В данном уроке мы сделаем простую 3D анимацию логотипа в фотошопе. 3D редактор фотошоп изначально был создан разработчиками, как вспомогательный инструмент, он предназначен именно для 3D печати, а не моделирования. Поэтому не стоит ожидать от данного инструмента каких-то сверх естественных возможностей, заниматься 3D моделированием в нём не получится. В нём можно создавать какие-нибудь 3D сцены из готовых моделей, импортированных из 3D редакторов, типа 3Dmax, Cinema4D, Blender и других. А так же можно создавать простые 3D модели, деформировать их, менять текстуру и анимировать, чем мы сейчас и займёмся.
1. Оптимальные настройки Photoshop для работы с 3D
3D редактор в фотошоп достаточно требователен к железу компьютера и не на каждом компьютере он вообще запустится. Если у вас, при включении фотошоп вкладка 3D в верхнем меню не доступна, значит ваш компьютер не соответствует требованиям 3D редактора и соответственно, вы не сможете им воспользоваться. Требования к компьютеру можно найти на официальном сайте Adobe.
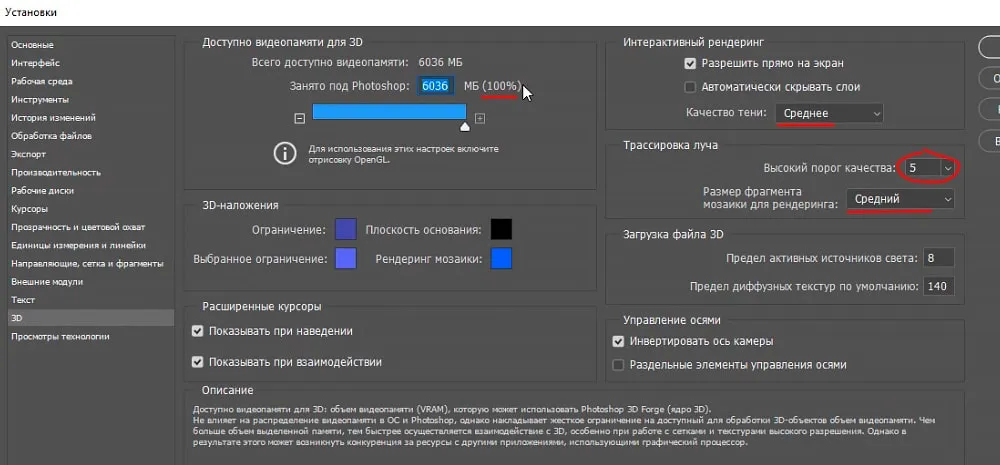
Давайте проверим настройки программы, чтобы работа с 3D редактором была комфортной. Для этого переходим в меню “Редактирование” – “Настройки” – “3D” и смотрим, чтобы в настройках трассировки лучей качество было выставлено не более пяти.

Тут всё зависит от вашего компьютера, можно убавить качество на 4 или 3, у меня лично, стоит 4. Размер фрагмента мозаики для рендеринга лучше поставить средний. Качество тени у меня стоит среднее, но если у вас компьютер слабоват, можно выставить низкое. Использование видеопамяти нужно ставить на максимум – 100%, чтобы видеокарта максимально принимала участие в работе с редактором.
2. Создание 3D логотипа
Для работы я создал квадратный холст, размером 1024 на 1024 пикселя и взял вот такое перо.

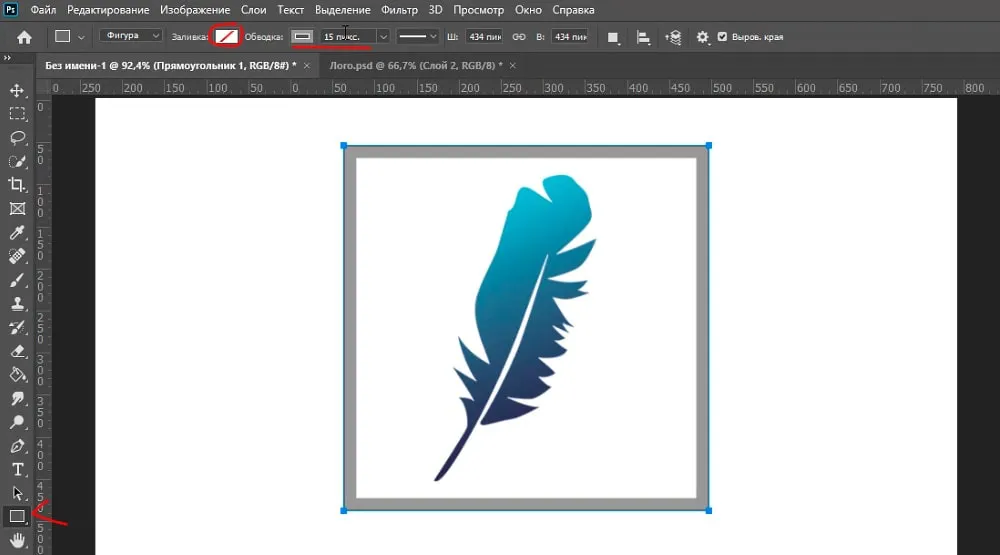
Из этого пера я сделаю простейший логотип с помощью инструмента “Прямоугольник”. Данным инструментом отрисую квадрат, удерживая зажатым Shit, чтобы его стороны были равносторонними. Теперь отключу этой фигуре заливку и включу обводку, которую настрою по нужной толщине.

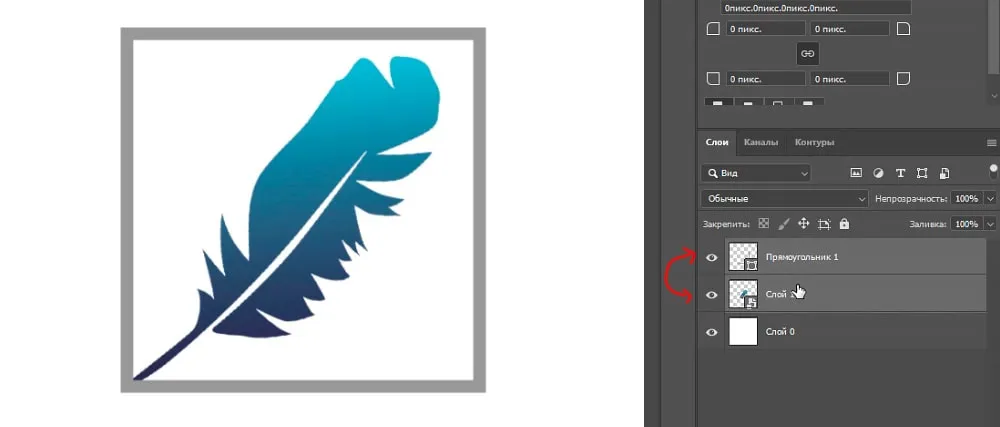
Далее подгоню по размеру и положение пера к углу квадрата, наложу на обе фигуры какой-нибудь цвет и преобразую всё это в смарт-объект, чтобы получилась единая фигура логотипа. Выделяем слой с пером и слой с фигурой в панели слоёв, кликаем правой кнопкой мыши и в появившемся меню выбираем “Преобразовать в смарт-объект”.

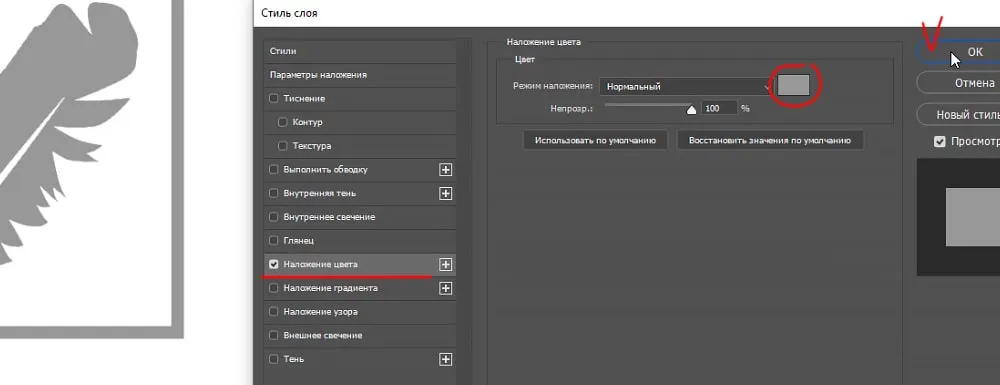
Получился один слой (смарт-объект) с фигурой, накладываем на этот слой любой цвет. Кликаем по нему правой кнопкой мыши и выбираем “Параметры наложения. В открывшемся окне подключаем параметр “Наложение цвета” и устанавливаем любой цвет, я поставлю серый.

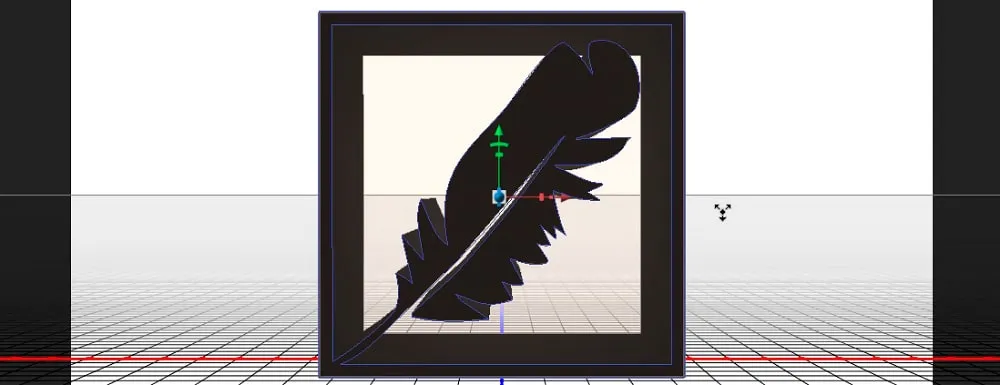
Теперь из данной фигуры сделаем 3D объект. Для этого в верхнем меню выбираем “3D” – “Новая 3D экструзия из выделенного слоя и нажимаем “Да”. В результате получается вот такой 3D объект.

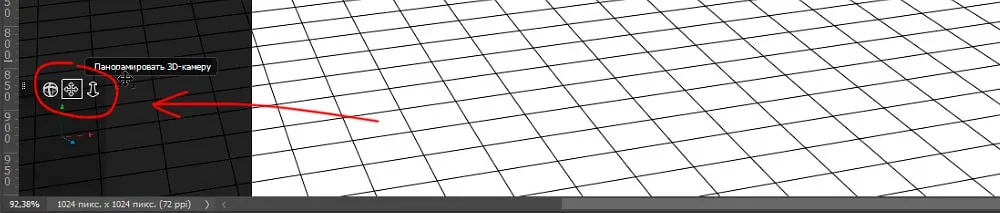
Для вращения камеры я использую вот эти инструменты в левом нижнем углу, с помощью них очень удобно просматривать сцену. Тут имеется три кнопки, с помощью этой можно вращать камеру, с помощью второй перемещать её в пространстве и с помощью первой приближаться и удаляться от объекта. Просто наводим курсор на любую кнопку, зажимаем левую клавишу мыши и водим по рабочей области.

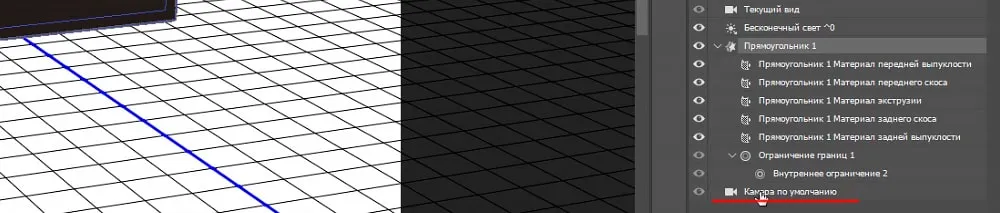
Если вам нужно вернуть камеру в первоначальное положение, то во вкладке 3D слоёв нужно просто кликнуть по слою “Камера по умолчанию” и камера вернётся к первоначальному виду.

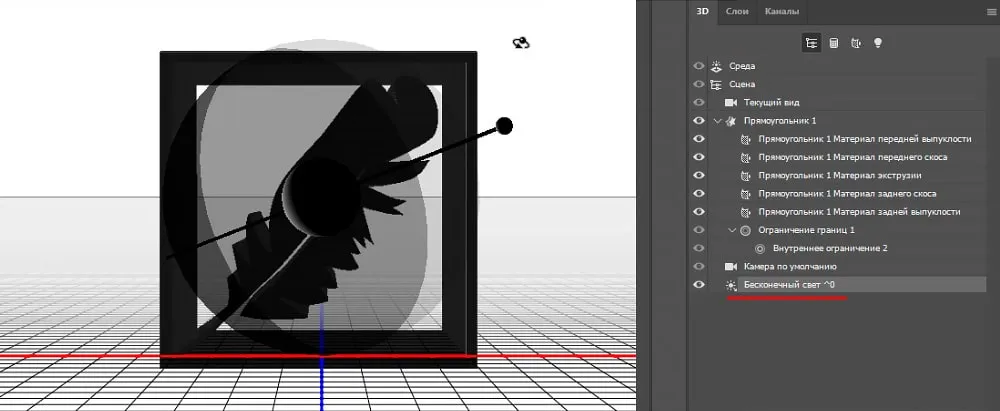
Как мы видим, в панели 3D слоёв присутствует “Бесконечный свет”, но на сцене его не видно, логотип не освещён. Свет расположен в центре нашего логотипа и не понятно куда светит.

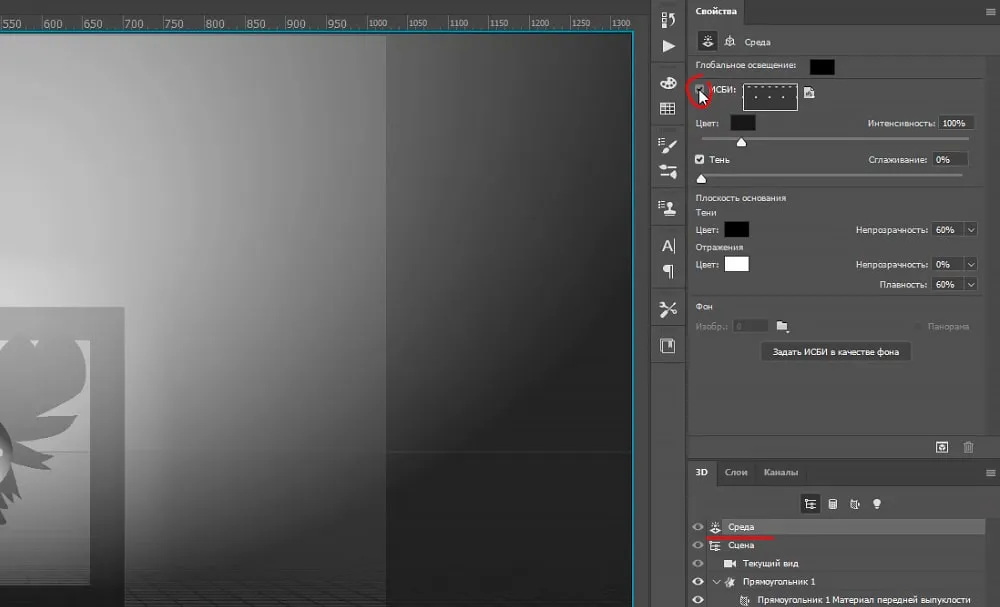
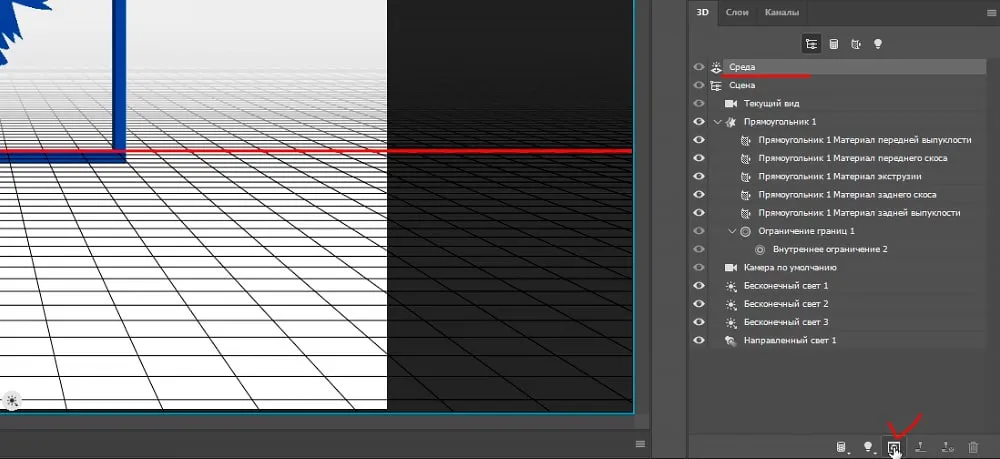
Давайте это исправим. Переходим на слой “Среда” и в настройках отключаем параметр “ИСБИ”, снимаем с него галочку.

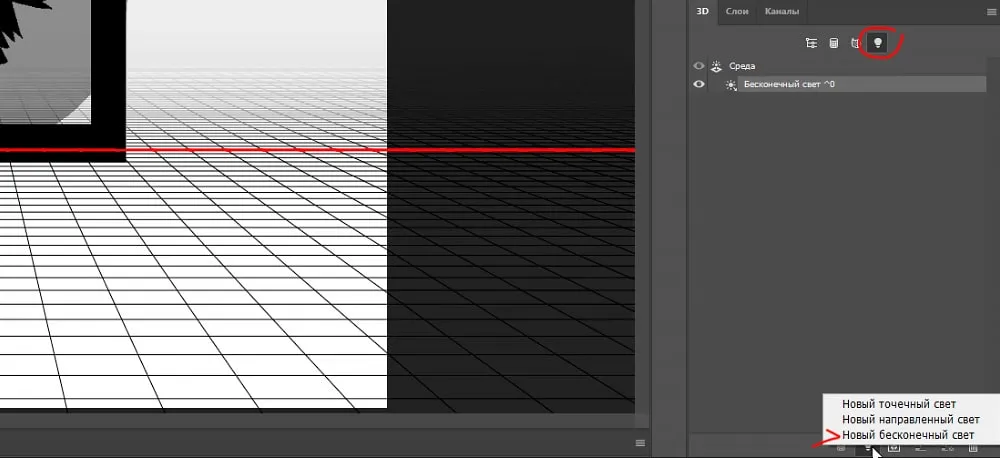
Далее открываем вкладку с освещением и добавляем сюда новый бесконечный свет, кликнув по соответствующей пинтограмме снизу панели.

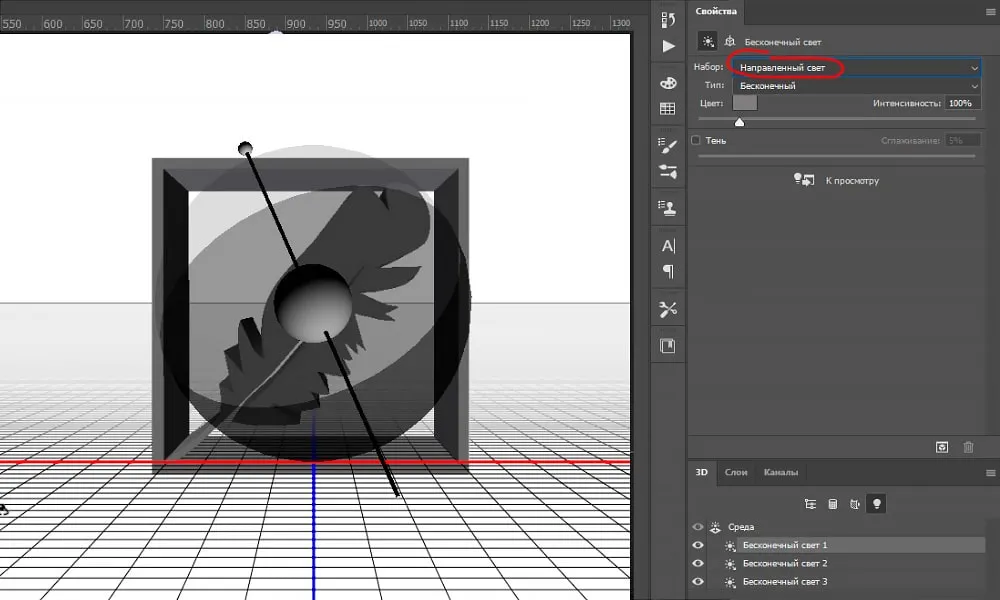
После этого в настройках устанавливаем “Направленный свет” и у нас получается вот такое освещение с трёх сторон, т.е. при анимации вращения логотип будет хорошо видно.

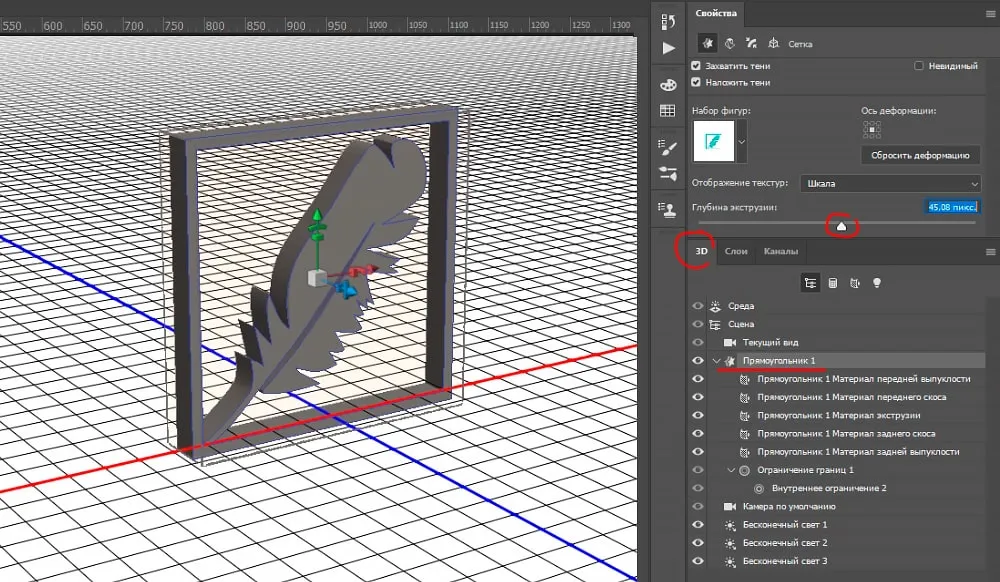
Теперь настроим экструзию или толщину логотипа, потому что она сейчас слишком большая. Выбираем слой с логотипом и в настройках и устанавливаем ему нужную толщину – экструзию, я поставлю на 40 пикселей.

Ну и надо бы теперь какой нибудь цвет задать логотипу. Вообще, в 3D графике не существует таких понятий, как “Задать цвет” или “Покрасить” объект. В 3D графике действует понятие “Наложить текстуру”, сама текстура и выступает в роли материала для окрашивания.
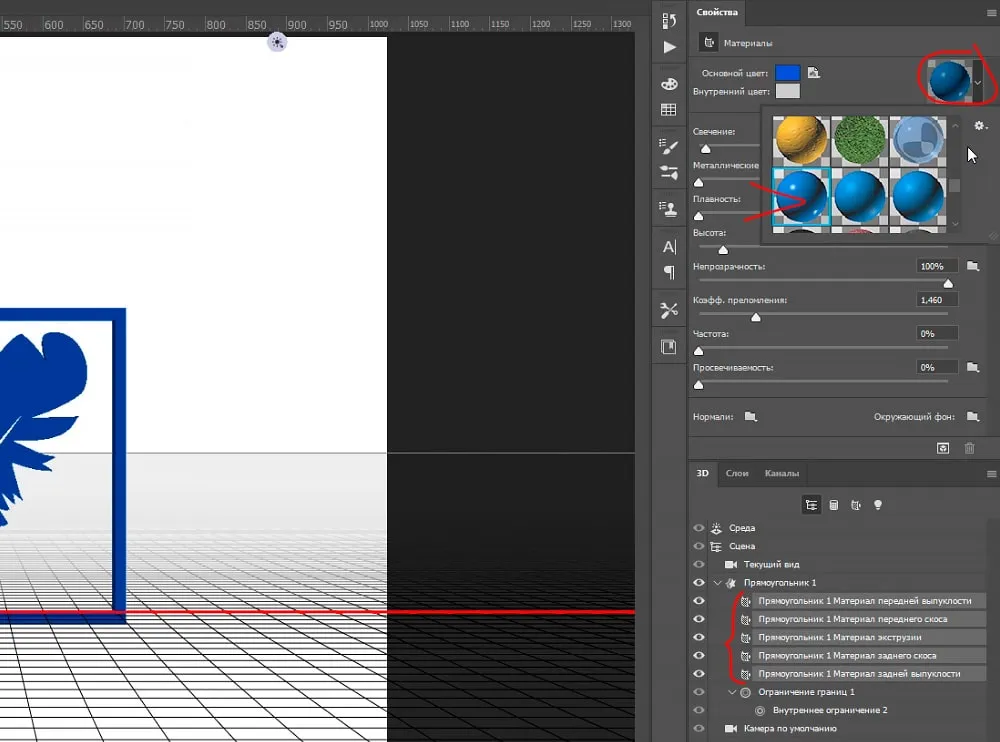
В панели 3D у слоя с логотипом выделяем все слои с материалами, затем в параметрах берём какую-нибудь текстуру и подключаем её к объекту. Здесь имеется на выбор достаточное количество стандартных текстур, ну давайте попробуем подключить вот эту, синюю.

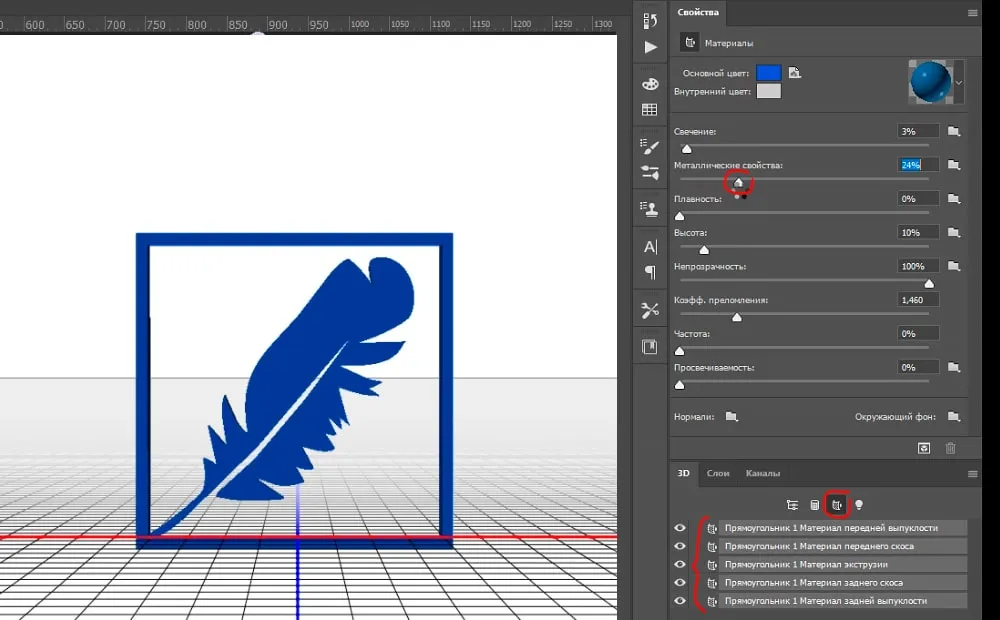
Теперь немного подкорректируем параметры текстуры, для этого выберем слой с логотипом и кликнем по вкладке с материалами, выберем все материалы и в параметрах текстуры зададим “Металлические свойства”, примерно на 20-25%, этот параметр задаст металлический блеск логотипу.

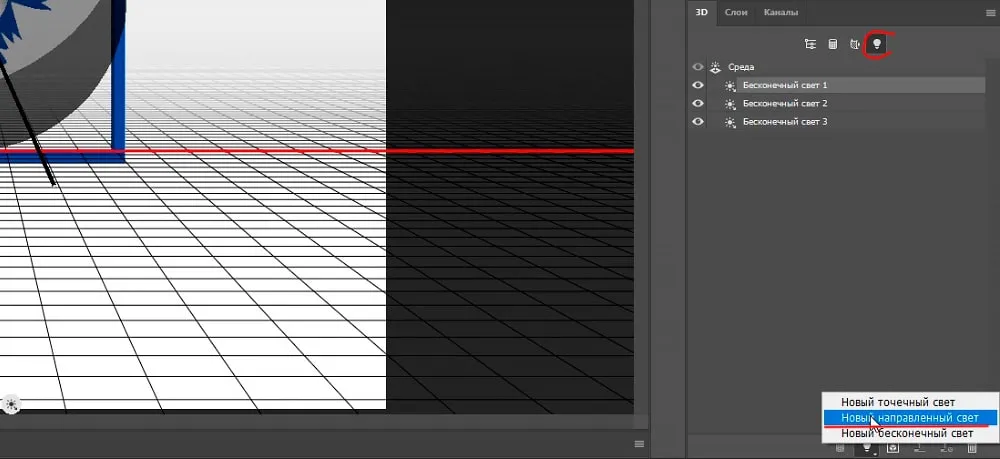
Для того, чтобы данный блеск был виден при анимации вращения нужно установить еще один направленный источник света, который будет светить на какой-нибудь из краеёв логотипа и при вращении создавать блик. Переходим во вкладку света и создаём новый источник “Направленный свет”.

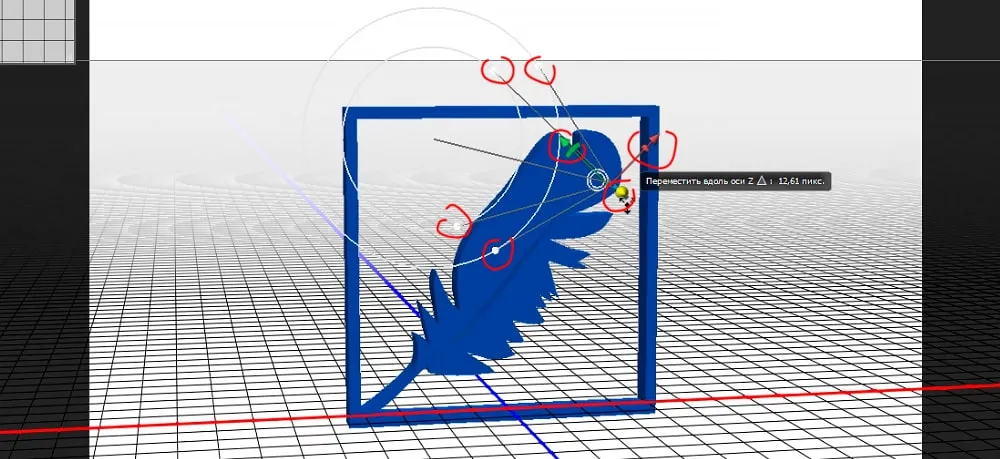
Теперь просто настраиваем данный свет в нужный угол логотипа, выставляем его положение и уменьшаем радиус освещенности. Всё это делается с помощью вспомогательных стрелочек и точек на радиусах света.

Теперь можно отрендерить логотип и посмотреть, что вообще у нас получается. Выбираем слой “Среда” и в низу панели нажимаем значок рендеринга. Не дожидаясь окончания операции мне уже не очень понравился свет на уголке логотипа, я отменил рендеринг и подправил свет, сделал его чуть поярче.

Рендеринг в фотошопе достаточно долгий, даже для такого простого объекта.На выполнение данной операции у меня ушло примерно 5 минут, с учётом 6 гигабайтовой видеокарты и 16Гб оперативной памяти. Например, в Cinema4D рендеринг такого объекта занял бы секунд 40.
3. Анимация 3D логотипа
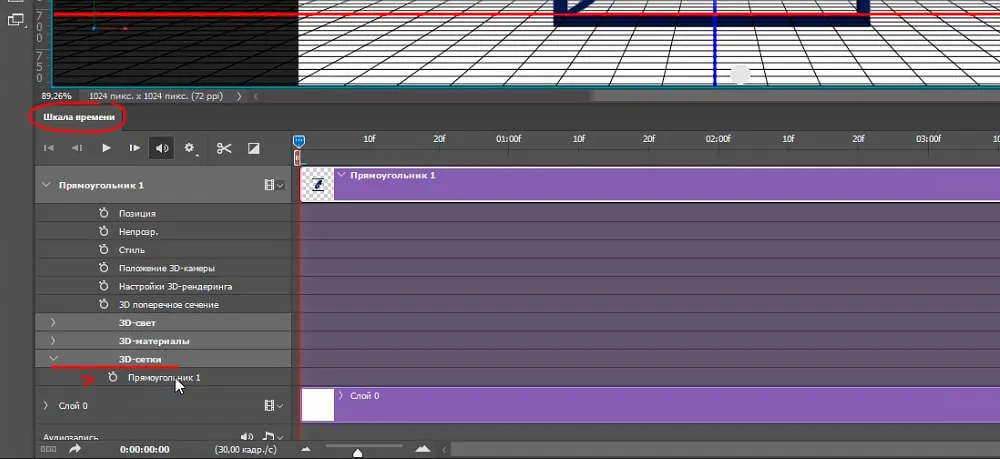
Ну и наконец приступаем к анимации логотипа, у нас он будет вращаться по своей оси на 360 градусов. Снизу нажимаем на вкладку “Шкала времени” и создаём временную шкалу видео”. Во временной шкале появляется слой с логотипом, открыв который можно увидеть вкладку “3D сетки” именно этим параметром можно анимировать движение объекта в пространстве и вращение по осям.

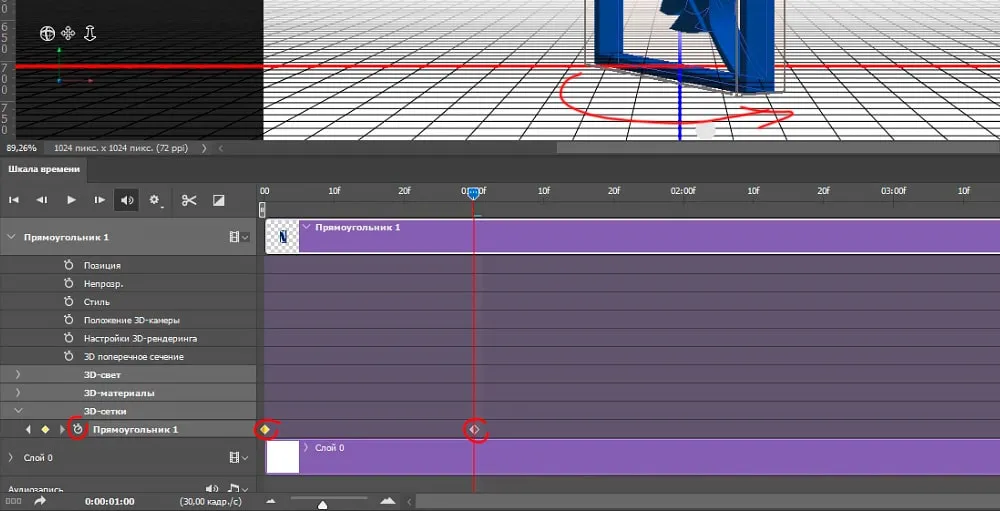
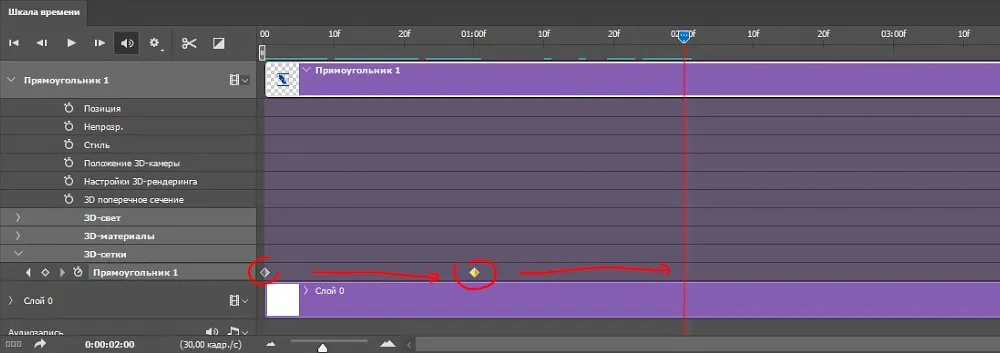
Устанавливаем трей на таймлайне в нужное место, в данном случае в самое начало и нажимаем на значок часов. Таким образом у нас на шкале времени появился ключ. Теперь ставим трей дальше по шкале, в зависимости от того какой длины должна быть анимация и вращаем объект. Второй ключ ставится автоматически и получается анимация.

От расстояния ключевых точек на шкале времени зависит не только длительность анимации, но и соответственно её скорость, чем расстояние меньше, тем анимация будет быстрее.
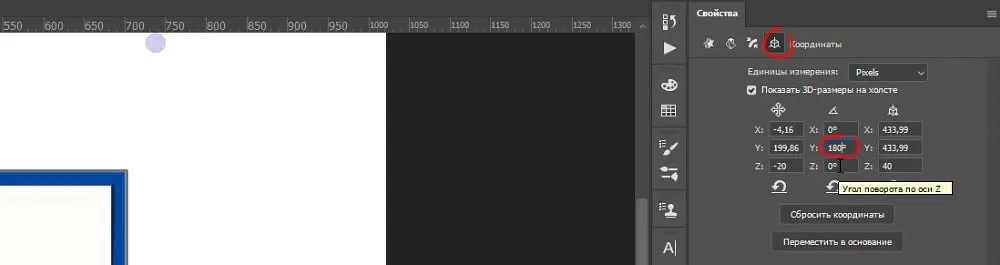
Для того, чтобы не крутить стрелками объект по оси на 360 градусов можно просто выставить данное значение в настройках положения объекта. Ставим одну точку в начальном положении, перемещаем трей в нужное место, переходим к параметрам объекта и устанавливаем 180 градусов, жмем Enter.

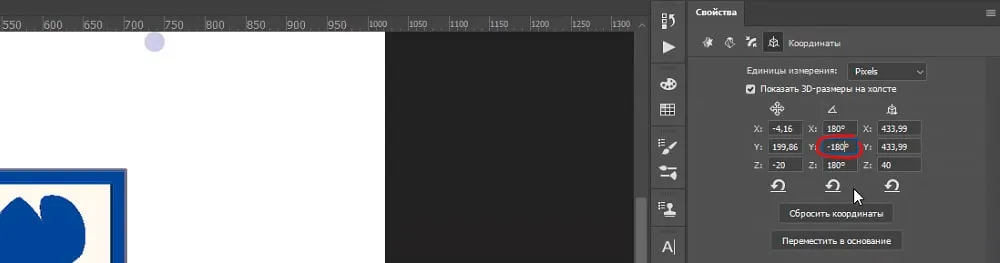
Перемещаем трей еще на такое же расстояние и прописываем -180 градусов и получаем анимацию вращения.


Таким образом, с помощью шкалы времени можно заанимировать не только вращение объекта, но и его движение, а так же можно сделать анимацию света, чтобы он не стоял на месте, а допустим плавно перемещался из угла в угол, освещая объект с разных сторон.
4. Сохранение анимации в GIF формате и в видео
Сохранить получившуюся анимацию можно как в гиф формате, так и в видео, например в очень распространенном – mp4.
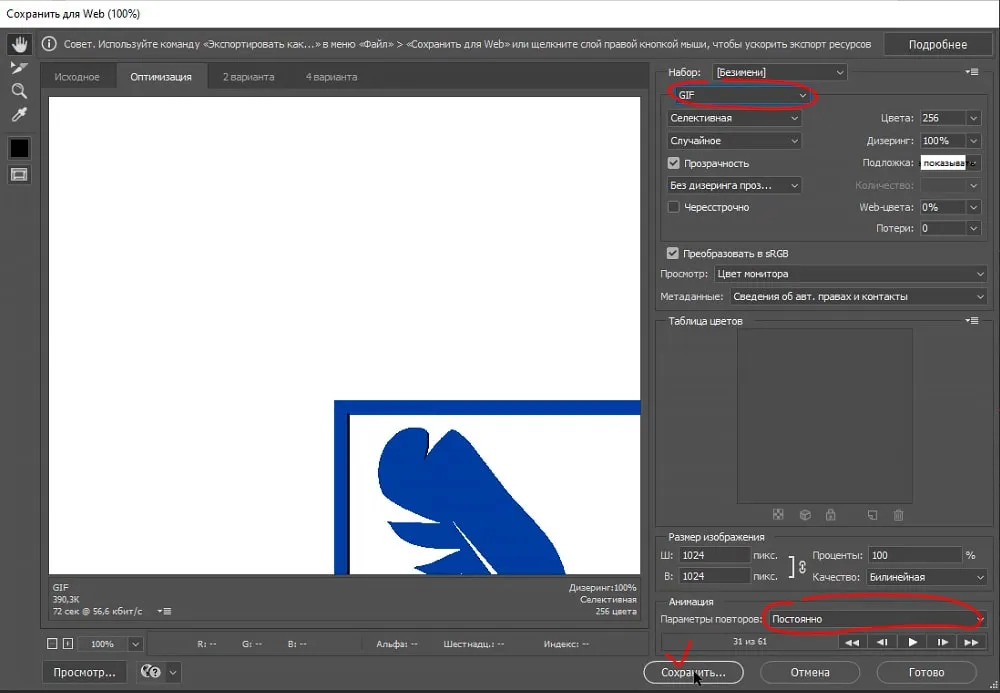
Для того, чтобы анимацию сохранить в гифку, нужно просто перейти в верхнем меню в “Файл” – “Экспортировать” – “Сохранить для веб” и выбрать гиф. Выставить настройки повторений, чтобы анимация либо у вас постоянно проигрывалась, либо один раз и сохранить в нужное место на компьютере.

Если нужен прозрачный фон на гифке, то просто отключаем слой с фоном и так же сохраняем.
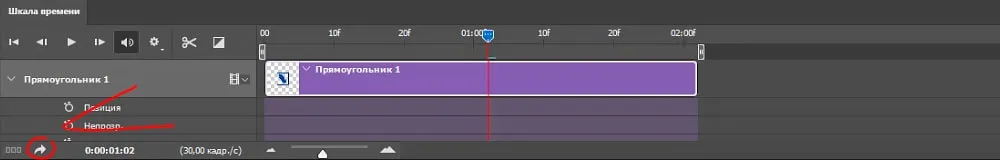
Чтобы сохранить анимацию в видео-формате, у вас должна быть установлена дополнительная программка от Adobe, которая называется Adobe Media Encoder. Если у вас данная программа установлена, будет активна стрелка в нижнем левом углу шкалы времени, кликнув по которой можно сохранить анимацию в различных видео-форматах, в том числе и mp4.

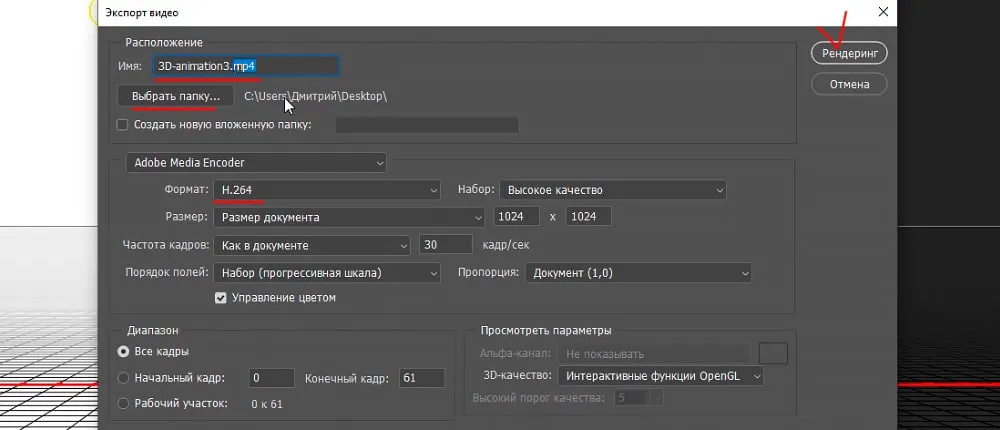
Кликаете по этой стрелке, выбираете вот нужный формат, устанавливаете место сохранения файла и сохраняете.

В анимации 3D объектов в фотошопе нет ничего сложного, всё делается так же, как и при анимации обычных изображений, единственным камнем преткновения является плохая оптимизация 3D редактора фотошоп и при создании анимации по сложнее с рендерингом и проигрыванием будет все намного хуже. Поэтому, если вы планируете делать более сложные анимации или какие-нибудь интро-заставки, то есть смысл присмотреться к полноценным 3D редакторам, фотошоп всё-таки не для этого создан.
Источник: photoshopov.ru