В данном уроке мы будем делать хромированный стиль, рссмотрим способ, которым с помощью параметров слоя можно добиться эффекта хрома для плоских объектов, таких как текст или логотип.
Подготовка материалов для эффекта
Для работы нам понадобится какой-нибудь тёмный фон, так как хром эффектно смотрится именно на тёмном. В качестве фона я взял бесшовную текстуру чёрного гранита, вы можете взять любой другой, ну или этот же, его вы можете скачать вместе с исходниками урока и набором градиентов.
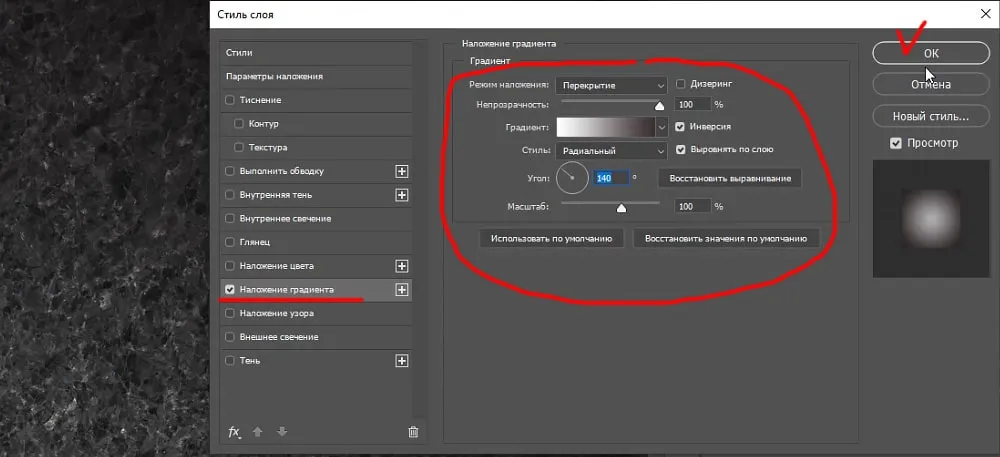
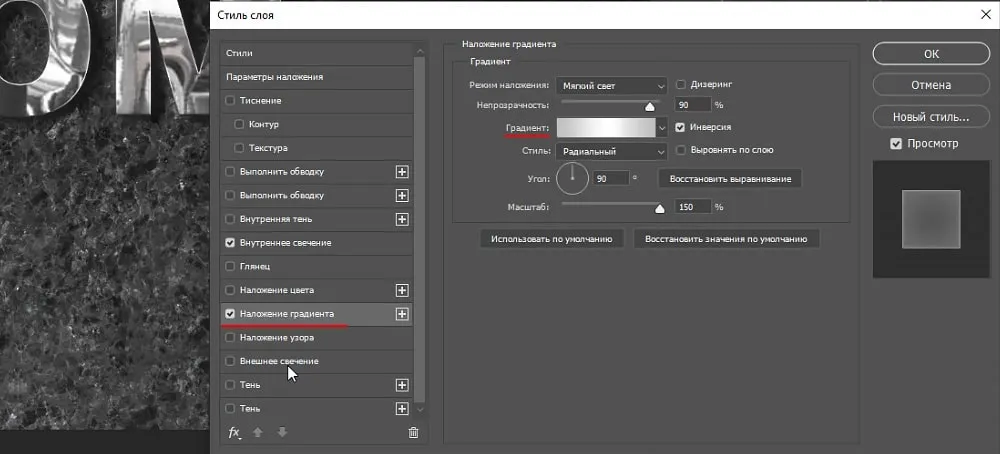
Чтобы придать данному фону более презентабельный вид, на него можно наложить какой-нибудь градиент в радиальном стиле. Для этого кликаем правой кнопкой мыши по слою с фоном и в открывшемся меню выбираем “Параметры наложения”. Подключаем параметр “Наложение градиента” и настраиваем на свой вкус.

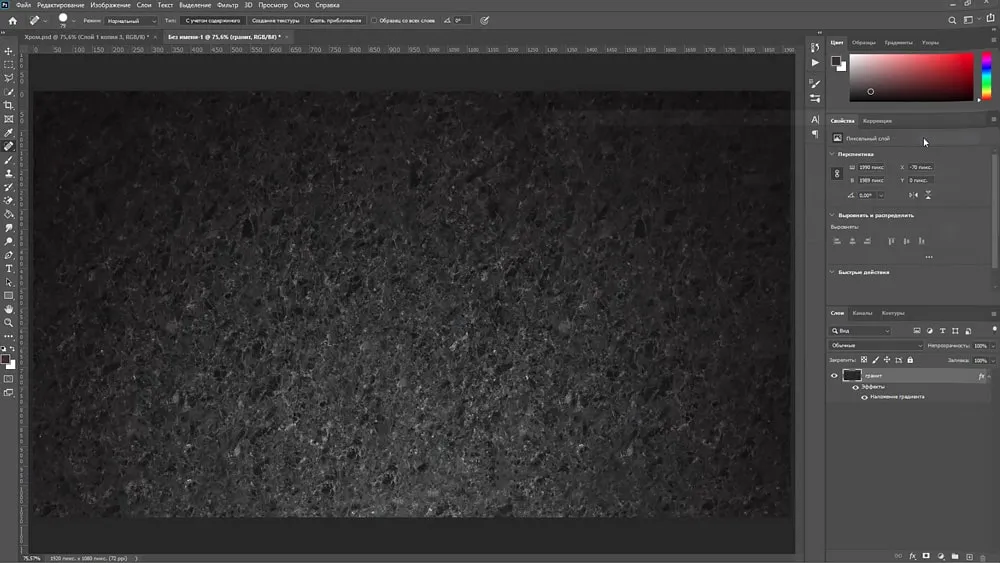
В результате у меня получился вот такой фон с градиентом.

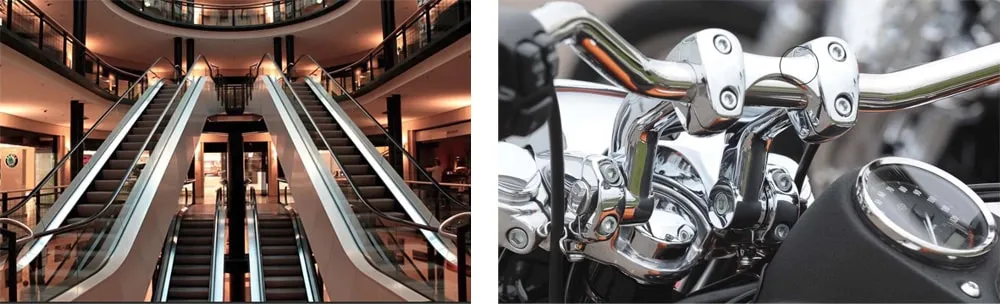
Теперь необходимо подготовить узор, с помощью которого мы и будем делать отражение на хромированной поверхности. Для этого нам понадобиться изображение среднего или большого размера, т.е. шириной не менее 600 пикселей. Изображение лучше подобрать какое-нибудь нейтральное, без большого количества мелких объектов и содержащее какие-то хромированные элементы. Для примера я взял два вот таких изображения – это эскалатор метро, тут имеются хромированные блестящие элементы и фото фрагмента мотоцикла, тут большинство хромированных деталей.

Я специально взял два изображения, чтобы показать как в результате они будут по разному работать, вы можете взять любое из них или вообще подобрать другое. В первую очередь, нам необходимо сделать из изображения “Узор”, который в дальнейшем мы подключим через параметры слоя.
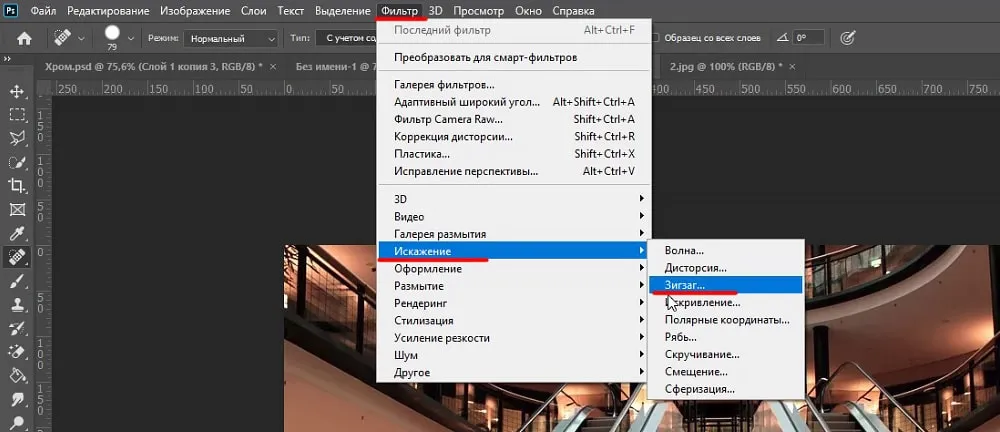
Берём одно из изображений, выделяем слой с ним, кликнув по нему левой кнопкой мыши. Выбираем в верхнем меню “Фильтр” – “Искажение” – “Зигзаг”.

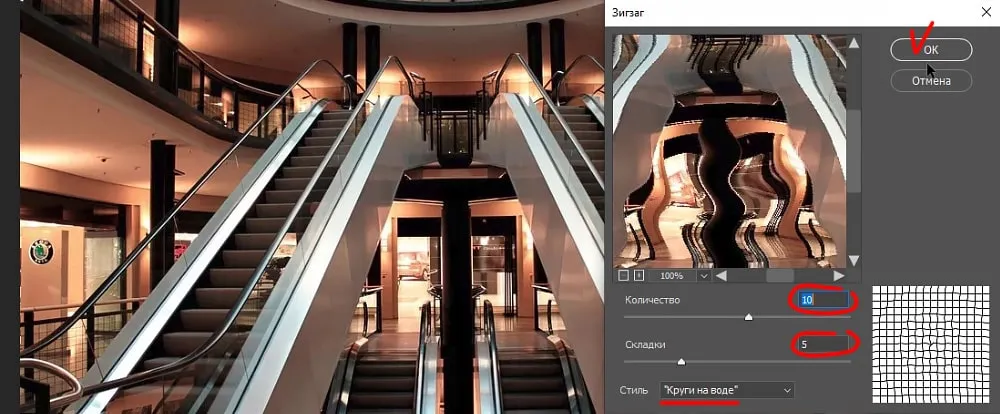
В открывшейся панели фильтра выставляем следующие настройки:

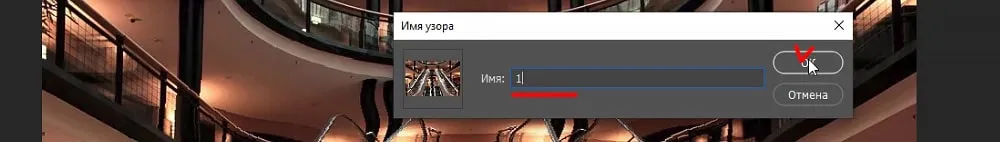
Теперь преобразуем получившееся изображение в узор, для этого в верхнем меню выбираем “Редактирование” – “Определьть узор”, задаём имя узора и нажимаем “Ок”.

Со вторым изображением проделываем тоже самое. В результате у нас имеется два узора. Для работы нам так же потребуется набор градиентов, которые вы можете скачать со всеми исходниками к уроку. Там имеется большой набор, около 100 градиентов в стиле металла, правда нам из них понадобиться всего лишь пара-тройка градиентов, но я думаю, вы же будите не против пополнения своей библиотеки градиентов дополнительными экземплярами? Вообще, градиенты, которые нам понадобятся можно с лёгкостью сделать самому, они достаточно не сложные, но не вижу особого смысла тратить на это время, если имеются готовые.
Наложение эффекта хрома на текст
Начнём со стилизации текста. Печатаем какой нибудь текст любым шрифтом, хромированный стиль хорошо смотриться и на жирных и на тонких шрифтах. Цвет текста я сделаю белым, чтобы его было хорошо видно на темном фоне.

Сделаем копию слоя с текстом, она нам еще понадобиться, а пока что просто скроем её. Удерживая “Alt” на клавиатуре перетаскиваем левой кнопкой мыши слой с текстом вверх и получается его копия.

Далее отключаем видимость верхнего слоя, кликнув по значку глаза, на против него. Работать будем с нижним слоем.

Теперь открываем параметры слоя с текстом и будем поочерёдно подключать их и настраивать, нам понадобяться почти все параметры. Суть подключения параметров заключается в стилизации слоя под эффект плоского хромированного объекта. С помощью “Тиснения”, “Обводки” и тени мы зададим объём, а с помощью таких параметров, как “Внутренняя тень”, “Внутреннее свечение”, “Наложение градиента”, “Наложение узора” и “Внешнее свечение” мы уже придадим слою сам стиль хрома.
Я буду поочерёдно подключать параметры к слою и показывать их настройки, вы можете просто повторять всё пошагово, единственный параметр, на котором мы остановиться немного подробнее – это “наложение узора”, а в остальных просто выставляйте те же настройки что и у меня. И так, кликаем правой кнопкой мыши по видимому слою с текстом и выбираем “Параметры слоя. Теперь в открывшемся окне параметров работаем уже с ними.
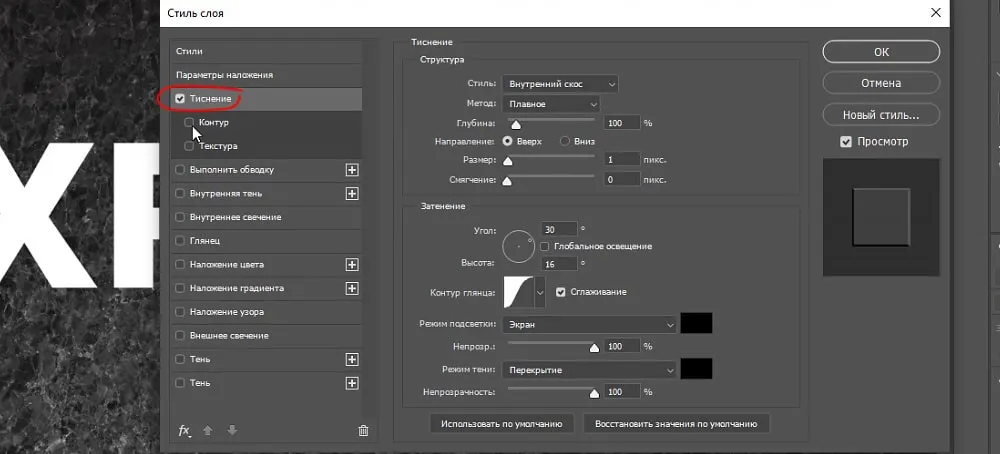
Первым подключаем параметр “Тиснение”, кликнув по нему, должна появиться галочка, которая указывает на то, что параметр активен. Выставляем здесь следующие настройки:

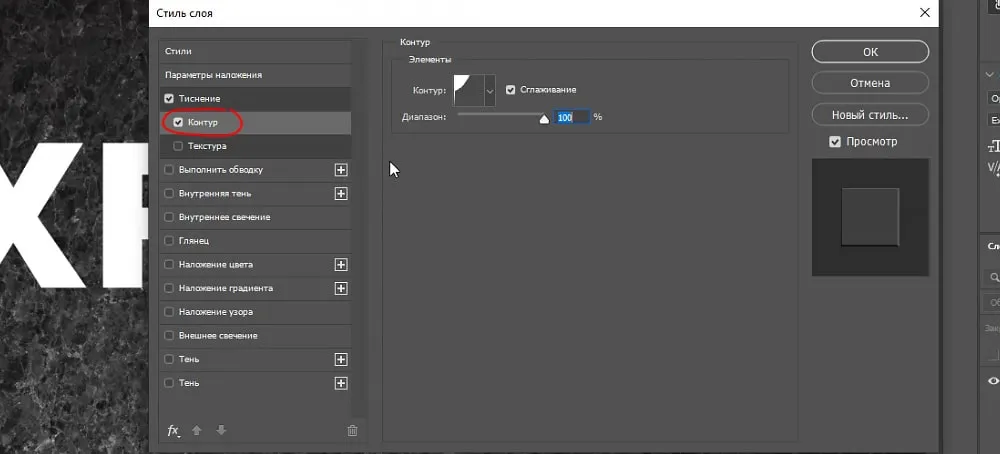
Подключаем “Контур” и выставляет настройки:

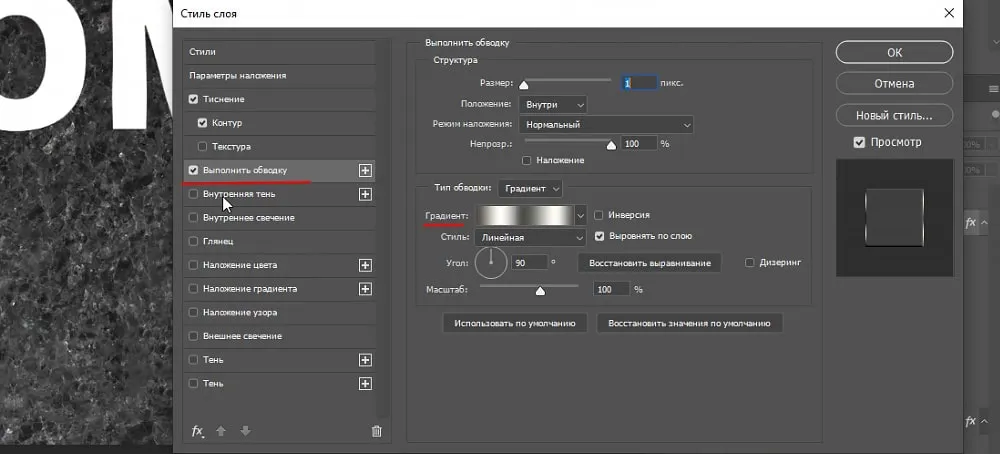
Подключаем “Выполнить обводку” и выставляем настройки. Градиент в данном случае я взял из набора, о котором говорил выше, его вы можете скачать вместе с исходниками урока.

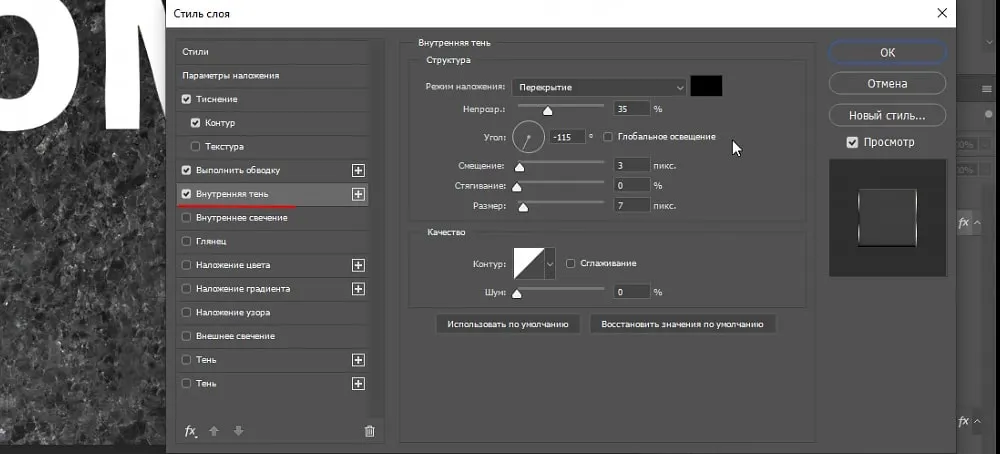
Подключаем параметр “Внутренняя тень” и выставляем следующие настройки:

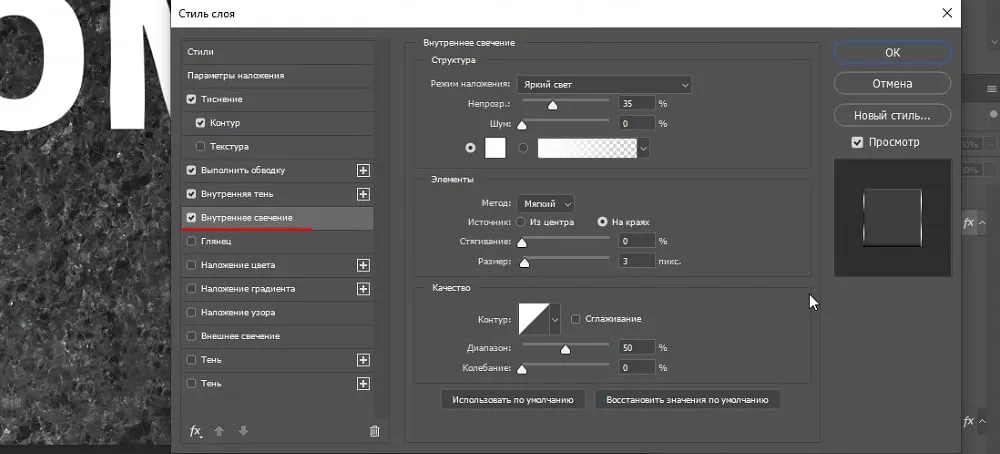
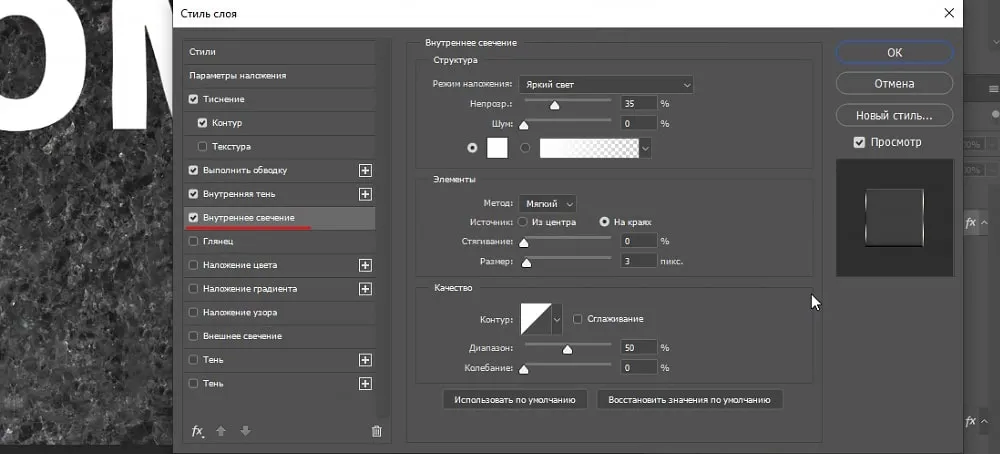
Далее подключаем “Внутреннее свечение” и выставляем настройки данного параметра.

Подключаем “Наложение градиента”, выставляем соответствующие настройки и накладываем градиент похожий на этот, его я тоже взял из набора.

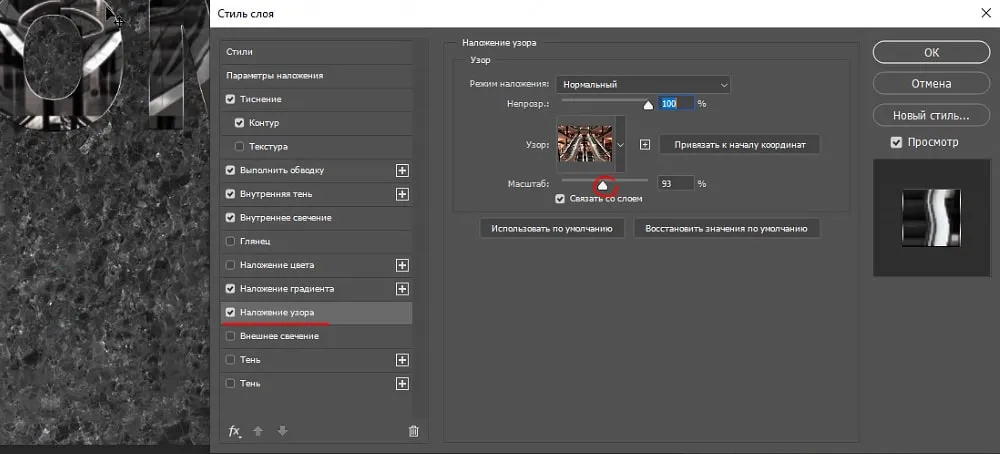
В параметре “Наложение узора” мы выбираем созданный ранее узор и здесь настраиваем его исходя из размера вашего текста и самого узора, т.е. на глаз, перемещайте узор, изменяйте его размеры и выбирайте наилучший результат.

Узор можно перемещать прямо на тексте, т.е. выбираете узор, наводите курсор мыши на текст и с зажатой левой кнопкой мыши двигаете его по тексту. С помощью ползунка настройки “Масштаб” можно подгонять размер узора, в зависимости от размера вашего текста.
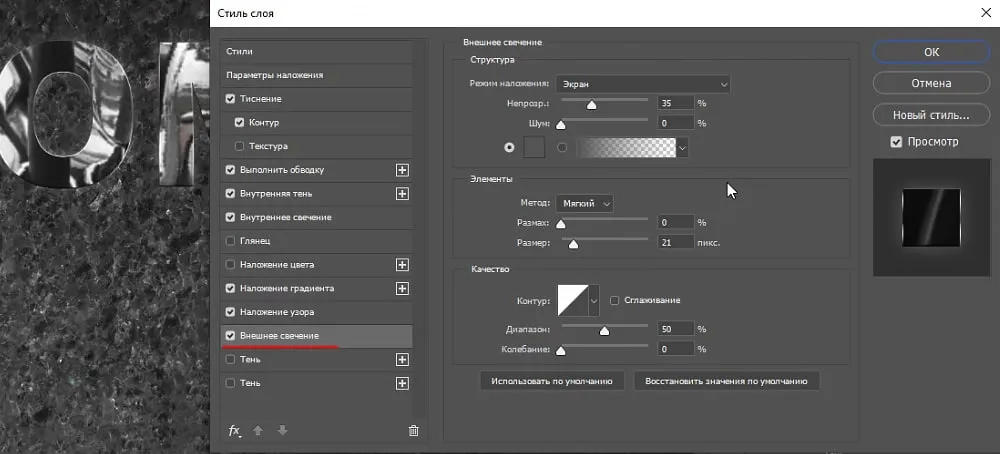
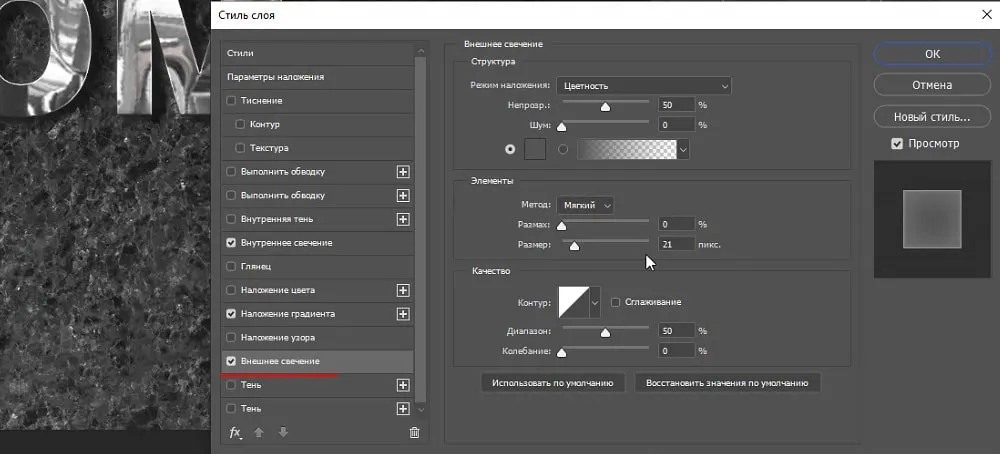
Подключаем Внешнее свечение” и выставляем настройки данного параметра.

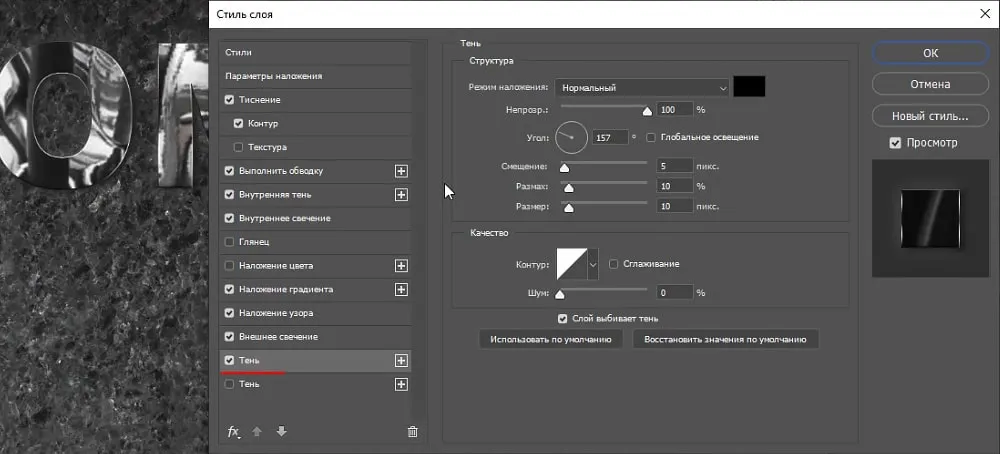
Далее подключаем параметр “Тень” и настраиваем его.

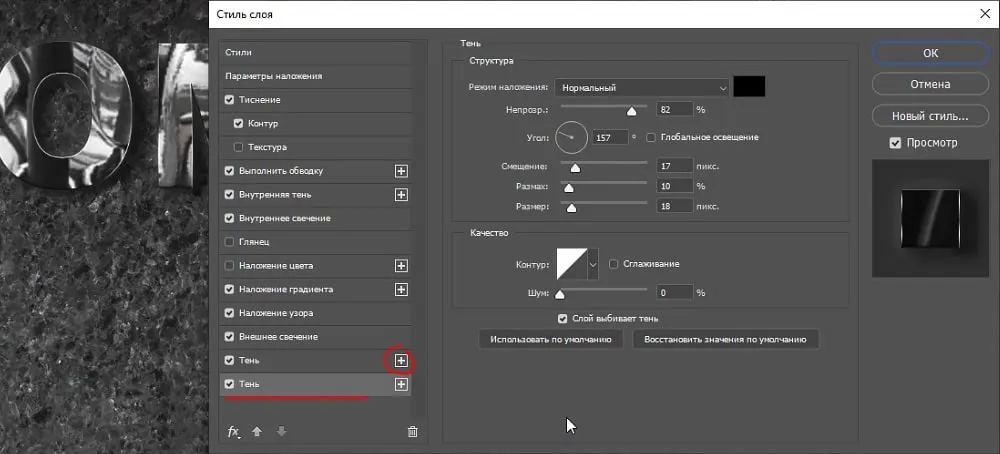
После этого создаём еще один параметр “Тень”, для этого кликаем на значок “плюс”, включаем этот параметр и устанавливаем его настройки.

Теперь применяем все параметры, для этого нажимаем “Ок” и у нас получается вот такой хромированный стиль текста:

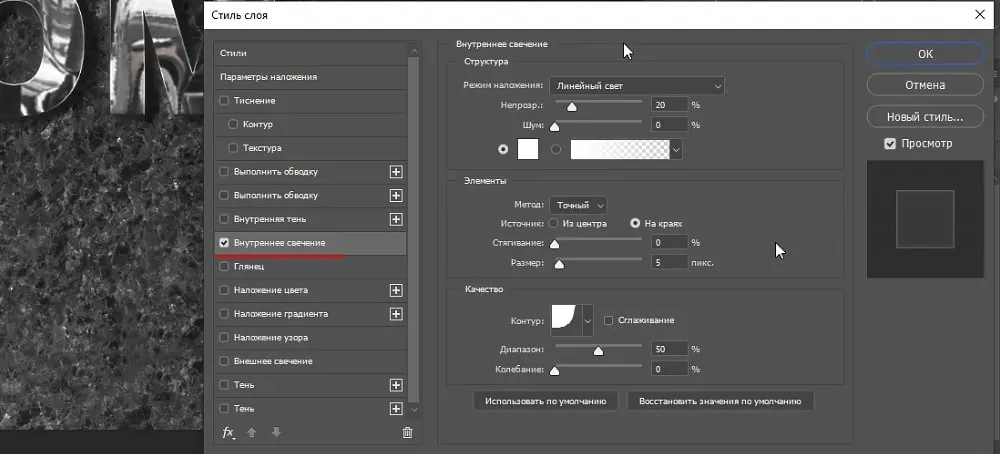
Один слой с текстом у нас стилизован и теперь переходим ко второму слою, который мы до этого скопировали. Включаем его видимость, включив напротив значок “глаза” и открываем параметры этого слоя. Кликаем по нему правой кнопкой мыши, в появившемся меню выбираем “Параметры наложения”. К данному слою нам необходимо применить несколько параметров. Подключаем “Внутреннее освещение” и выставляем следующие настройки:

Теперь подключаем “Наложение градиента”, выбираем похожий градиент и устанавливаем настройки.

Последним моментом подключаем параметр “Внешнее свечение” и производим его настройку.

В результате видна разница эффекта без верхнего слоя с текстом и с ним. Без второго слоя текст выглядит темнее и менее привлекательным.

Получившийся текст в хромовом стиле можно редактировать, например написать другое слово, поменять шрифт, изменить стиль шрифта и т.п.. Для этого нужно просто напечатать другой текст на первом и втором слоях.
Хромированный стиль на плоском объекте
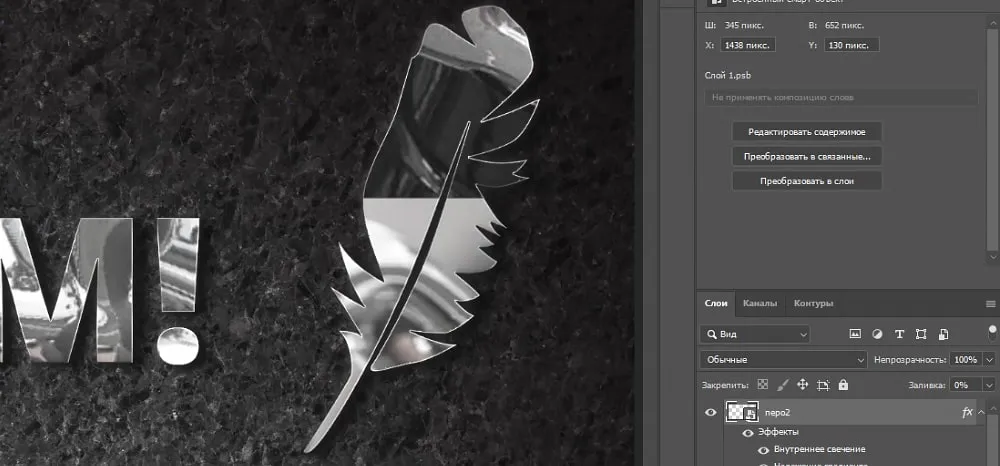
У нас имеется готовый стиль хрома, который мы можем накладывать на любой текст, а так же на плосткие объекты, например – логотип. Я взял плоское изображение пера и могу на него легко наложить этот эффект хрома, просто скопировав стиль слоя.

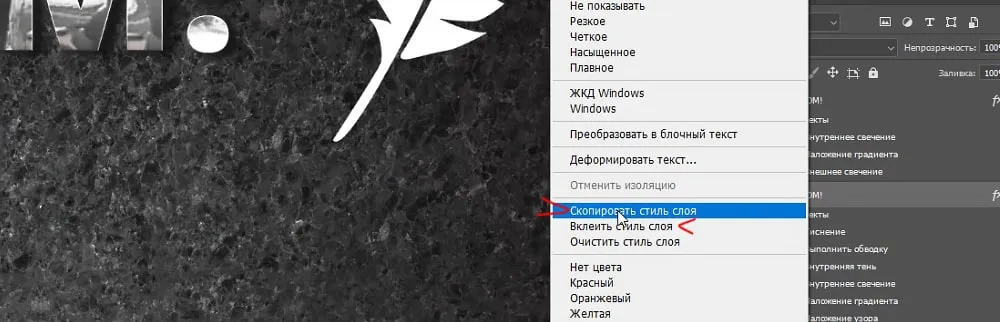
Создаём копию слоя с пером, нам ведь нужно два слоя для эффекта. Теперь копируем стиль с нижнего слоя с текстом на нижний слой с пером. Кликаем по нижнему слою с текстом правой кнопкой мыши и выбираем “Скопировать стиль слоя”, после чего кликаем правой кнопкой мыши по нижнему слою с пером и выбираем “Вклеить стиль слоя”.

С верхним слоем проделываем то же самое, т.е. стиль верхнего слоя с текстом копируем на верхний слой с пером и получаем вот такой результат.

Единственное, что можно сделать – настроить параметр наложения узора под данный объект (перо). Вот таким вот способом можно создать стиль хрома и применять его как на текст, так и на какие-нибудь плоские объекты.
Источник: photoshopov.ru