Анимация в фотошопе реализуется достаточно просто, а при использовании готовых футажей процесс просто превращается в одно удовольствие. В данной статье мы рассмотрим, как можно быстро и просто сделать анимацию огня в фотошопе из готовых футажей. Футажы огня и искр я приложил к данной статье и вы можете их скачать, данные футажи подойдут для большинства ситуаций. Плюс имеено этих футажей, в том, что они подготовлены покадрово, а не видео файлом, тем самым они весят намного меньше видео-футажей, ну а как с ними работать мы сейчас и разберемся.
Я рассмотрю три разных ситуации, в которых буду не просто делать анимацию огня из готового футажа, а менять размер и положение анимации, производить деформацию и накладывать маску слоя, а так же менять цветовой тон и баланс анимации.
1. Размер и положение
Для данной ситуации я подобрал фото с костром, на который и буду накладывать анимацию.
Первым делом, как обычно, снимает блокировку слоя, если она стоит. Для этого кликаем левой клавишей мыши по иконке “замочка”.

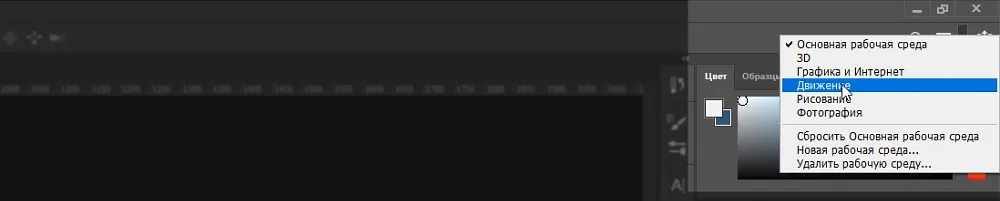
Далее, меняем рабочую среду на “Движение”, в верхнем правом углу.

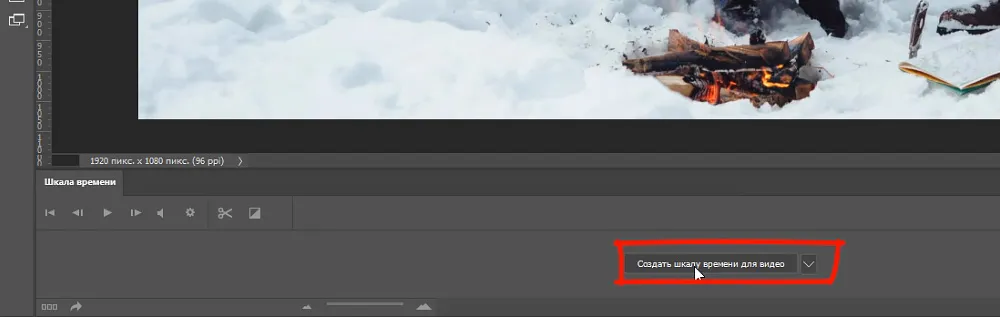
Создаем шкалу времени для видео, кликнув по соответствующему пункту в нижней панели инструментов.

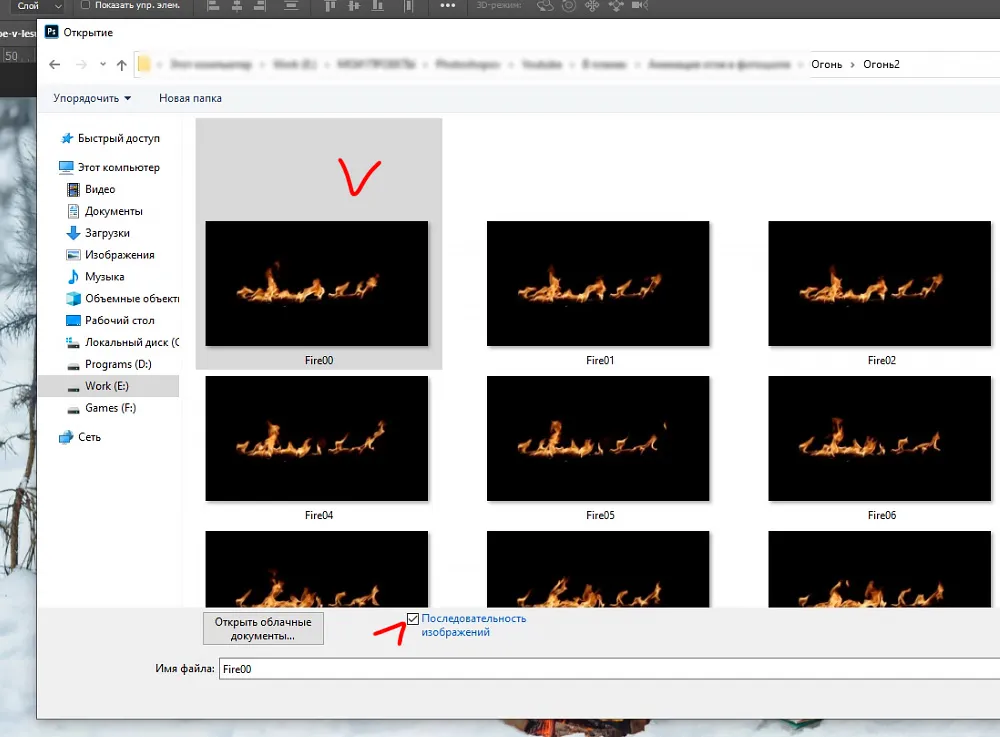
Теперь открываем футаж огня, выбрав в верхнем меню “Файл” – “Открыть”, находим папку с футажом, и выделяем в нём первый кадр (фото). После этого ставим галочку на “Последовательность изображений” и нажимаем “Открыть”. После этого всплывёт окошко, кв котором будет указано количество кадров в футаже – 30, просто жмём “Ок”.

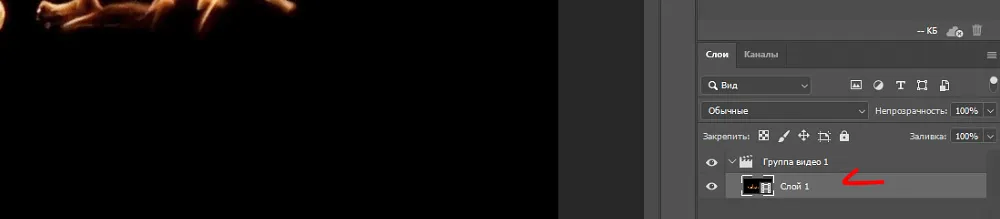
В результате, в отдельной вкладке откроется футаж огня. Выделяем слой с данным футажем в панели слоёв, кликнув по нему левой кнопкой мыши.

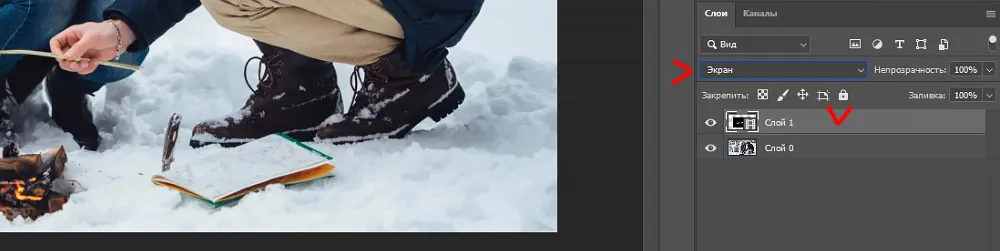
Теперь, перетаскиваем футаж на нашу вкладку с изображением костра, просто удерживая левой кнопкой мыши тащим его. Устанавливаем слою с футажем наложение “Экран”.

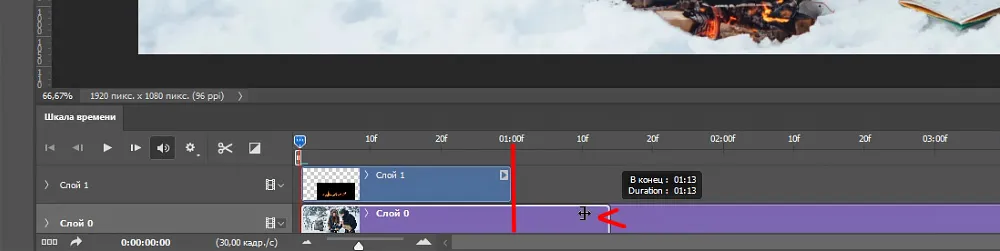
Настраиваем временную шкалу изображения под шкалу футажа. Для этого просто тащим за кончик шкалу изображения, удерживая левую кнопку мыши.

Получается вот такая вот анимация огня.

Теперь необходимо настроить размер и положение данной анимации и разместить её на палки костра, например, вот в этих местах.

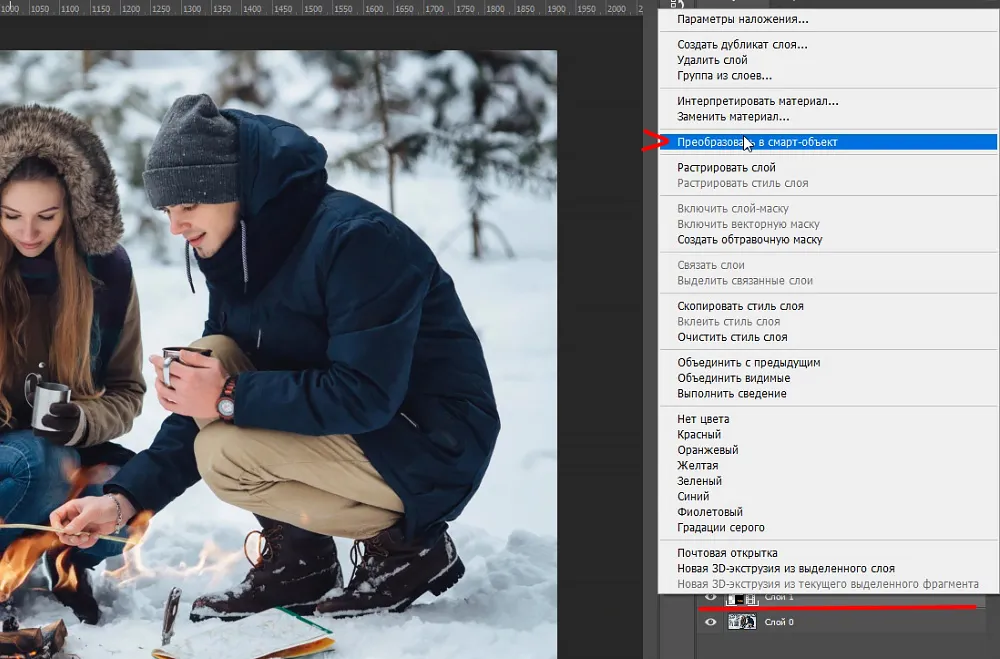
Для этого преобразуем слой с футажем в смарт-объект, кликнув по нему правой кнопкой мыши и выбрав соответствующий пункт.

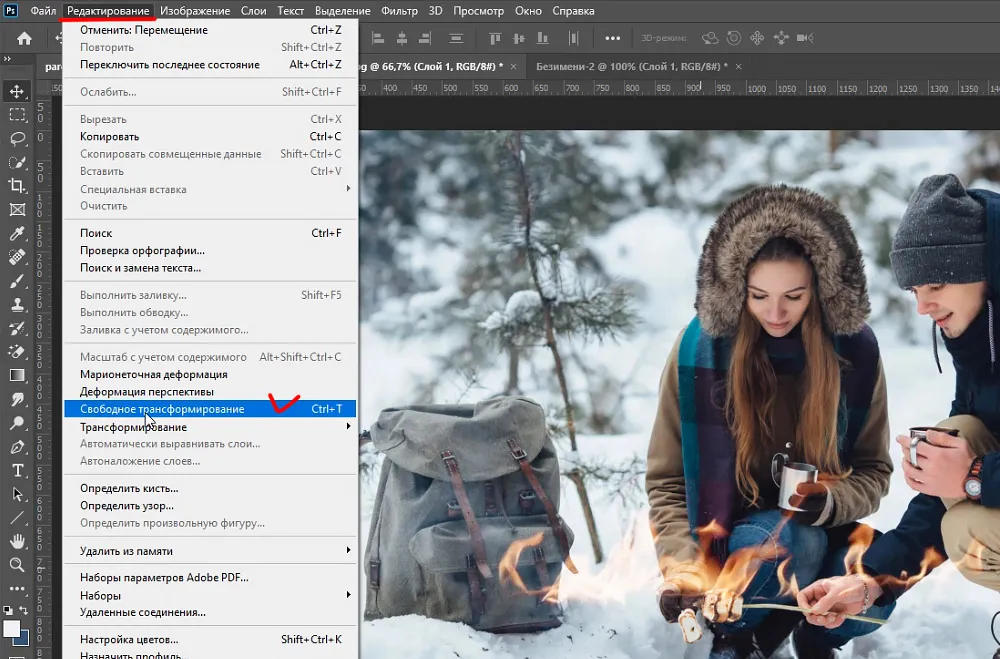
Теперь, при выделенном данном слое, в верхнем меню выбираем “Редакторование” – “Свободное трансформирование”.

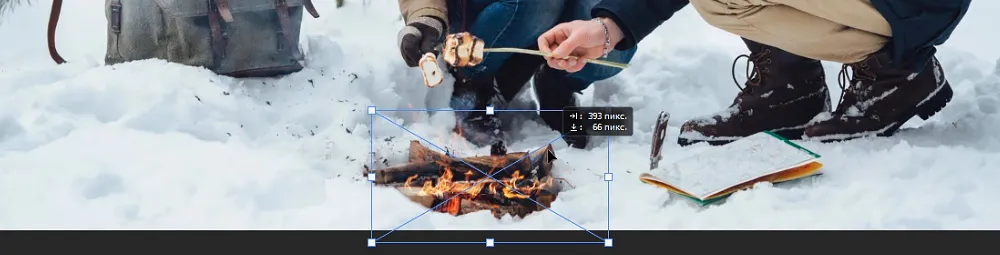
Далее, настраиваем размер и положение футажа на нужный нам объект – палку.

Для того, чтобы сделать огонь на вторую палку, просто копируем этот слой с футажем, так же выбираем “Свободное трансформирование” и настраиваем его на второй объект.

В результате получается анимация огня, а точнее костра.

Теперь, чтобы анимация была более реалистичной, можно еще добавить анимацию искр костра. Для этого мы так же будем использовать футаж, который имеется в исходниках к уроку. Точно так же, как и в случае с футажем огня, открываем его, перетаскиваем на наше изображение, настраиваем временную шкалу, накладываем наложение “экран” и подгоняем по нужным размерам и положению с помощью “Свободного трансформирования”. В результате получаем реалистичную анимацию костра.

2. Деформация и маска анимации огня
Теперь перейдём к другой ситуации, в которой “Свободного трансформирования” будет не достаточно, так как нужно реализовать анимацию огня по определённой форме.

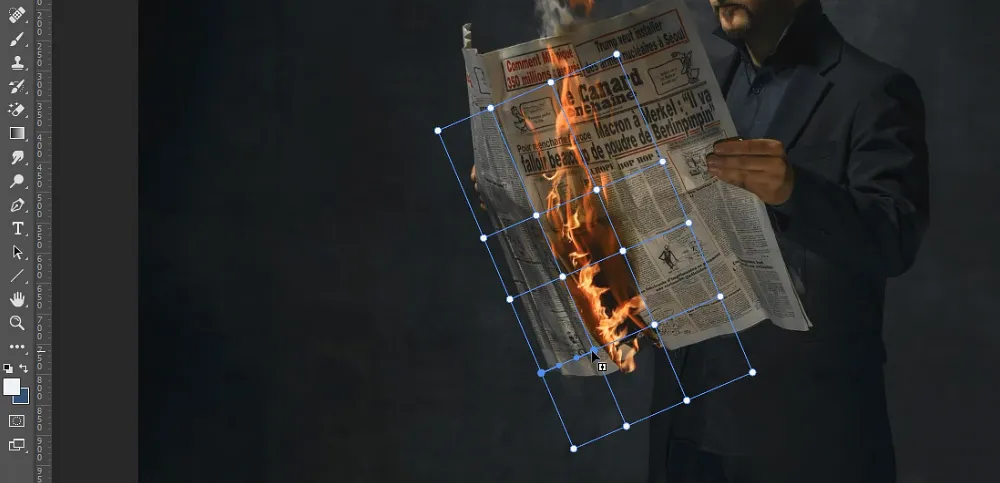
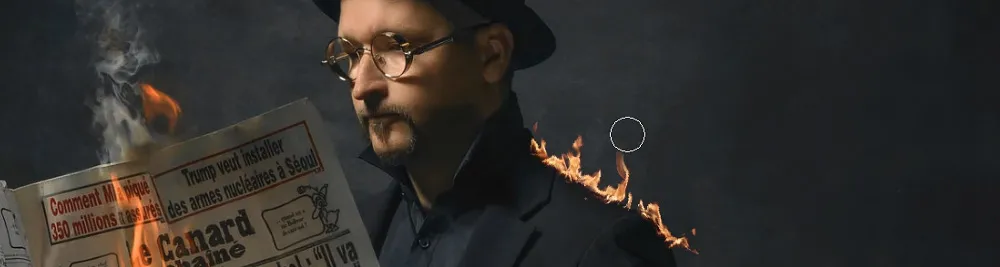
Накладываем футаж огня – проделываем все те же действия, что и в случае с костром: открываем нужный футаж огня, перетаскиваем его на изображение, настраиваем временную шкалу, накладываем на слой с футажем “экран” и с помощью “Свободного трансформирования” подгоняем футаж по размеру и положению к газете.

Как мы видим, в данном случае во первых сам огонь с помощью “Свободного трансформирования” не получится подогнать под форму горящей газеты, а во вторых направление пламени огня не соответствует нашему изображению, пламя направлено не в верх, а в бок.
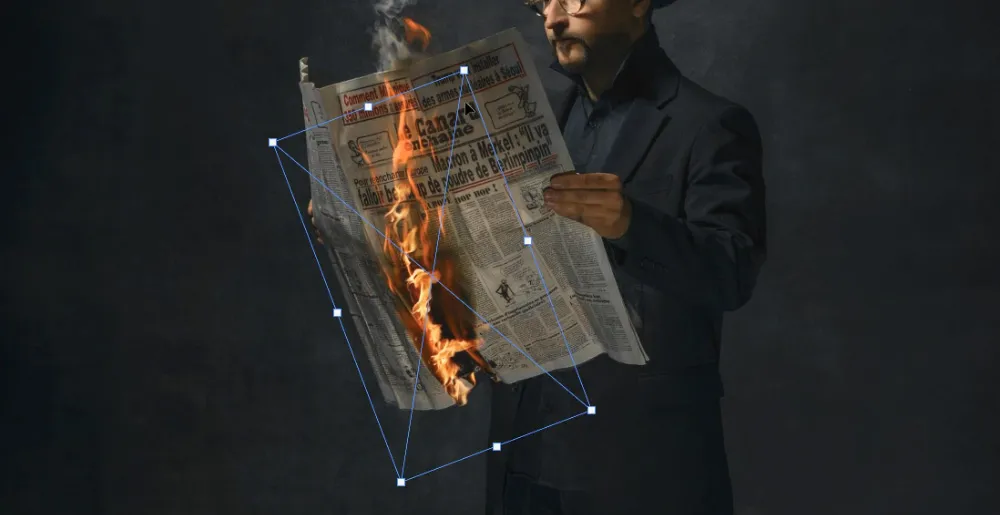
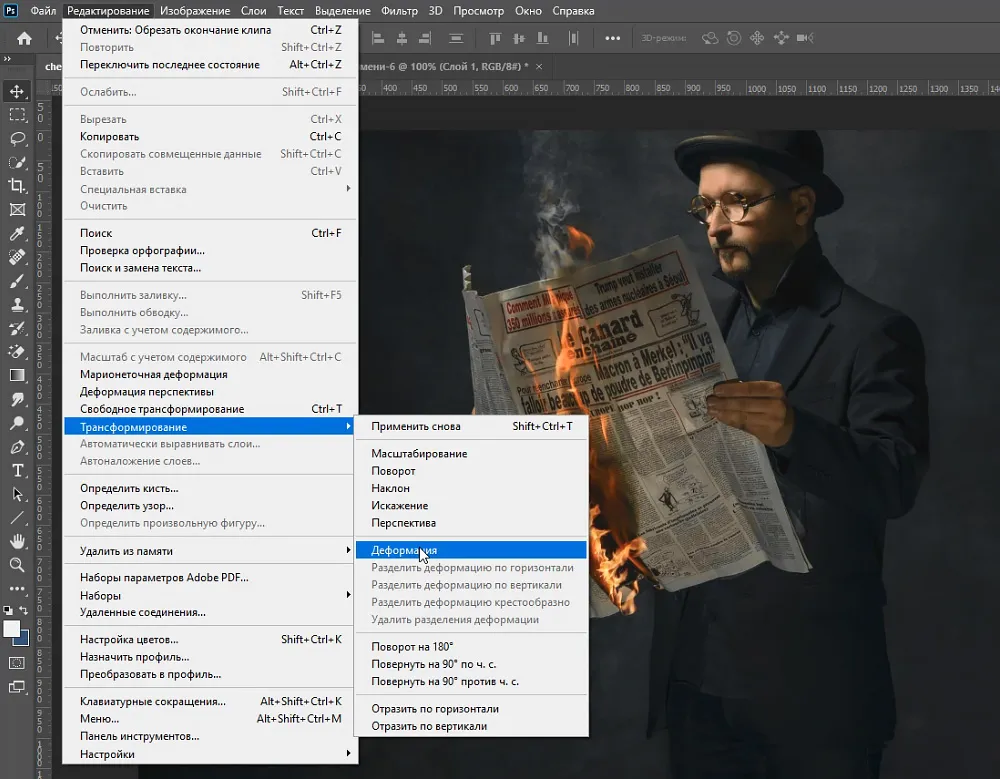
Для того, чтобы максимально точно подогнать футаж под наш объект (газету) мы воспользуемся инструментом “Деформация”. Для этого, при выделенном слое с футажем, выбираем в верхнем меню “Редактирование” – “Трансформирование” – “Деформация”.

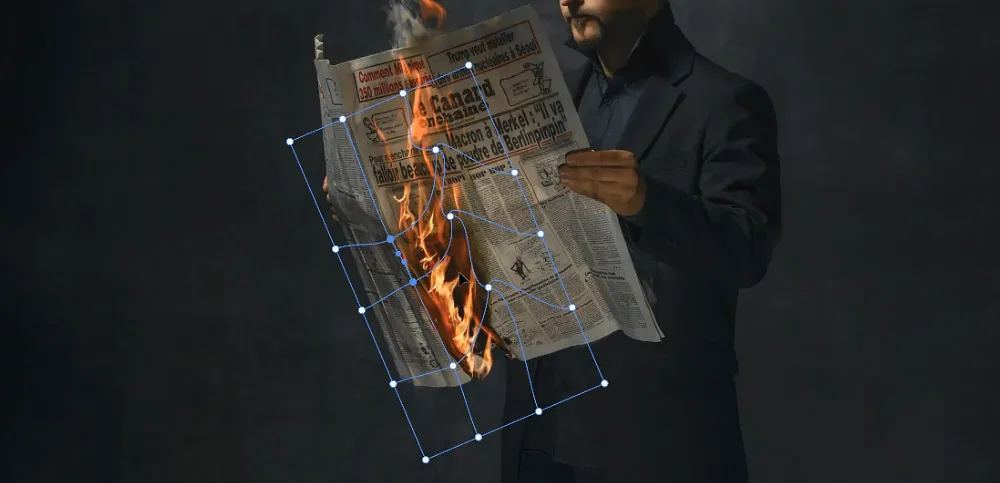
Теперь мы выставляем точки для деформации в нужных местах, удерживая Alt и кликая в нужную область. Возможность выставлять точки для деформации появилась только в Photoshop CC2020, в ранних версиях инструмент деформация был проще, но им так же можно не плохо подогнать футаж под нужные формы.

Деформируем футаж под нужные формы и применяем изменения. Деформируем не только форму футажа под газету, но и направление пламени.

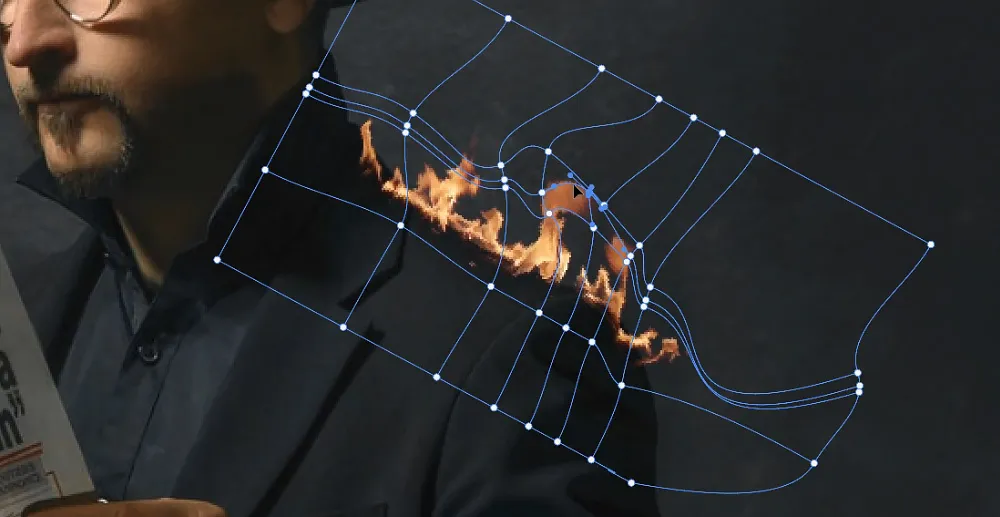
Таким образом можно деформировать футаж пламени под любую форму объекта, например под плечо человека.

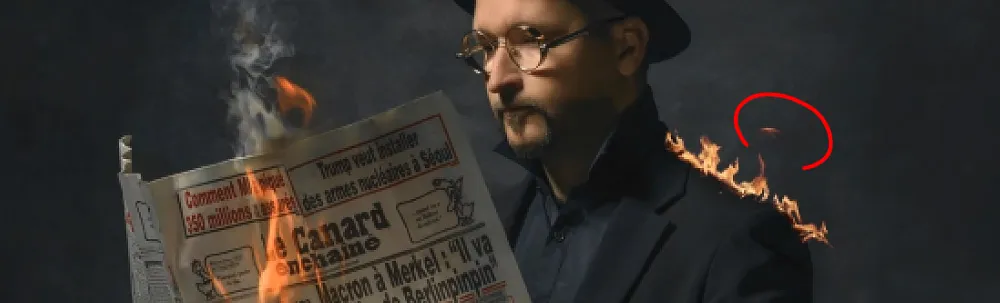
Теперь, смотрите, в результате деформации остался не большой деффект анимации пламени, завитушка, которая выбивается не правильной формой.

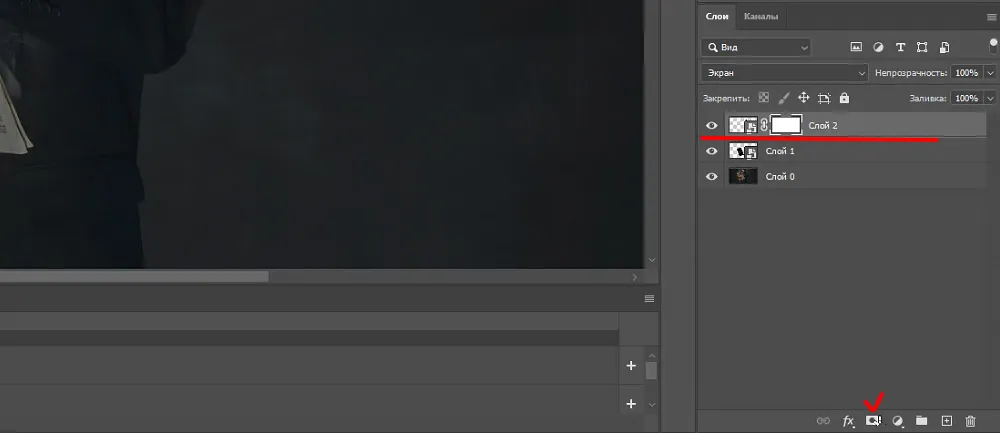
Данный дефект можно удалить очень просто, с помощью маски слоя. Выделяем слой с футажем, создаём ему маску.

Берём кисть, устанавливаем ей чёрный цвет и просто закрашиваем не нужные области анимации.

3. Цветовой тон и цветовой баланс
Ну и рассмотрим еще один случай с анимацией, для работы я взял изображение известного персонажа из области компьютерных игр.

В данной ситуации все действия сопоставимы с предыдущими, но существует еще одна задача – сделать анимацию огня синим цветом, поскольку пламя должно быть именно ледяным. Для данной задачи производим все те же действия, что и в предыдущим ситуациях: открываем нужный футаж огня (в данном случае я возьму шарообразный огонь), перетаскиваем его на изображение, настраиваем временную шкалу, накладываем на слой с футажем “экран” и с помощью “Свободного трансформирования” подгоняем футаж по размеру и положению к руке персонажа.

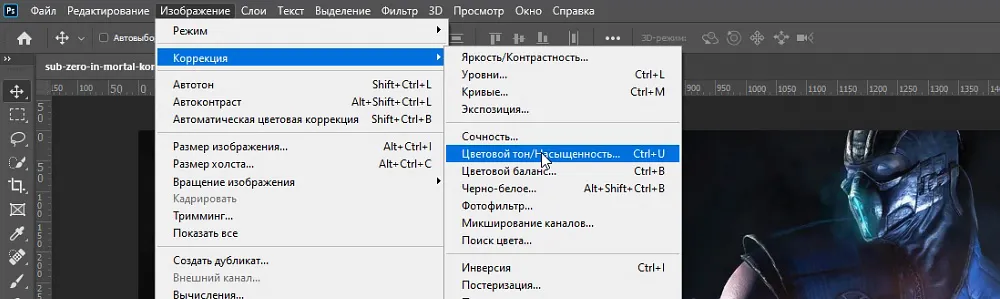
Теперь, преобразуем слой с футажем в смарт-объект и настоим его цветовой тон и насыщенность, выбрав в верхнем меню “Изображение” – “Коррекция” – “Цветовой тон/Насыщенность”.

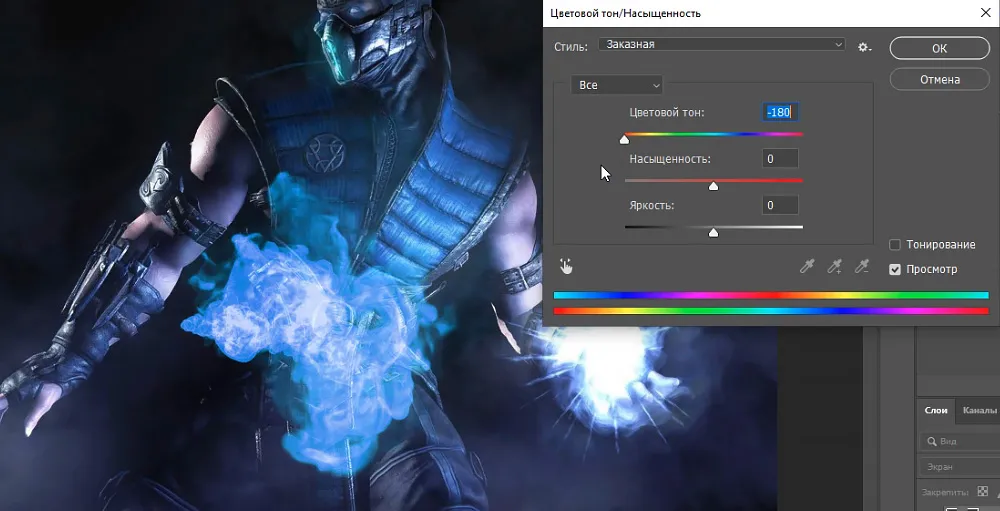
Настраиваем ползунки под нужный результат и применяем изменения.

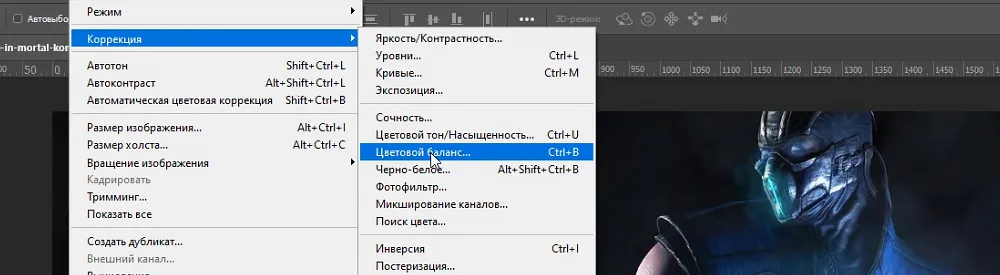
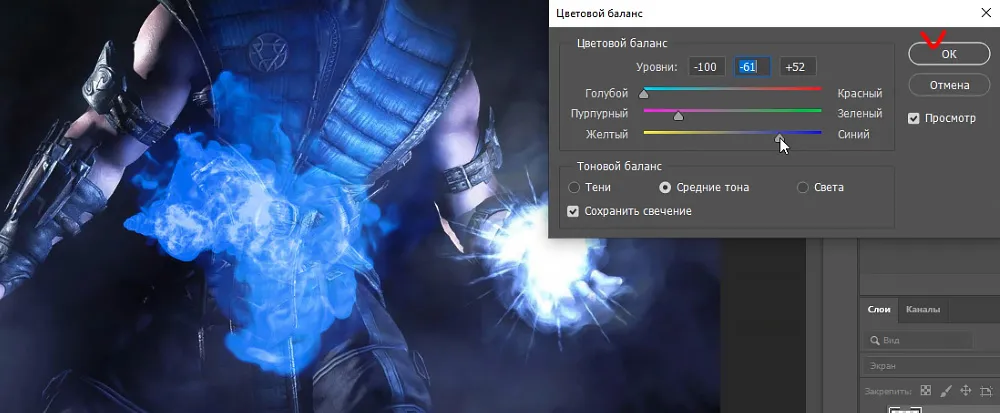
После этого таким же образом настраиваем “Цветовой баланс”, выбрав в верхнем меню “Изображение” – “Коррекция” – “Цветовой баланс”.

Настраиваем необходимый баланс цвета и применяем настройки.

В результате у нас получается синее пламя. Таким образом можно изменить цвет футажа под любой оттенок и вписать его в любое изображение. Ну и для большего эффекта, так же можно наложить искры и настроить их цет.
Вот такими не сложными действиями можно создать анимацию пламени в фотошопе под любое изображение, подогнать его по размерам, форме и цветовой гамме.
Источник: photoshopov.ru