В данном уроке мы разберём способ создания анимации печатающегося текста в фотошопе. На сайте уже имеется урок по созданию анимации рукописного текста, в данном же уроке мы сделаем анимацию печатающегося текста. Для этого я взял фоновое изображение с монитором, на котором и будет печататься текст.
Кроме этого, я нашёл аудио-файл со звуком клавиш клавиатуры, который мы наложим на анимацию.
Создаём текст
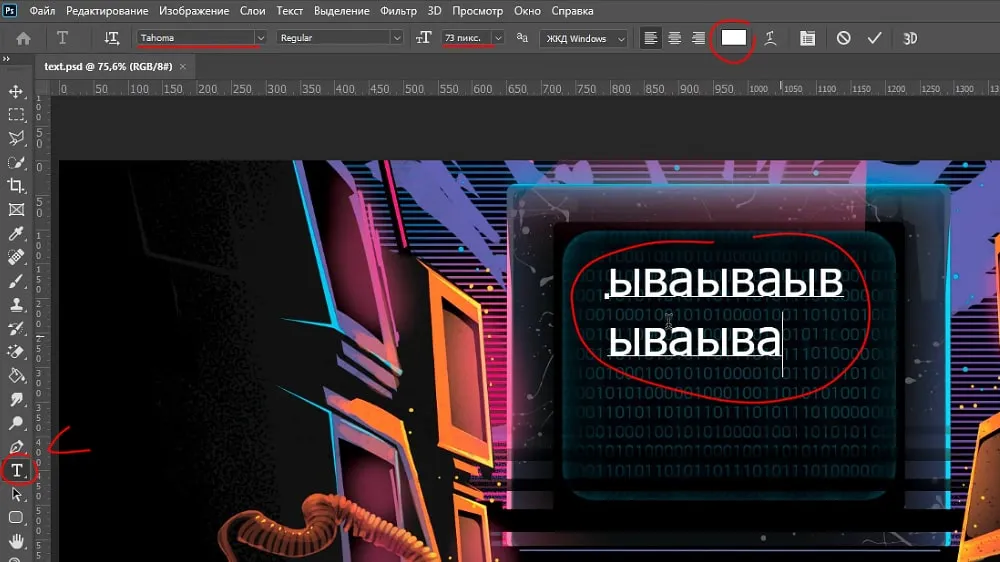
И так, открываем фоновое изображение, на котором будем делать анимацию. Для начала нужно напечатать сам текст, задать ему нужное положение на фоне и цвет. Выбираем инструмент “Текст” и задаём какой-нибудь стандартный шрифт, без засечек, ну вот например, “Tahoma”.

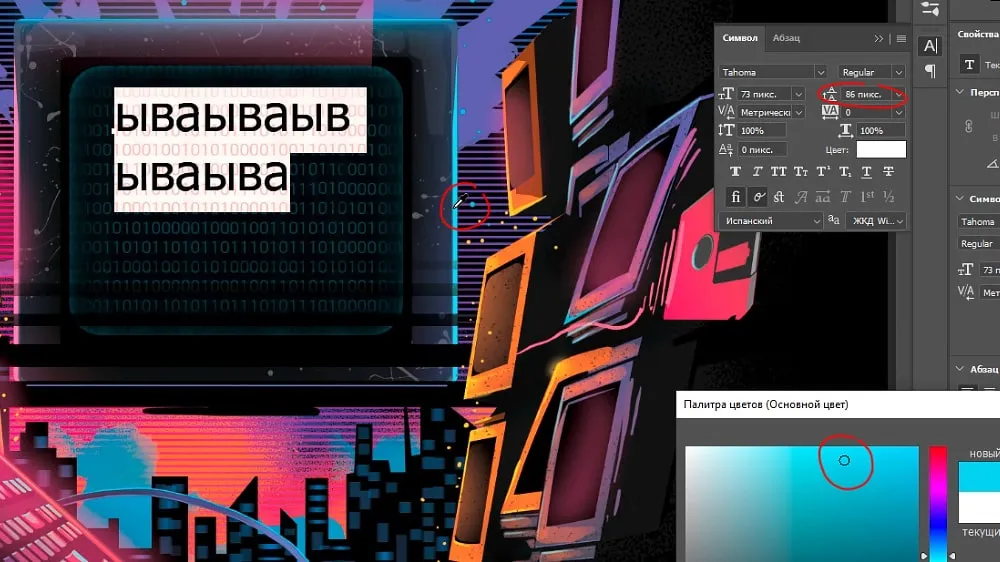
Что-нибудь печатаем в пару строк и задаём нужный размер шрифта, а так же межстрочный интервал. Теперь установим какой-нибудь цвет для текста, чтобы его хорошо было видно на мониторе. Я возьму цвет с фона, вот такой яркий голубой.

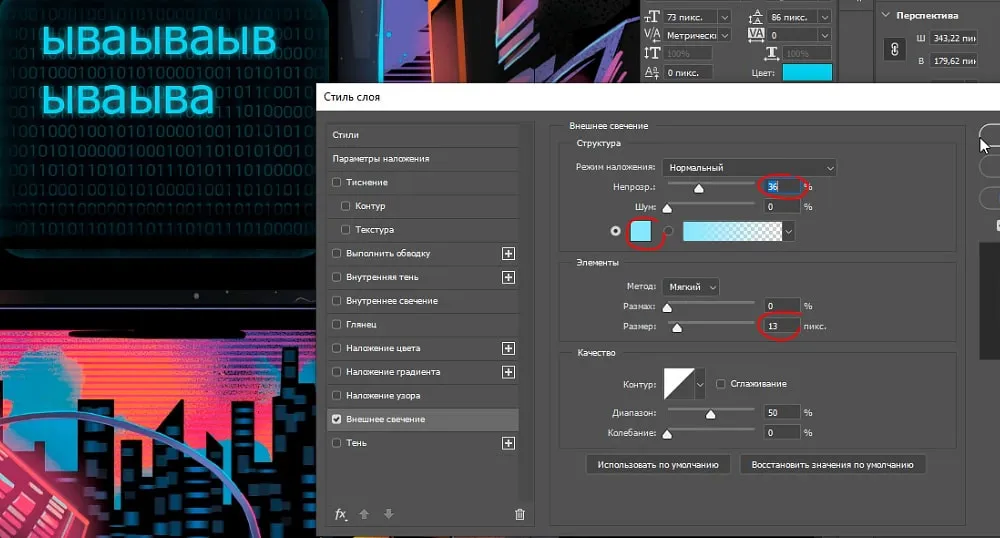
Для красоты можно немного подсветить текст, для этого воспользуемся параметрами наложения слоя с текстом. Кликаем по слою с текстом правой кнопкой мыши и выбираем “Параметры наложения”. Здесь подключаем “Внешнее свечение” и настраиваем параметры на глаз, до нужного результата. Я оставлю вот такие значения.

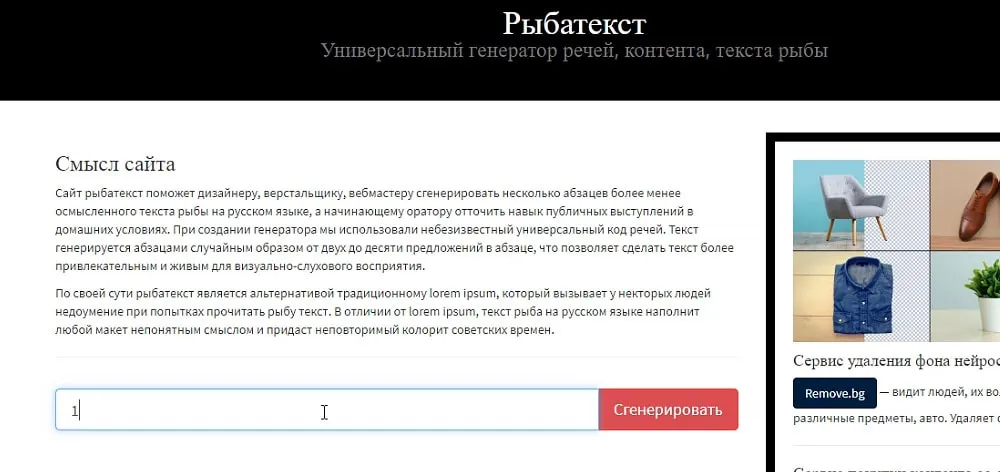
Теперь печатаем текст и распологаем его по области монитора. Я не буду что-то сочинять, а просто воспользуюсь бредогенератором, если кто-то не знает что это, это такой сервис,
в котором можно генерировать текст в нужном вам объёме, т.е. задавать количество параграфов и символов. Такой текст дизайнеры называют ещё “Рыбой” и используют его для вставки
в макеты для презентабельного вида и демонстрации заказчику.

Копируем сгенерированный текст с помощью комбинации клавиш “Ctrl + C” и вставляем его на наш комбинацией клавиш “Ctrl + V”. Ну и подгоняем под размер монитора. Смысл текста в данном случае не важен, поэтому я просто обрежу предложение, чтобы текст полностью вместился на мониторе.

Подготавливаем текст для анимации
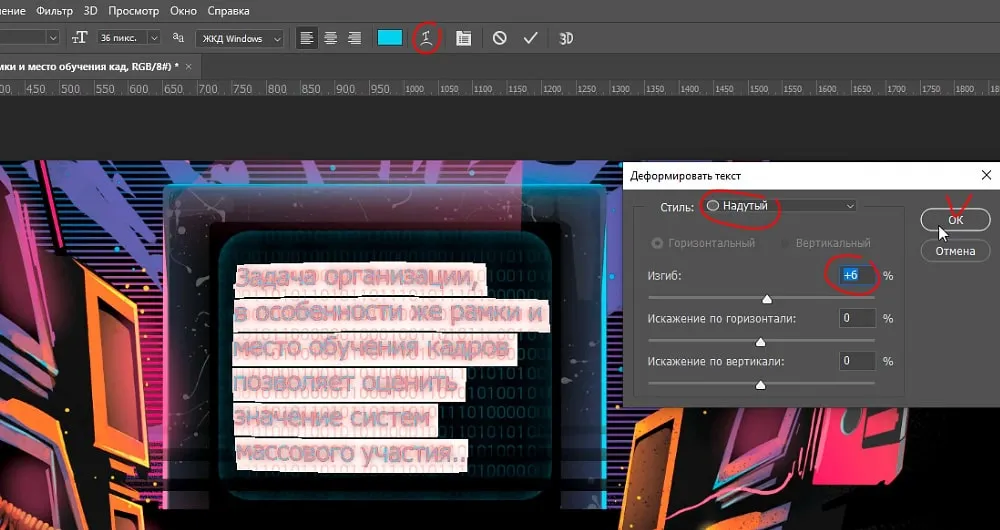
Далее можно уже анимировать текст, но я бы его еще сделал немного выпуклым, потому что монитор всё-таки немного выпуклый а плоский текст не очень вписывается в данную композицию. Выделяем текст и в верхней панели меню выбираем “Деформацию текста”.

Здесь выбираем стиль “Надутый” и выставляем параметр изгиба примерно на 6%.
Создаём анимацию печатающегося текста
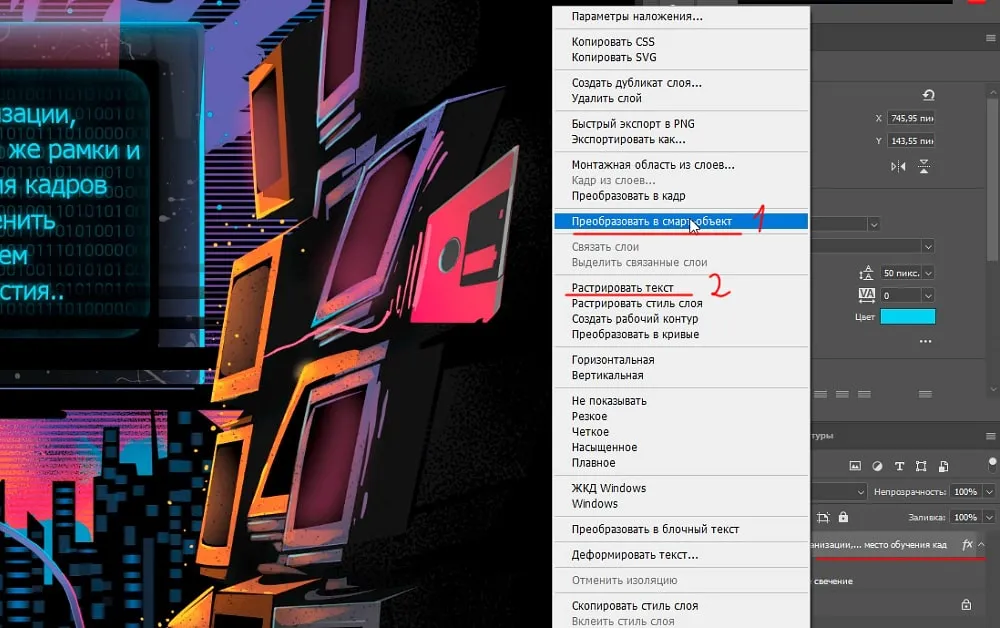
Текст у нас готов, переходим к его анимации. Для начала преобразуем текст в “смарт-объект”, а потом растрируем его. Нам нужно текст преобразовать в слой с изображением, т.е.
сделать из текста картинку. Для этого кликаем по слою с текстом правой кнопкой мыши и выбираем “Преобразовать в смарт-объект”.

Затем еще раз кликаем правой кнопкой мыши и выбираем “Растрировать слой”. Если бы мы сразу растрировали текст, то у нас бы получился слой с изображением текста, к которому подключен параметр эффекта свечения, а нам это не нужно.
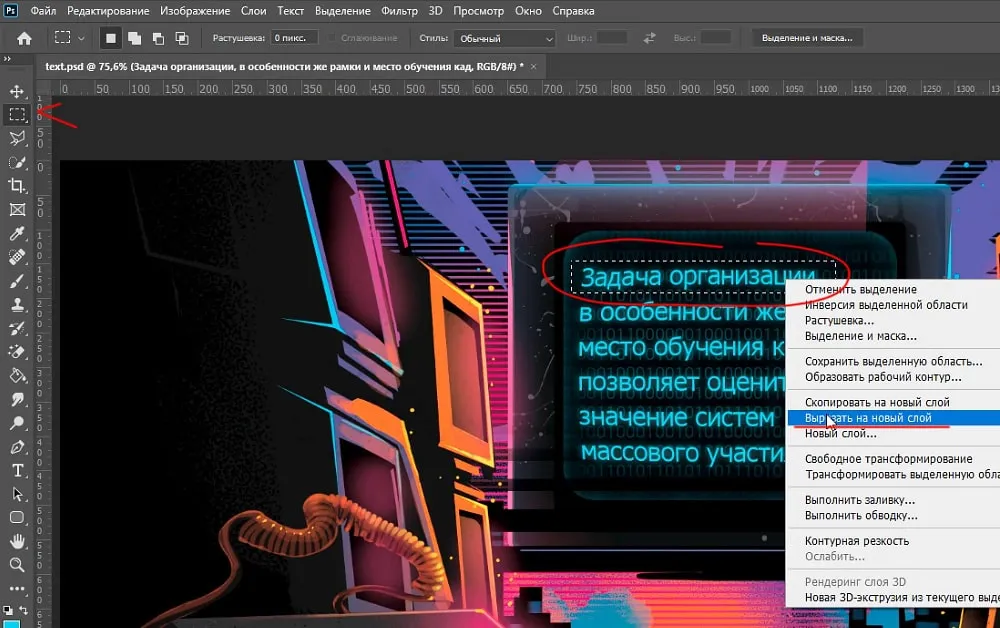
Теперь, необходимо нарезать текст на строки, т.е. сделать каждую строку текста отдельным слоем. Для этого возьмём инструмент “Прямоугольная область”, которым будем выделять
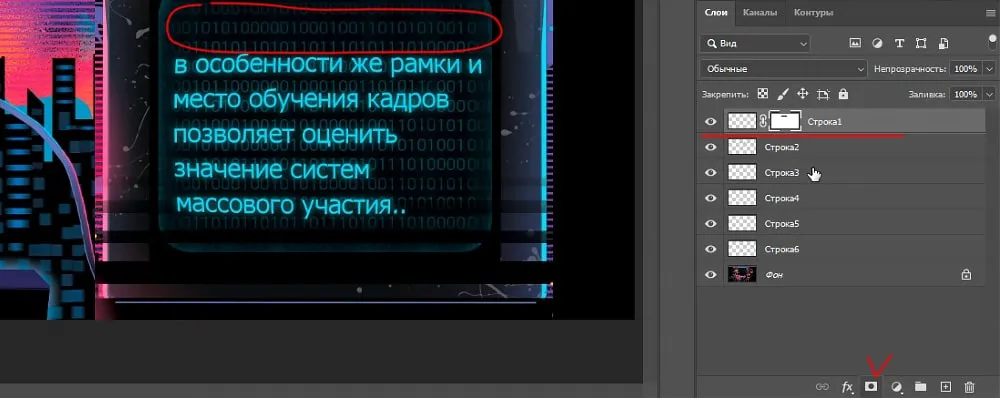
каждую строку текста и вырезать её на новый слой. Выделяем первую строку, кликаем правой кнопкой мыши и выбираем “Вырезать на новый слой”.

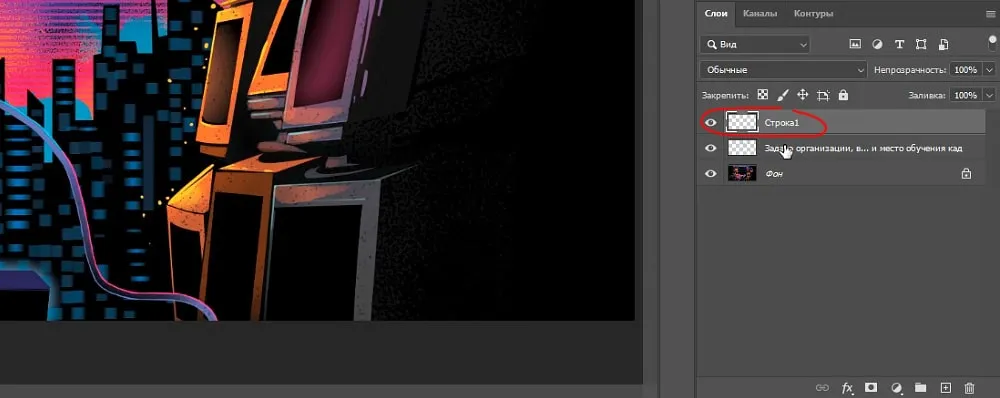
В результате мы получаем отдельный слой с первой строкой текста, можно для удобства задать ей имя, например, “строка1”.

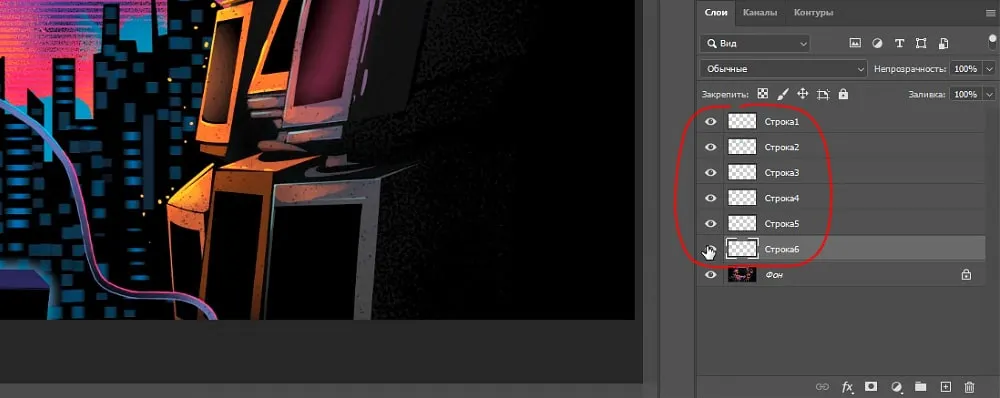
Тоже самое проделываем с остальными строками и задаём им соответствующие имена. В итоге, у нас получилось шесть слоёв, каждый из которых содержит строку текста.

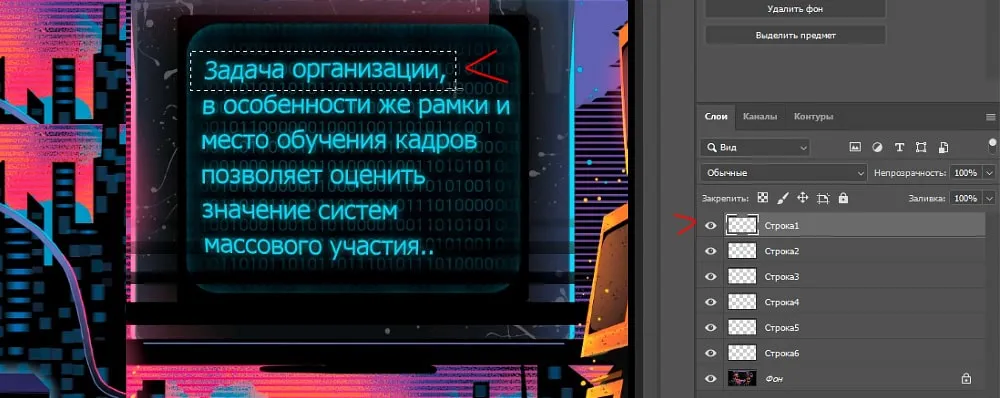
Анимацию печатающегося текста мы будем делать с помощью маски слоя, поэтому сейчас нужно скрыть все строчки с текстом масками слоёв. Выделяем в панели слоёв слой с первой строкой текста, берём опять-же, инструмент “Прямоугольная область” и выделяем им первую строку.

Теперь удерживая “Alt” на клавиатуре, под панелью слоёв кликаем по маске, таким образом, мы скрыли маской слоя первую строку. С остальными проделываем тоже самое.

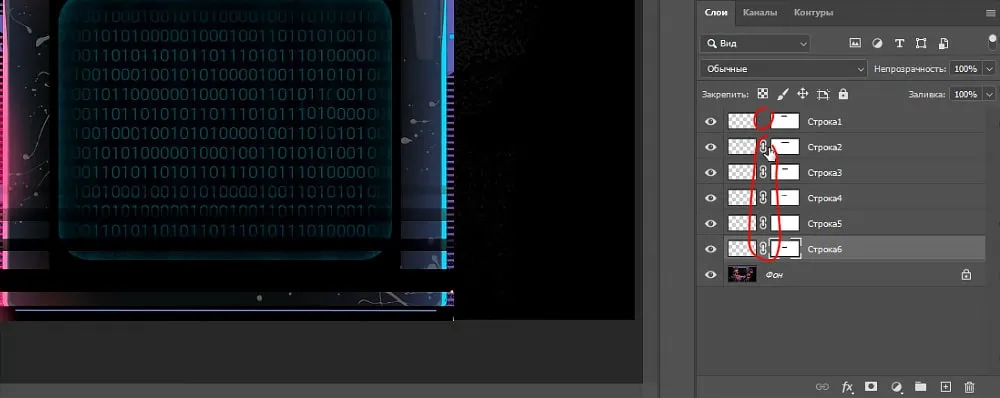
Все строки с текстом скрыты масками, теперь нужно отключить привязки этих масок к слоям, для этого кликаем вот по такому значку у каждого слоя с маской.

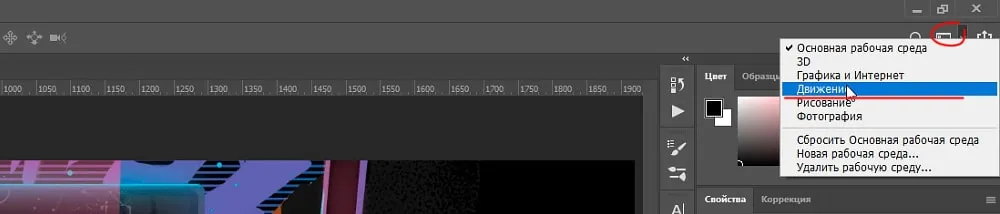
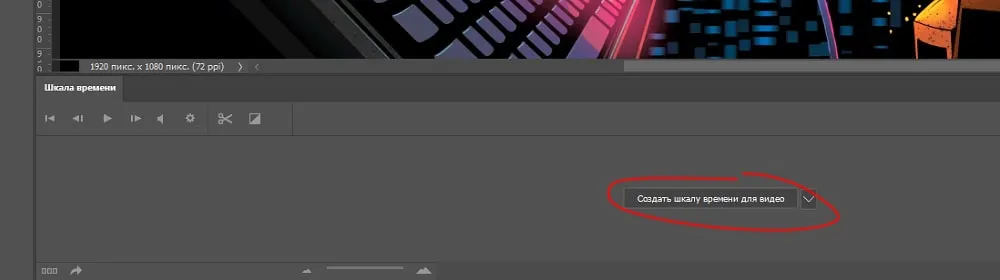
Таким образом, отключаем привязку масок к данным слоям. Далее переключаем рабочую среду на “Движение” и создаём шкалу времени для видео.


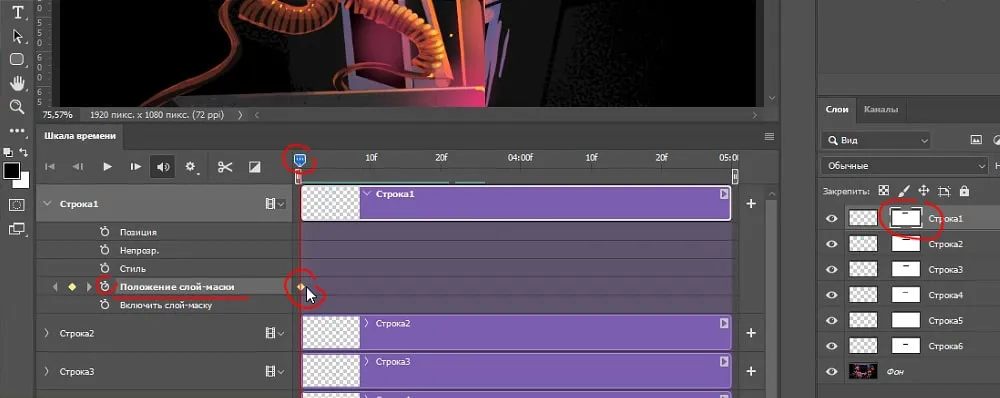
Теперь, выделяем маску первой строки с текстом, кликнув по ней левой кнопкой мыши и открываем параметры первой строки. Тут мы видим параметр “Положение слой-маски”, с помощью которого мы и будем делать анимацию. Устанавливаем на таймлайне ползунок на время, с которого будет начинаться анимация и ставим ключ. Я сделаю анимацию прямо с первой секунды, поэтому оставлю ползунок в самом начале. Теперь, просто кликну по значку “часы” параметра “Положение слой-маски”, таким образом я выставил первый ключ – начало анимации.

Далее, перемещаем ползунок на время, где будет заканчиваться анимация, ну пусть это будет вторая секунда, т.е. анимация печатания первой строки будет длиться две секунды. Берём инструмент “Перемещение” и при выделенной маске зажав левую кнопку мыши перемещаем её вправо, т.е. открываем видимость текста.

И у нас автоматом появился второй ключ на таймлайне. Если проиграть анимацию, нажав на пробел, то мы увидим анимацию текста, который постепенно появляется, как бы печатается.
И так, анимация первой строки у нас готова, переходим ко второй строке. Текст второй строки будет печататься после того, как напечатается первая строка, можно сделать даже не
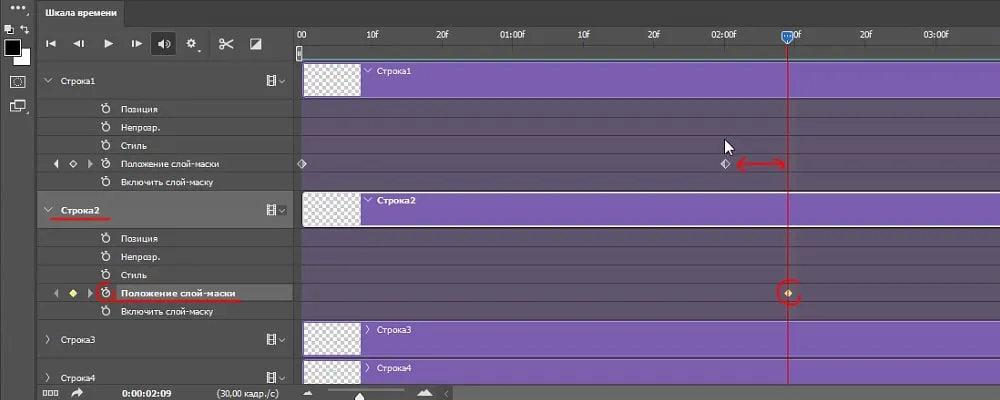
сразу, а после небольшой паузы, так анимация будет выглядеть интереснее. Перемещаем ползунок ко второму ключу, делаем небольшую паузу, выделяем маску второй строки и открываем её параметры.

Ставим первый ключ – начало анимации. Перемещаем ползунок, так же на две секунды вперёд, и двигаем маску инструментом “Перемещение”. Как мы видим, вторая строка у нас длинее первой, почти в два раза, а это значит, что анимация этой строки должна быть почти в два раза дольше, чем первой. Поэтому переместим второй ключ еще примерно на полторы секунды вперёд.

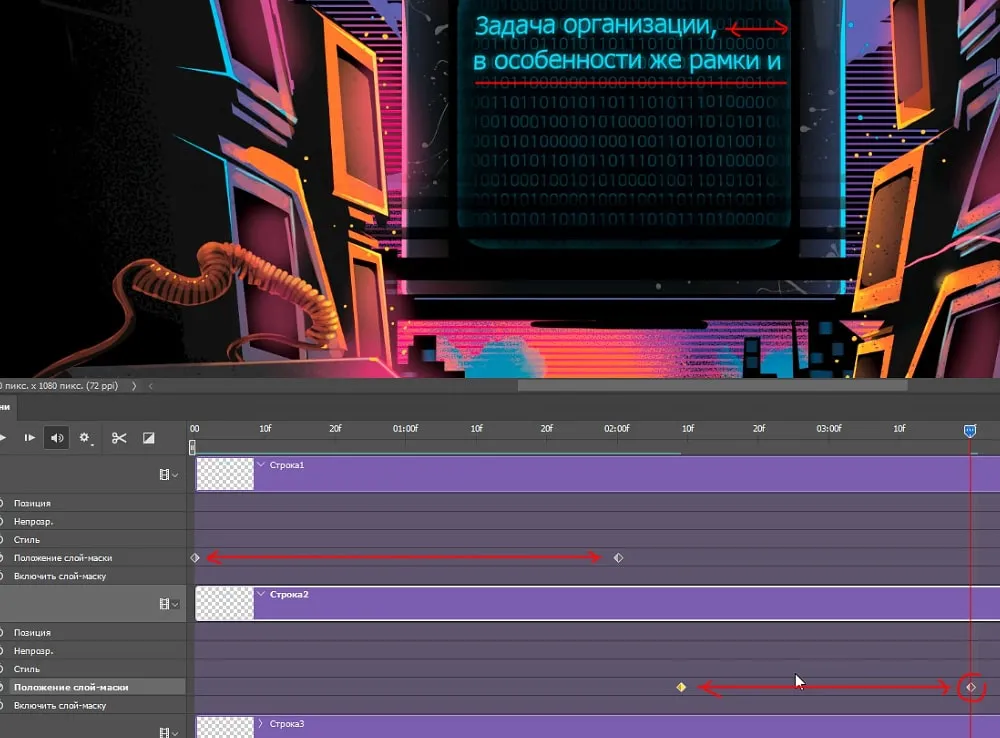
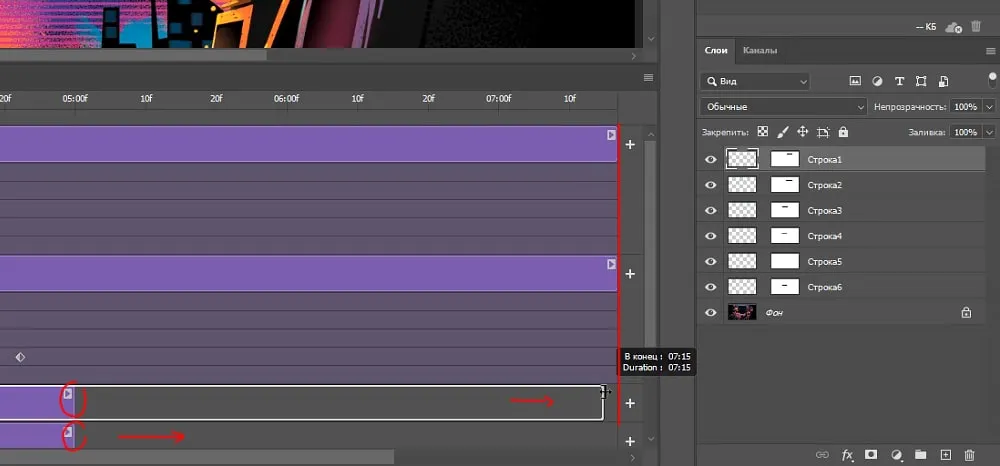
Сделаем длительность анимации всех слоёв побольше, для этого берем за край строку и удерживая левую кнопку мыши растягиваем её. Точно так же поступаем с остальными строками.

Теперь, если проиграть анимацию, то можно увидеть, что скорость анимации печатания текста одинаковая, если нужно сделать её быстрее или наоборот, то просто двигайте по таймлайн второй ключ анимации.
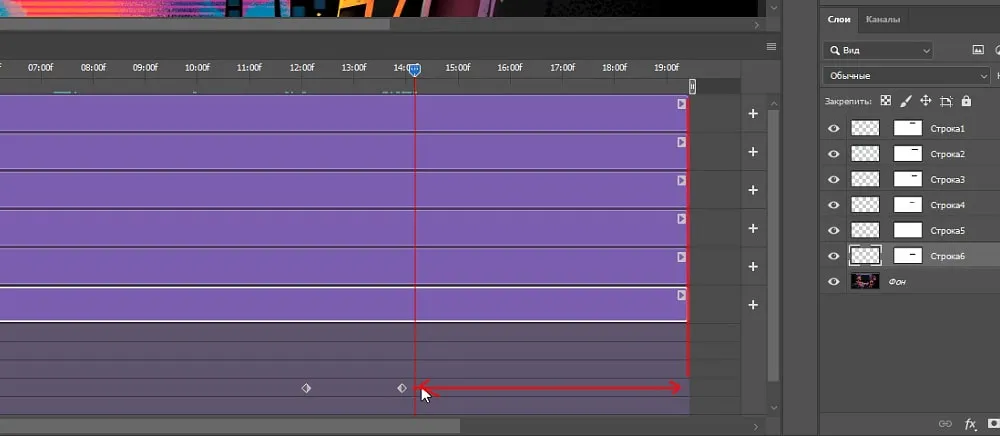
Ну и как вы уже поняли, остальные строки с текстом анимируются таким же способом. Ставим ползунок немного вперёд от второго ключа предыдущей строки, чтобы была пауза, выделяем маску третьей строки, открываем её параметры и ставим первый ключ. Перемещаем ползунок на три или четыре секунды вперёд, взависимости от длинны текста в строке и инструментом “Перемещение” смещаем маску вправо.
Со всеми последующими строками делаем то же самое. Не забывайте увеличивать длительность анимации всех слоёв равномерно, по мере анимации каждой из строчек текста. Параметры предыдущих строк лучше закрывать, чтобы не загромождать рабочую область открытыми вкладками и видеть, что у вас получается на сцене.

После того, как мы сделали анимацию последней строки, подгоняем длительность анимации всех слоёв, сделаем её на три секунды дольше второго ключа, чтобы по окончании всей анимации была небольшая пауза (проигрыш). Смотрим, что получилось. Скорость печати текста, на глаз, выглядит одинаково, что и требовалось.
Последним моментом можно наложить звук клавиш клавиатуры. Если вы будите сохранять анимацию в формат видео, то звук добавит определённого эффекта, если же вам нужна гифка, то смысла добавлять звуковой файл нет, потому что gif формат не поддерживает аудио.
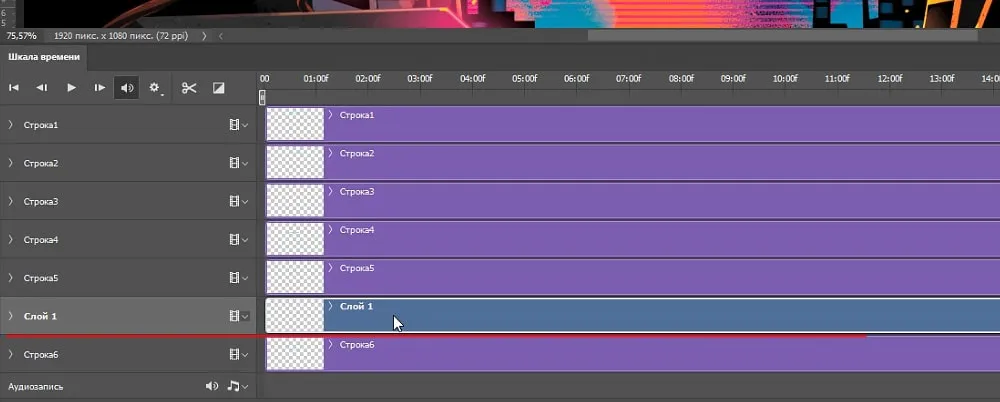
В верхнем меню выбираем “Файл” – “Открыть” и находим на компьютере наш аудио-файл. Он открывается в новом окне. Инструментом “Перемещение”, удерживая левую кнопку мыши, мы просто перетаскиваем его отсюда во вкладку с нашим проектом.

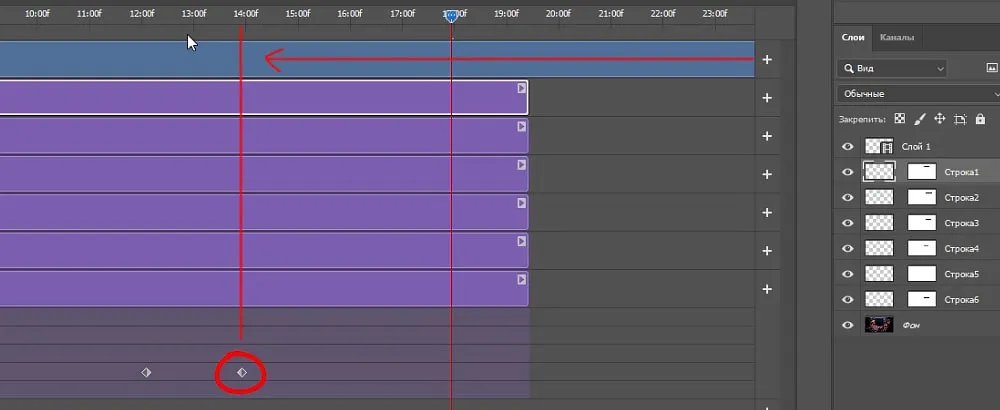
И видим, что появился слой с аудио и его продолжительность длинее всех остальных слоёв. Нам необходимо его настроить именно по окончанию анимации. Перетаскиваем этот слой в самый верх, удерживая его левой кнопкой мыши и находим на тайм-лайн у шестой строки второй ключ, т.е. время на котором заканчивается анимация. Устанавливаем продолжительность аудио до этого ключа.

Сохраняем анимацию в видео-файл и в гифку
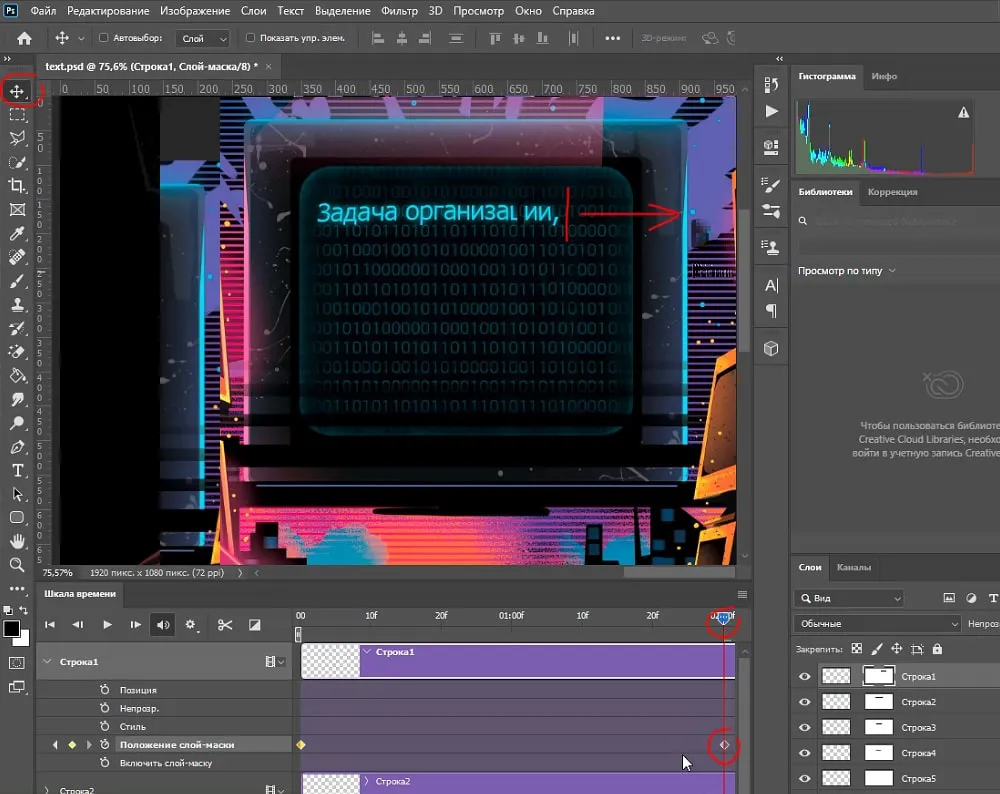
Проигрываем анимацию и убеждаемся, что всё работает. Остаётся сохранить анимацию в формате gif или видео-файла. Для этого, чтобы вывести результат видео-файлом, у вас должна быть установлена дополнительная программа от Adobe, которая называется Adobe Media Encoder, тогда вот здесь, под шкалой времени у вас будет отображаться вот такая стрелочка.

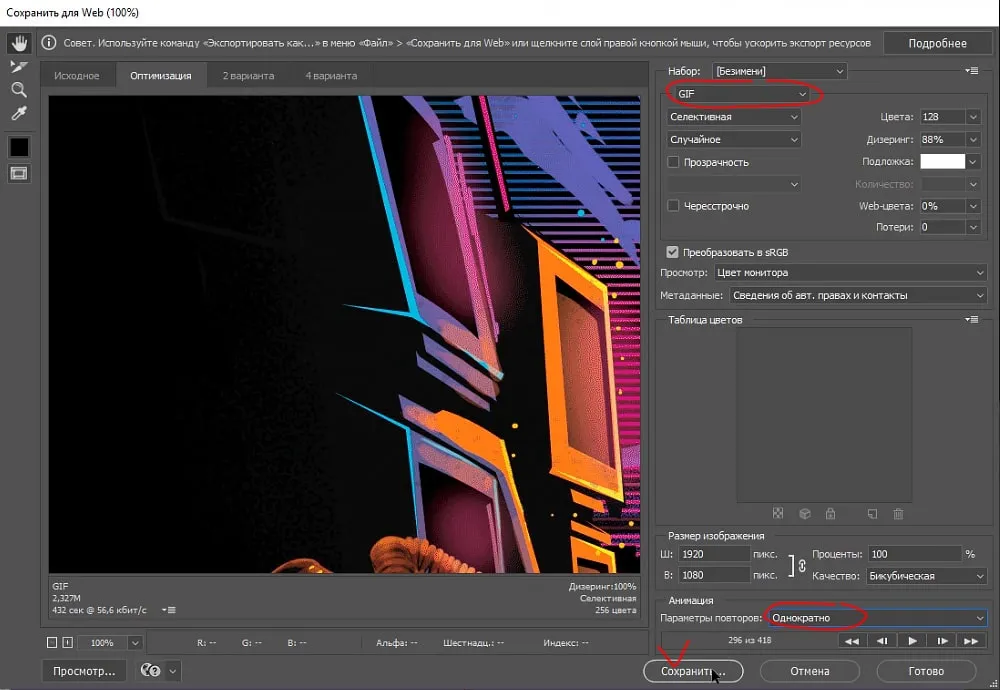
Кликнув на данную пинтограмму можно отрендерить анимацию в популярный видео-формат mp4. Если же вы хотите сохранить анимацию гифкой, то в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web”, устанавливаем формат gif, выбираем параметры повторов анимации (постоянно или однократно) и нажимаем сохранить.

Как уже упоминальсо ранее, при сохранении в gif имейте в виду, что анимация будет без звука, так как gif формат не поддерживает аудио.
Источник: photoshopov.ru