В данном уроке мы будем делать 3D анимацию из фото. Анимация не сложная, но достаточно интересная, выглядит типа 3D тур по коридору. Если включить фантазию, то можно придумать массу прикольных вариантов её реализации. Здесь анимация реализована с без повторений, поэтому если хотите просмотреть её с начала просто обновите страницу сайта в браузере (Ctrl + F5). Не стал делать анимацию повторяющейся, потому что это зрелище может у склонных людей вызвать приступы эпилепсии, да и смотрится при однократном воспроизведении она намного лучше.
Самое главное при выборе исходника для основного фона учитывать два момента. Инструмент “Исправление перспективы” в фотошопе автоматически определяет перспективу пространства, поэтому изображение лучше подобрать с хорошо опознаваемой перспективой стен, потолка и пола.

Я экспериментировал с различными изображениями, пробовал фото длинной улицы и всё это работало, но не стабильно. Даже когда ручная настройка сетки перспективы давала не плохой результат, то при анимации камера могла начать вести себя совсем не адекватно, скакать из угла в угол или крутиться на месте.
Ну и второй, не маловажный момент – это размер и качество изображения. Конечно же, чем они будут больше, тем соответственно, будет лучше качество вашей анимации.
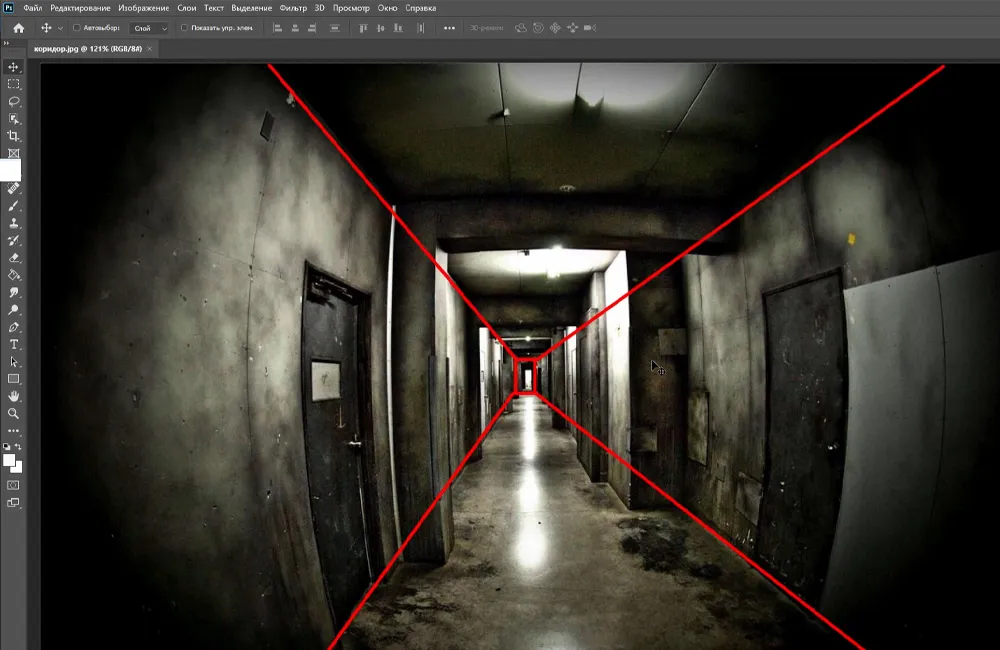
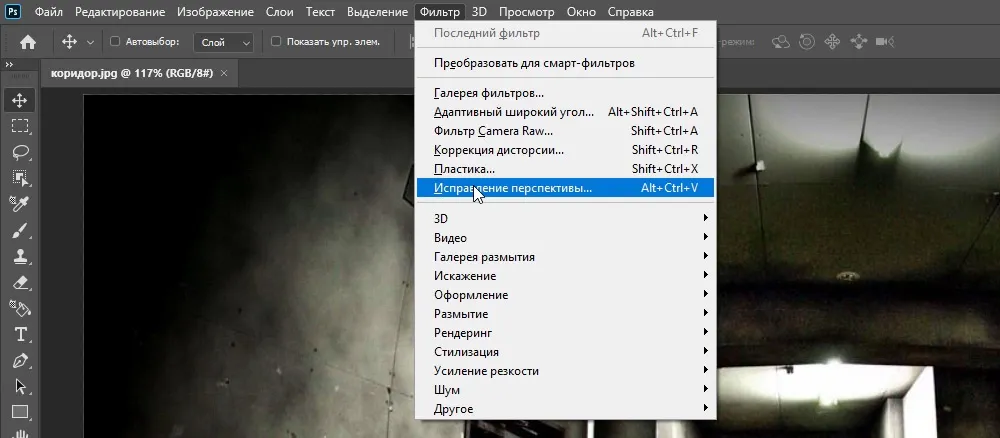
И так, первое что нужно сделать – это настроить перспективу. В верхнем меню переходим к пункту “Фильтр” и выбираем “Исправление перспективы” или нажимаем комбинацию клавиш “Alt + Ctrl + V”.

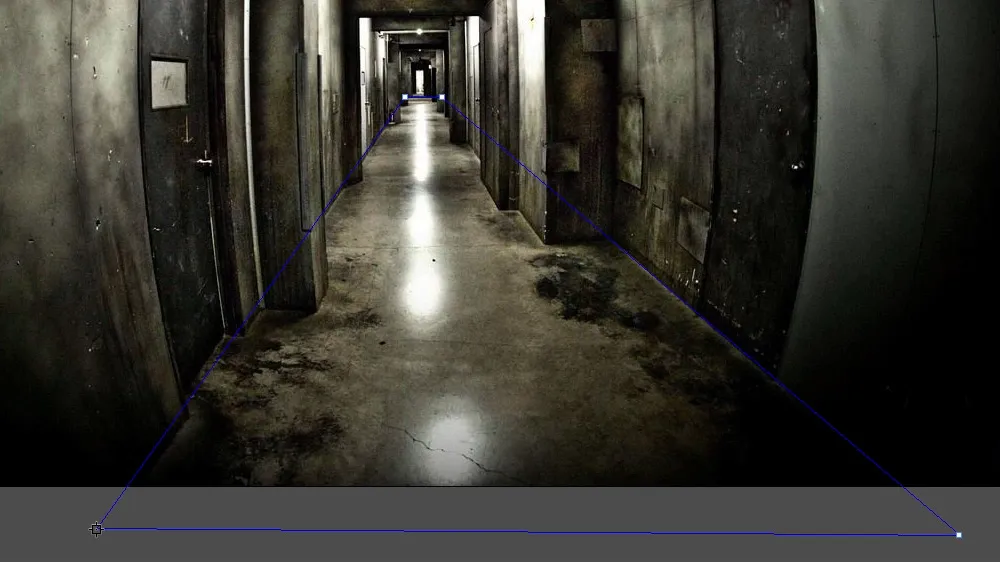
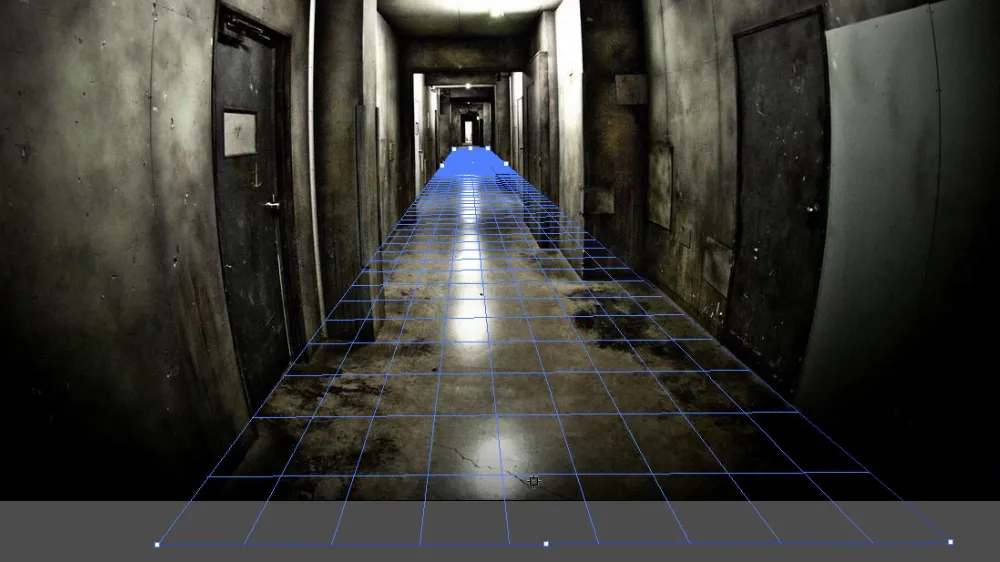
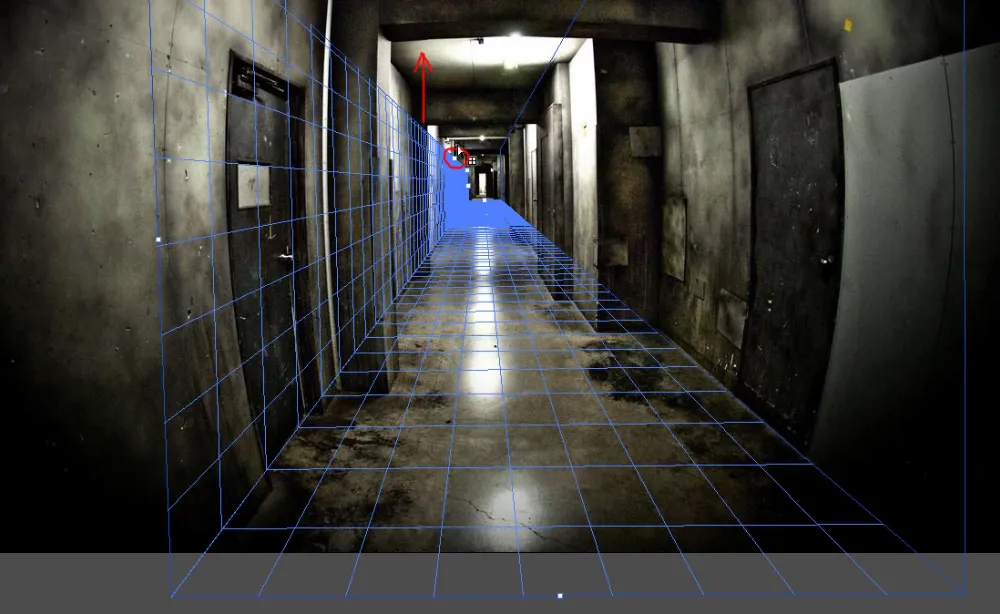
В открывшемся редакторе перспективы нам нужно разметить основные стенки коридора, его пол и потолок. Давайте начнём с пола, настраиваем сетку под его перспективу. Это у нас будет основой, поэтому сетку нужно наложить как можно ровнее, потому что от данной перспективы пола будут строиться все остальные сетки стен и потолка. И если хотя бы немного накосячить, то перспектива будет кривоватой. Работать то она всё-равно будет, но при анимации в 3D редакторе возникнет дефект в виде щели между стен коридора.

При установке сетки, смотрим на её цвет. Если сетка красного цвета, значит в данном положении её разместить не возможно. Аккуратно корректируем её края, до момента пока сетка не будет отображаться синим цветом.

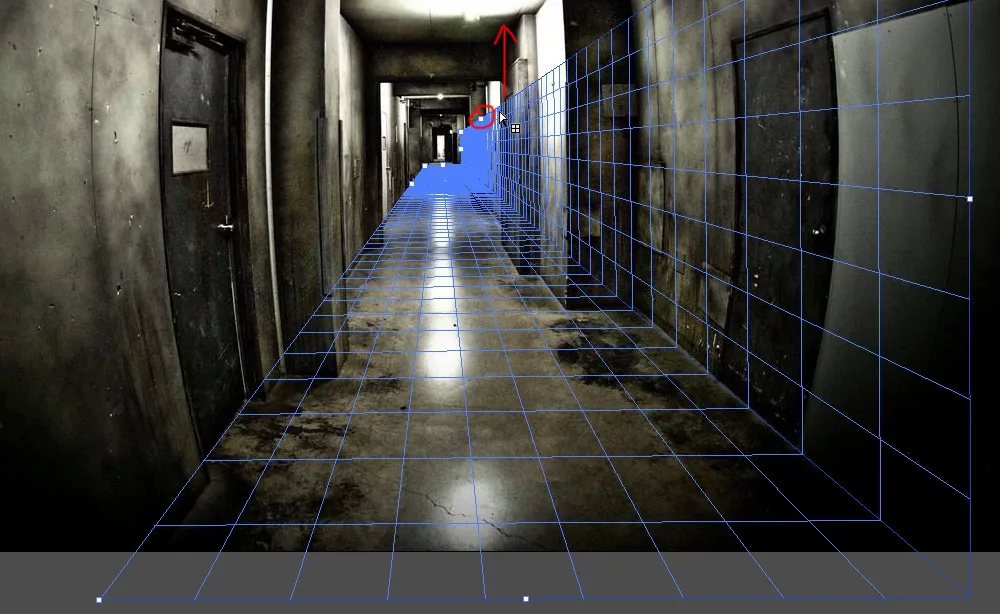
Далее наводим курсор на среднюю точку и удерживая “Ctrl” на клавиатуре левой кнопкой мыши тащим вверх. Таким образом у нас получается сетка перспективы от правой стены.

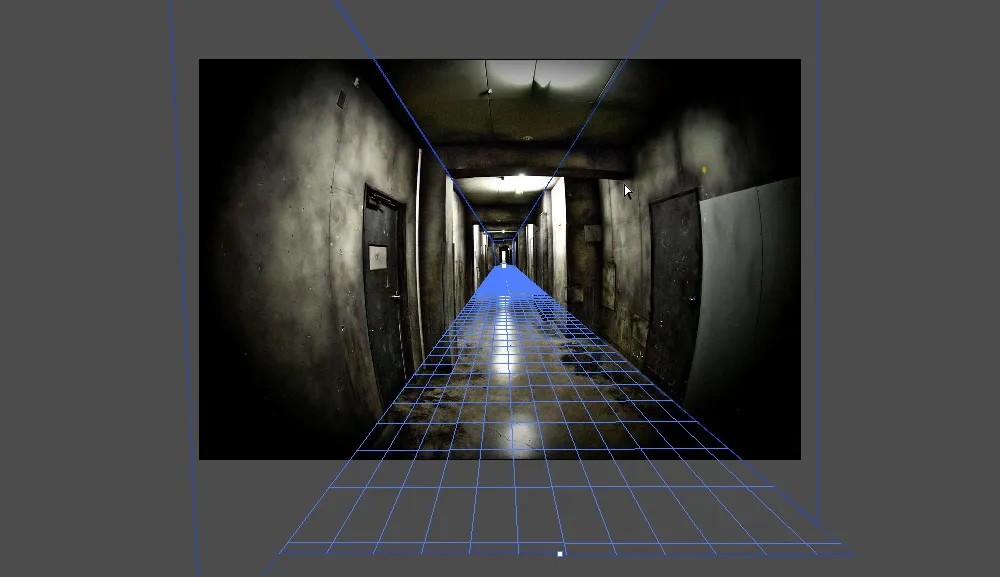
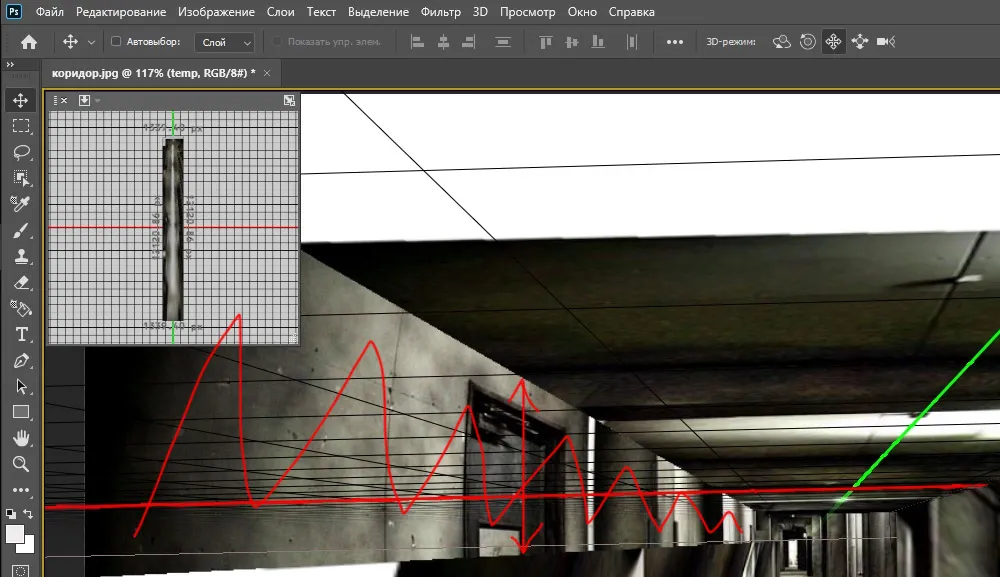
Точно так же, от перспективы пола выставляем перспективу левой стены и настраиваем её высоту на глаз, как можно точнее, чтобы она была максимально аналогична по высоте правой.

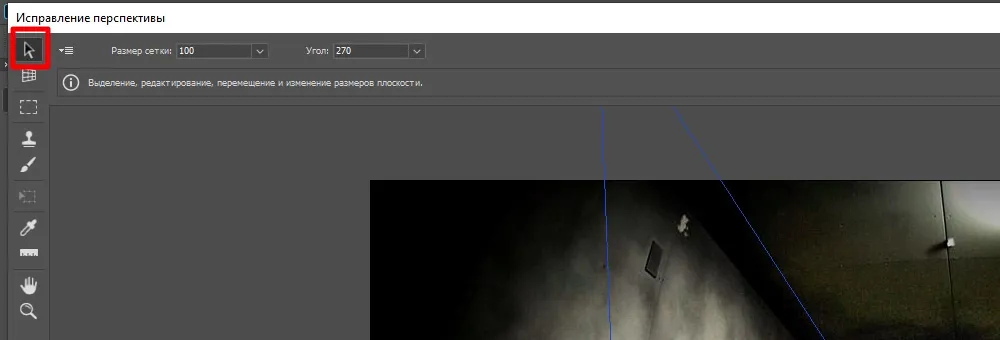
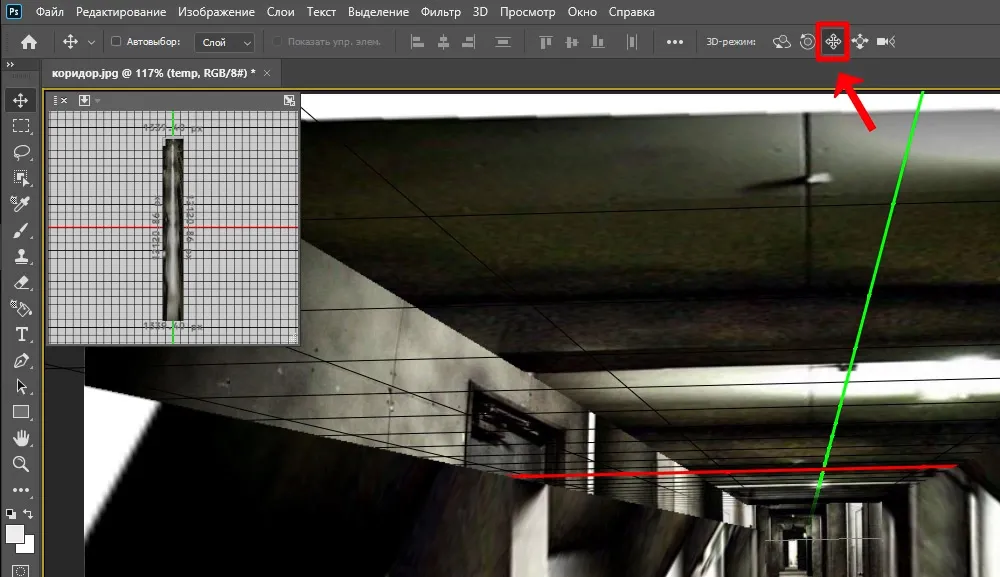
Инструментом “Редактирования”, который обозначен стрелочкой в левом верхнем углу можно регулировать высоту или ширину сетки.

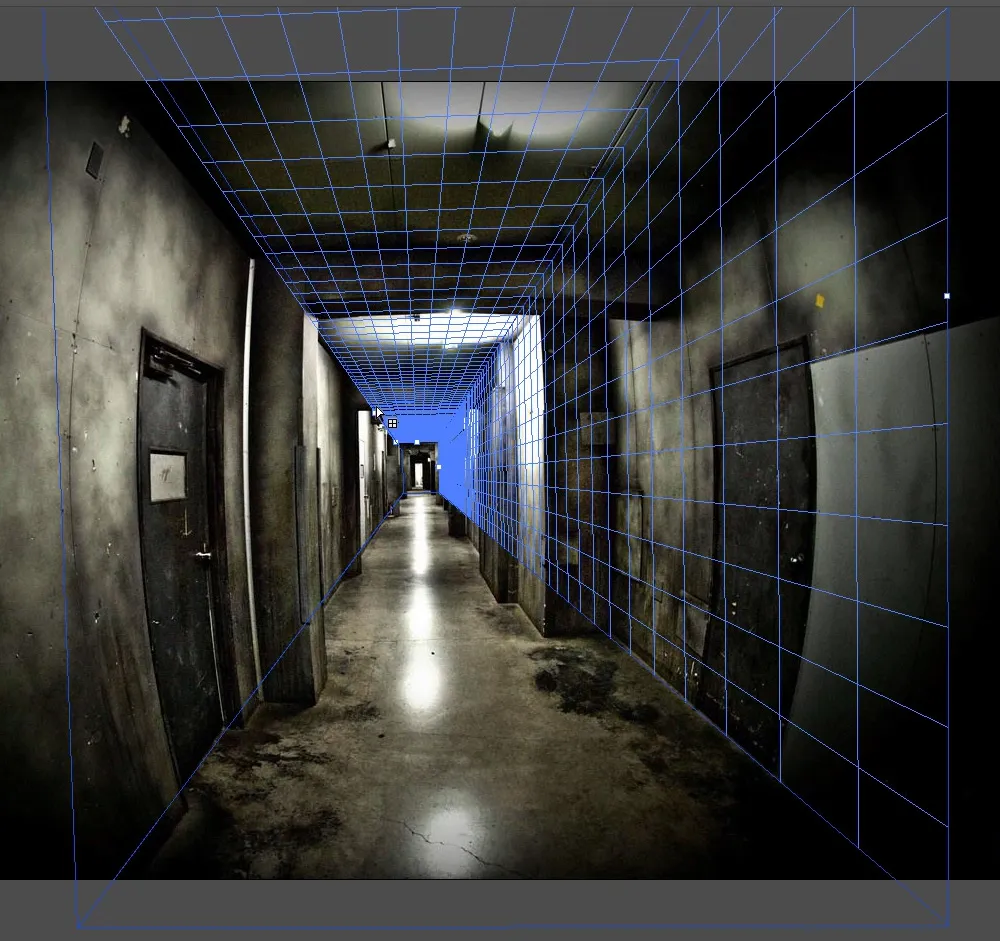
В общем, подстраиваем обе стены как можно точнее по высоте и делаем от какой-нибудь из них перспективу потолка. Тут важно, чтобы сетка стены сошлась со стенкой потолка, иначе будет видна щель. Если просвет будет не большой, то ничего страшного, на анимации это будет не видно.

Расставляем все сетки так, чтобы их края выходили за изображение, иначе 3D перспектива будет обрубленной.

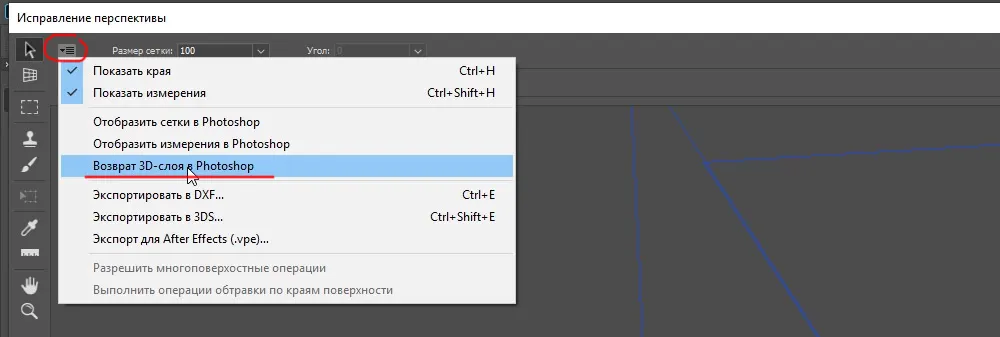
После этого, кликаем значку настроек в левом верхнем углу и выбираем пункт “Возврат 3D слоя в Photoshop”.

Затем нажимаем “Ок” в правом верхнем углу и ждём, пока фотошоп соображает над нашей перспективой.

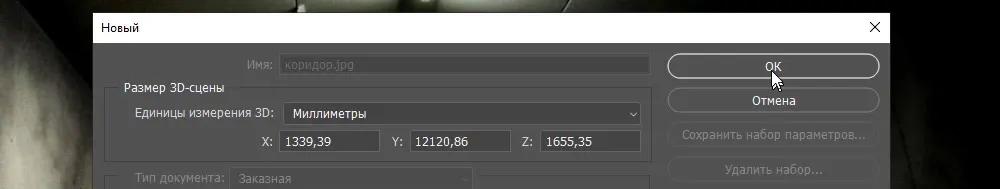
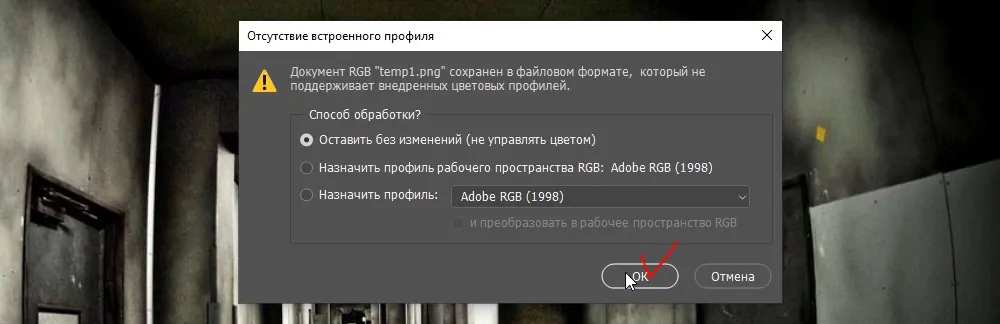
Далее, во всех вопросительных всплывающих окнах жмём “Ок, их будет около пяти-шести подряд.


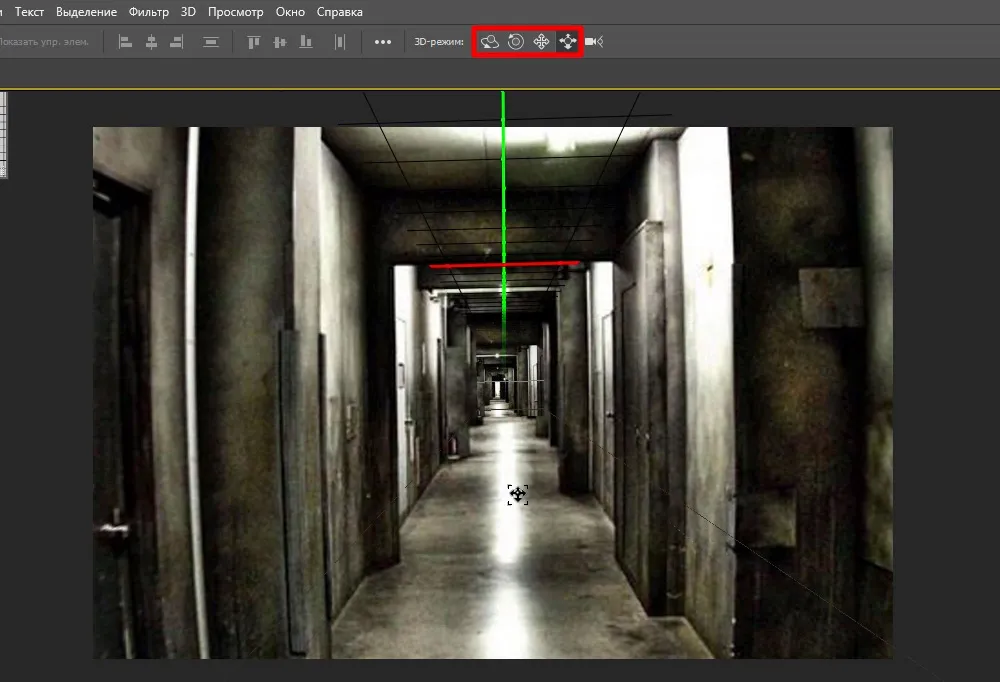
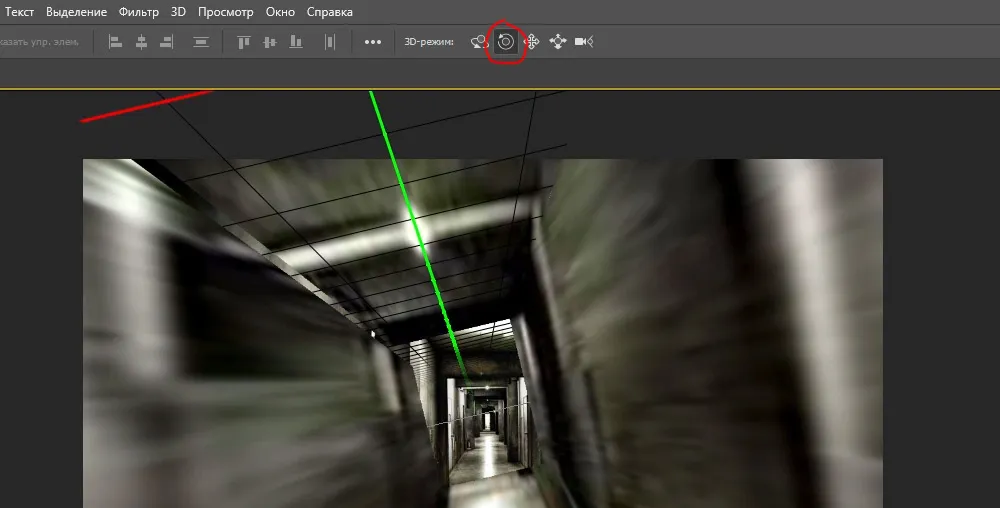
После этого мы попадаем в 3D редактор, где взяв выбрав инструмент перемещения камеры, можно посмотреть что у нас получилось.

Если сильно приблизить камеру, то между левой стеной и потолком будет заметен просвет, о котором говорилось ранее. Но он не большой и на анимации будет не заметен, в идеале такое не допускать.

Настраиваем положение коридора по нашему холсту, т.е. выставляем кадр, с которого начнётся анимация. Настройку удобно делать инструментами в верхней панели.

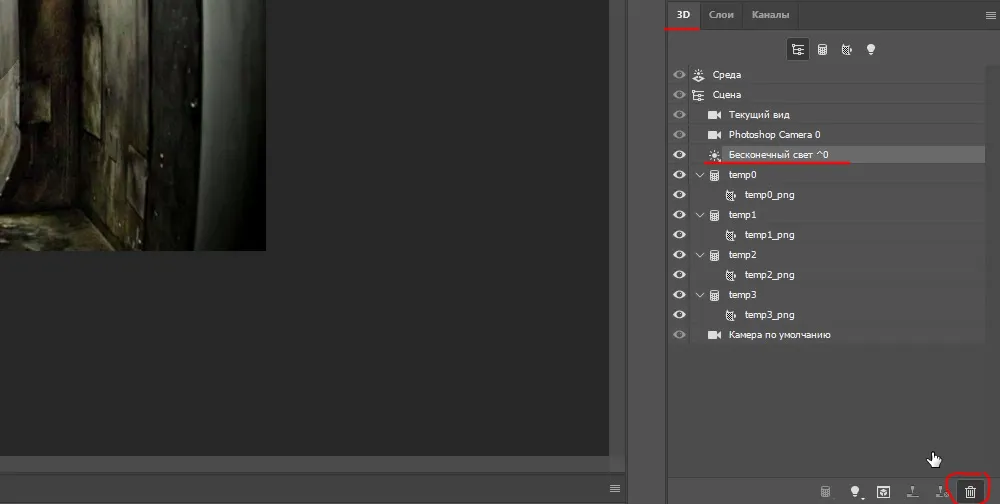
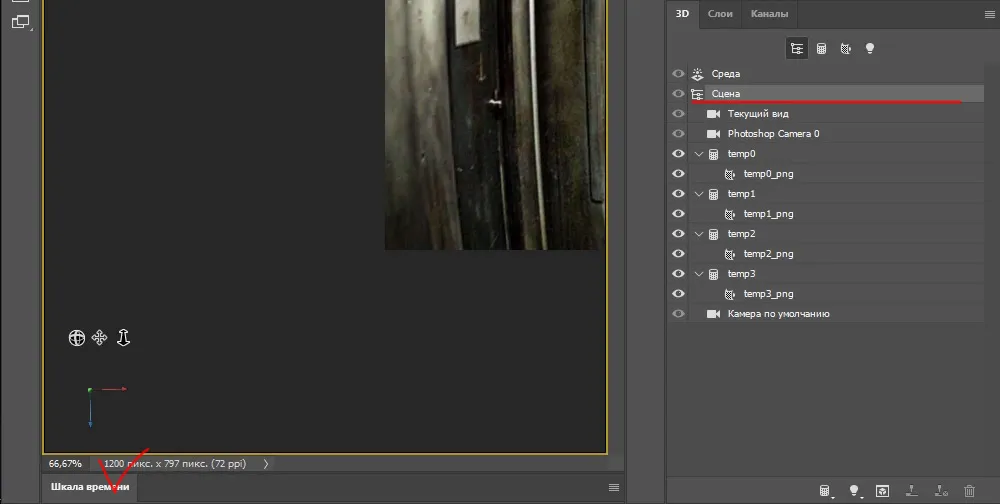
Теперь переходим во вкладку 3D и здесь можно удалить параметры освещения, так как от света в данном случае толку никакого не будет. Просто выделаем данный параметр кликом левой кнопки мыши и нажимаем на пентаграмму корзины в нижней части панели слоёв.

2. Создаём анимацию во временной шкале
Выделяем слой “Сцена” и создаём шкалу времени для видео, на которой и будем делать анимацию, кликнув по вкладке “Шкала времени” в нижней левой части экрана.

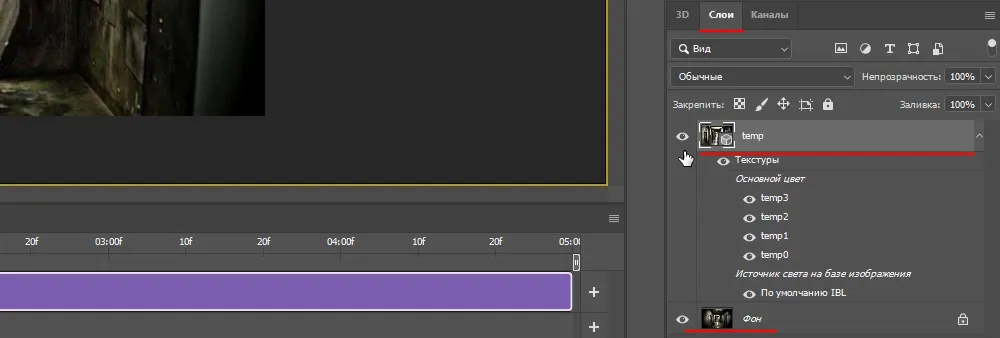
Вернёмся во вкладку “Слои” и посмотрим какой слой у нас выделен. А выделен, на данный момент, 3D слой с перспективой, нижний же слой (фон) – это просто картинка, его можно оставить, за счёт него как раз не будет видно просвета между потолком и левой стеной.

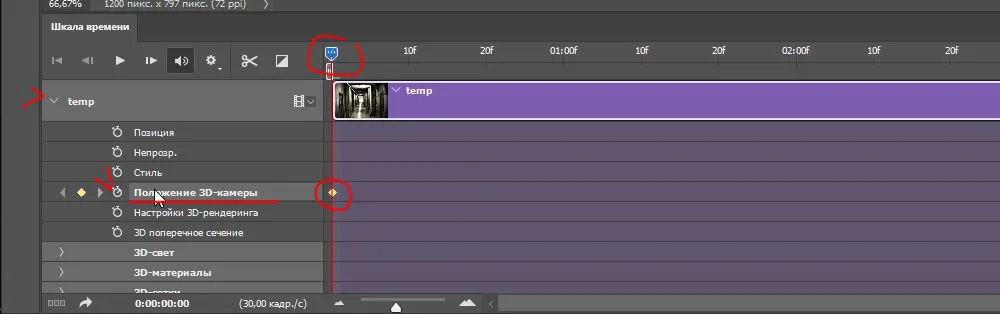
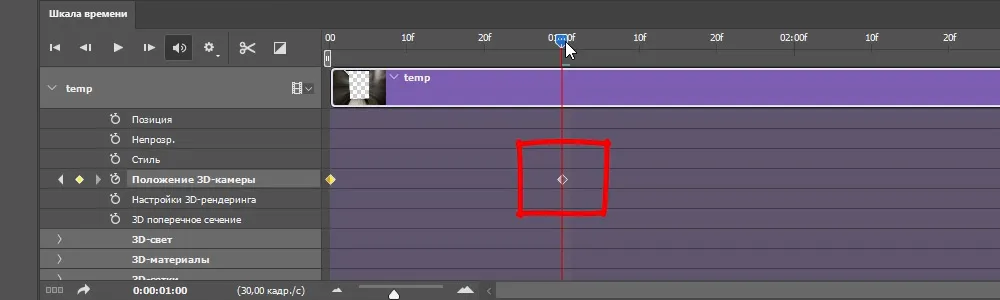
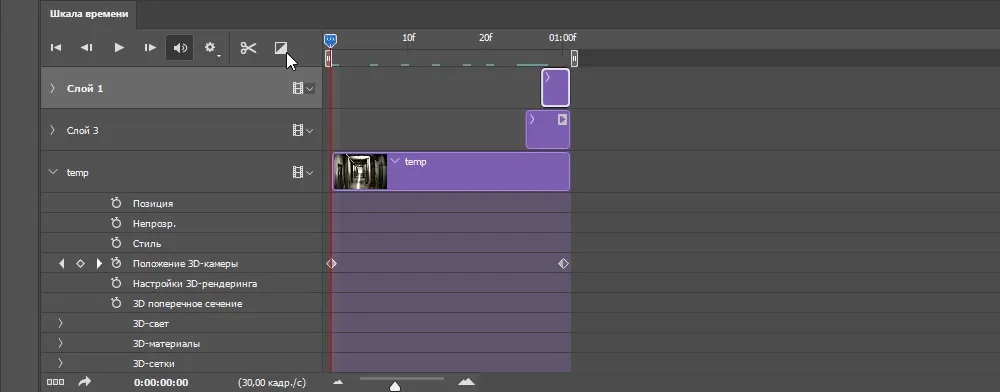
Разворачиваем параметры шкалы нашего 3D слоя и тут нам понадобиться параметр “Положение 3D камеры”. Кликаем на значок часиков на против него, таким образом ставим ключ на шкале времени

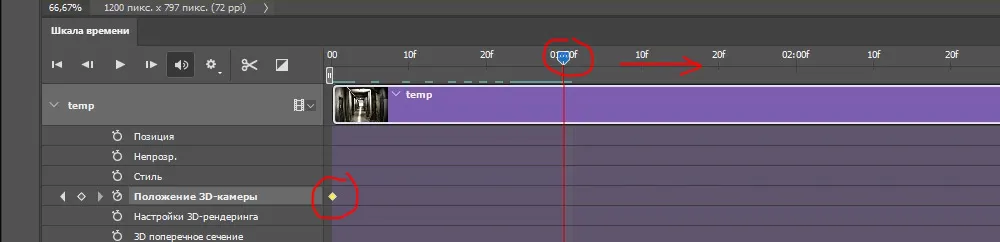
Начальная точка анимации задана, теперь перемещаем трей правее.

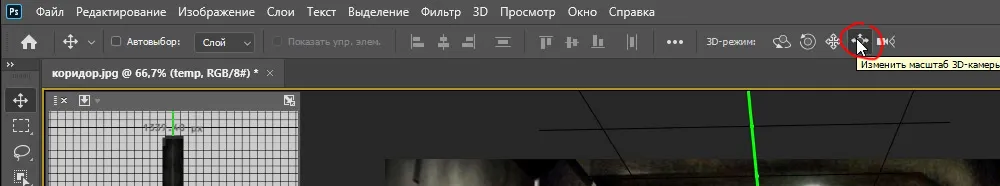
Выбираем в верхней панели инструмент “Изменить масштаб 3D камеры”.

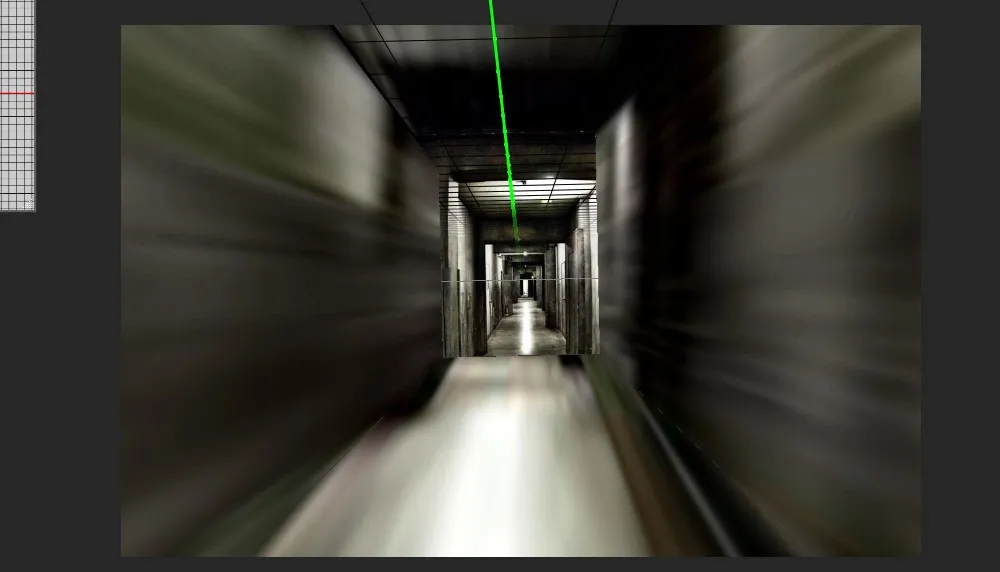
Данным инструментом перемещаем камеру к концу коридора при помощи мыши.

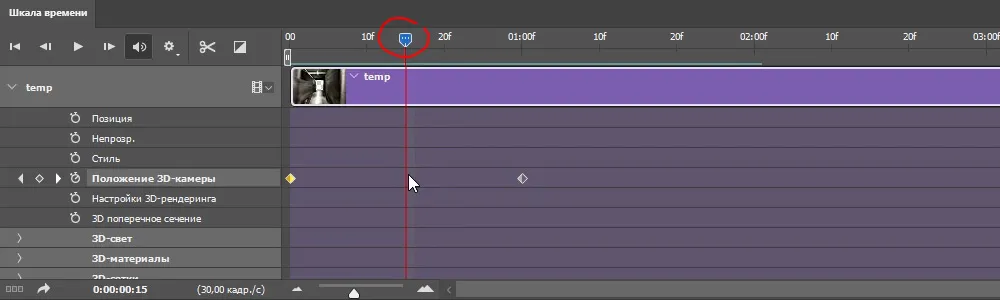
На временной шкале появился второй ключ и теперь можно посмотреть анимацию перемещения камеры, которая у нас получилась. Нажимаем пробел и смотрим на результат.

Если хотите, можно еще добавить эффект наклона камеры при движении. Для этого поставим трей между двух ключевых точек, примерно посередине,

выберем инструмент вращения и немного наклоним камеру.

В результате получится анимация, на которой камера будет не только двигаться вперёд, но и при этом наклоняться в заданную сторону. Чтобы удалить этот эффект достаточно выделить ключ на шкале времени, кликнув по нему левой кнопкой мыши и удалить его кнопкой “Delete”.
3. Делаем дополнительные элементы
Сама анимация готова, можно её как-нибудь приукрасить. Для этого я взял изображение вот такого вот глаза, которое размещу в конце коридора.

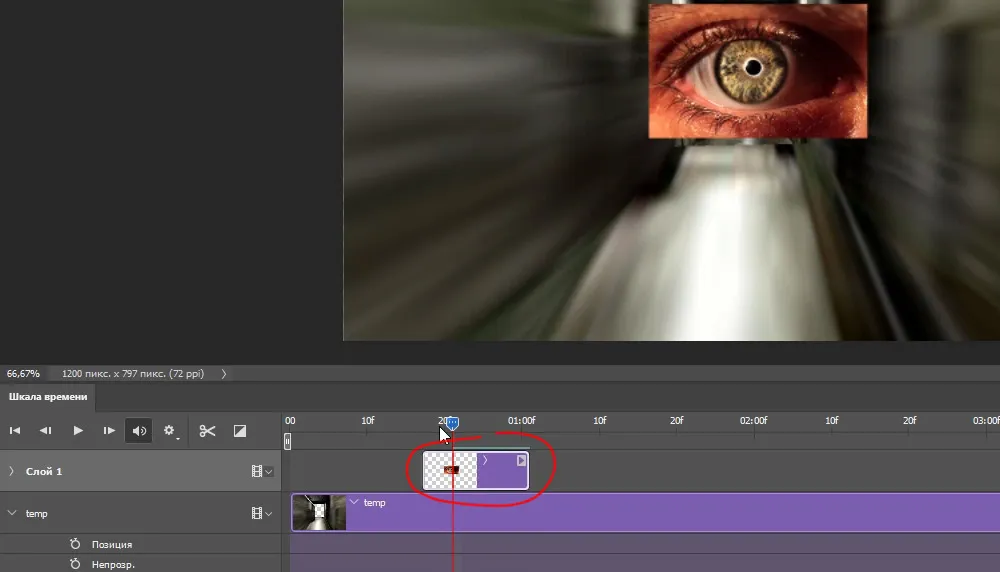
Перетаскиваем его на наш рабочий холст и настраиваем отображение этого слоя в шкале времени. Нужно установить его появление в конце анимации. Проиграем анимацию (пробел), глаз появляется в нужном месте.

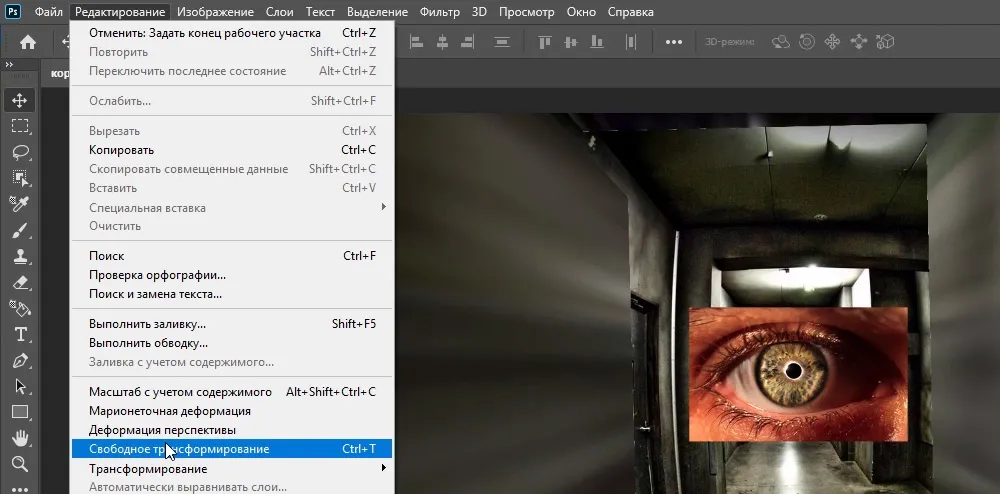
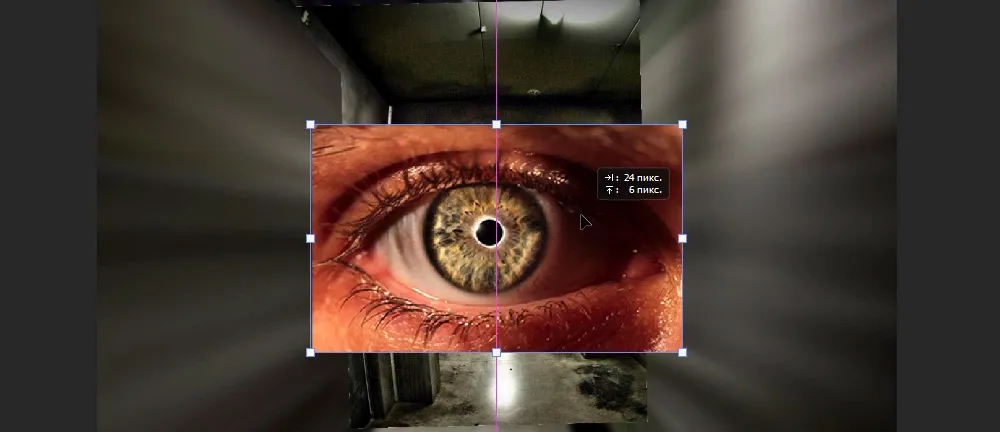
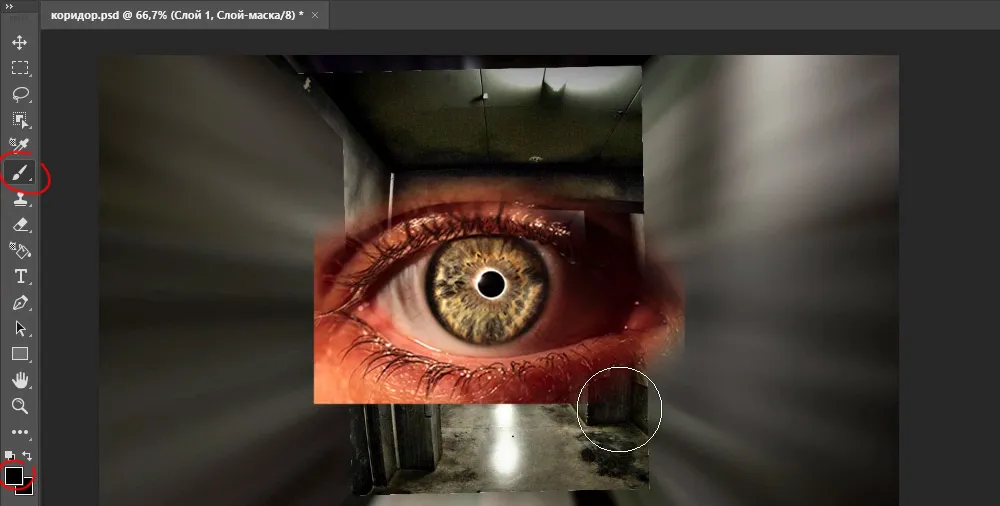
Теперь его увеличим под размер коридора. При выделенном слое с глазом в панели слоёв, выберем в верхнем меню инструмент “Свободное трансформирование” и настроим нужный размер глаза и его положение.


Теперь наложим на слой с глазом маску и простой мягкой кистью чёрного цвета скроем не нужные области. При выделенном слое кликаем по пентограмме “Маска”.

Берём простую мягкую кисть, устанавливаем чёрный ей цвет и закрашиваем не нужные края изображения.

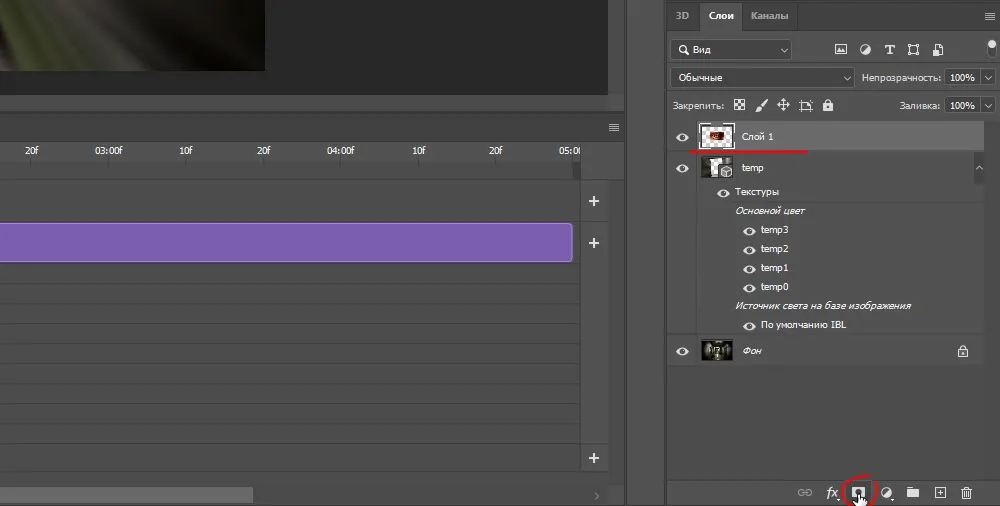
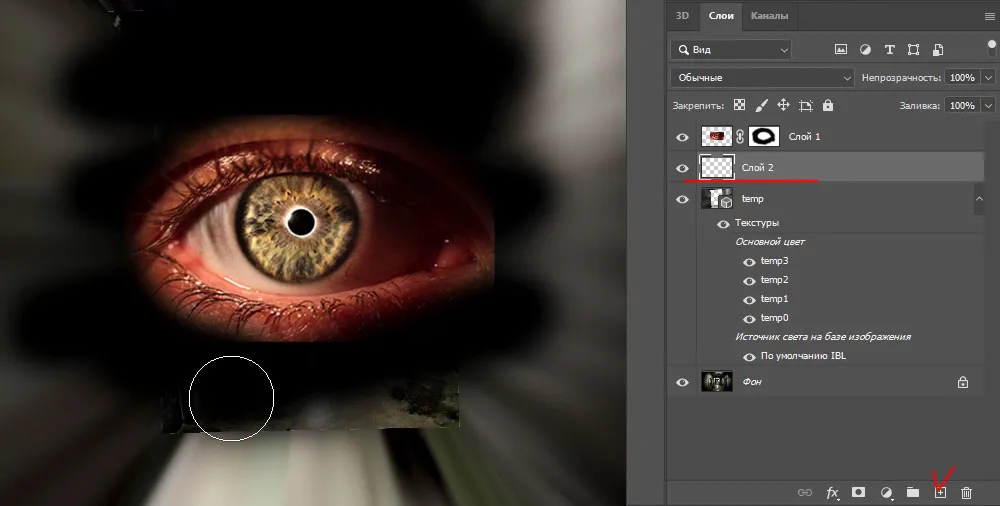
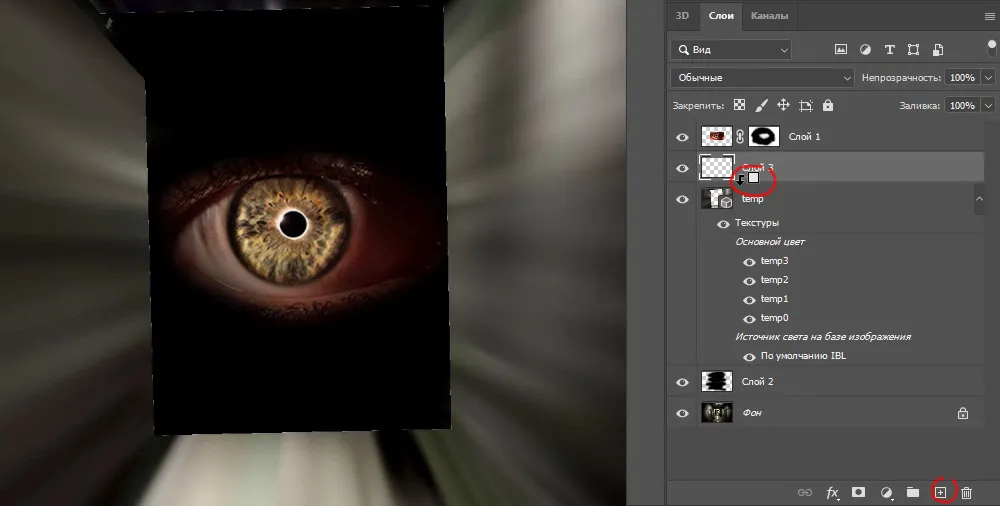
Давайте сделаем такой эффект темноты, как будто глаз прямо вылезает из темноты. Создадим под слоем с глазом новый слой, кликнув по соответствующей пентограмме и закрасим его той же кистью чёрного цвета.

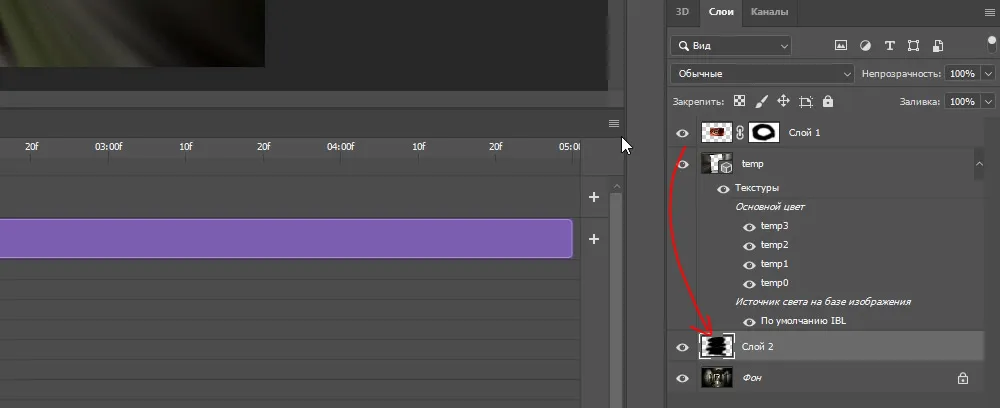
Разместим этот слой под слоем с 3D коридором, перетащив его туда мышкой, удерживая левую кнопку.

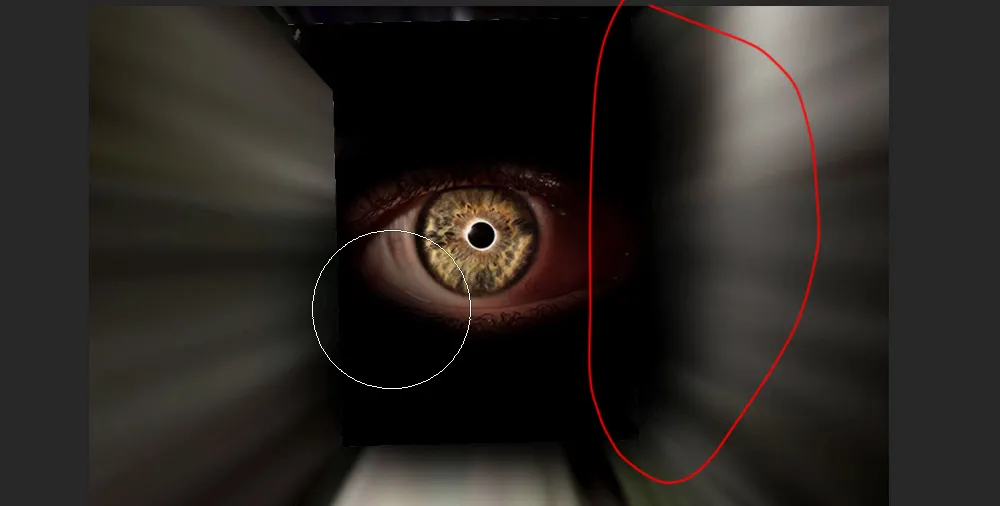
Чтобы края коридора не выглядели как-то обрублено, можно их подкрасить чёрным. Создаём новый слой, кликнув по соответствующей пентограмме снизу панели слоёв и накладываем его на слой с коридором. Чтобы наложить верхний слой на нижний нужно удерживая Alt навети курсор мыши между ними и при появлении пентограммы (изогнутой стрелочки) кликнуть правой кнопкой мыши.

Теперь берём ту же кисть и подкрашиваем края коридора по новому наложенному слою до нужного результата, чтобы они равномерно слились с задним чёрным фоном.

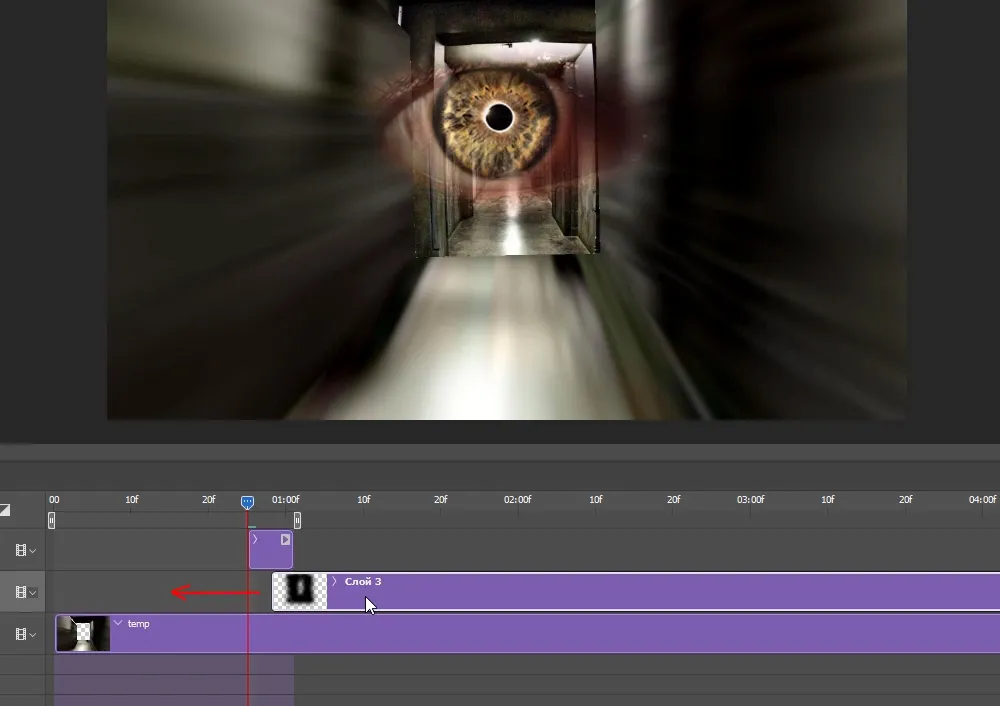
Ну и последним моментом, на шкале времени регулируем видимость слоёв так, чтобы глаз и затемнение краёв коридора появлялись под конец анимации. Для этого перемещаем слои мышкой, при необходимости увеличиваем их длительность показа или уменьшаем.

В итоге, у меня получилось как-то вот так.

4. Сохраняем анимацию в Gif формате
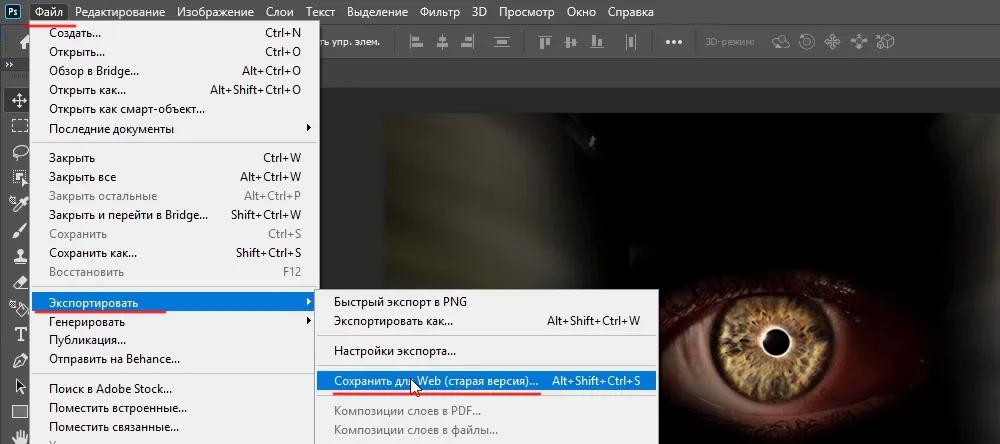
Чтобы её сохранить гифкой выбираем “Файл” – “Экспортировать” – “Сохранить для Веб”.

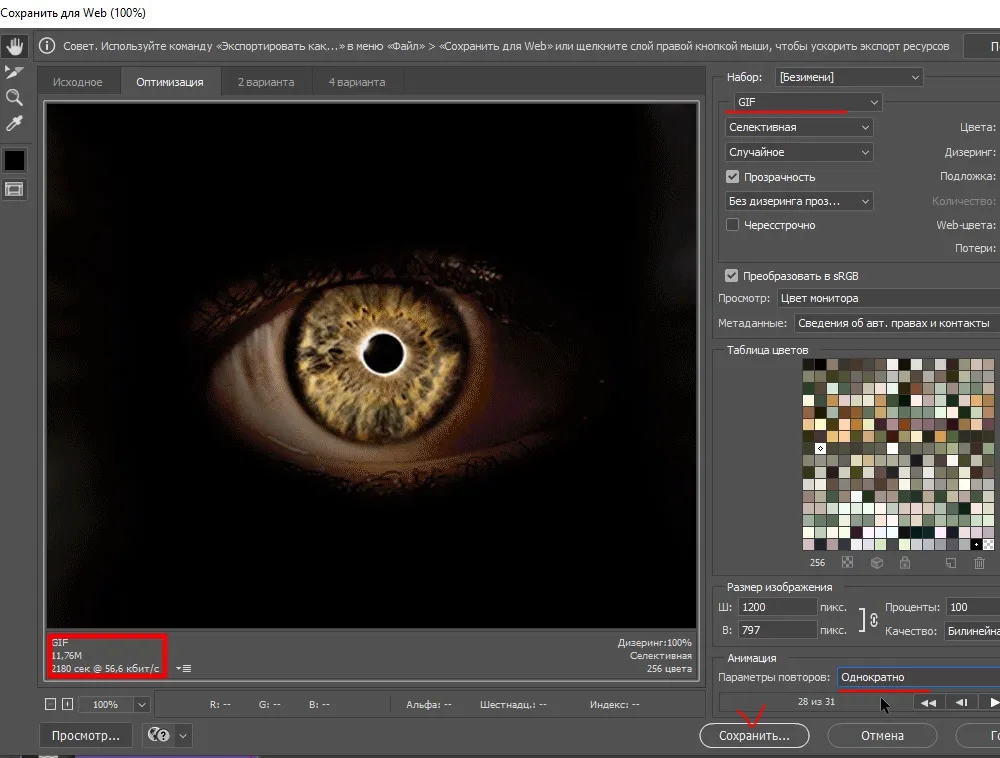
Тут указываем Gif формат и устанавливаем параметры повторов. Для данной анимации думаю лучше выбрать параметр “однократно”, чтобы она проигрывалась один раз.

Размер файла у нас получился очень большой. Ну удивляться тут нечему, потому что анимация большого размера. Если нужно снизить вес гифки, то можно просто её уменьшить в размере. Нажимаем сохранить и выбираем место для сохранения на компьютере.
Если вы подключите свою фантазию, то к данной анимации сможете придумать еще что-нибудь, более интереснее глаза.
Источник: photoshopov.ru