В данном уроке мы рассмотрим способ создания анимации блика на объекте. Я на днях делал фото своего китового объектива и решил продемонстрировать создание анимации именно на нём. Потому что на данном примере мы рассмотрим два вида анимации блика – это контурный блик и простой – на плоском объекте. Объектив отлично для этого подойдёт. Мы сделаем анимированный блик на его плоском защитном стекле линзы и контурный блик на хромированной коёмке.
1. Анимация блика на стекле линзы
И так, у меня открыто фото объектива, размеры я ему задал стандартные 1920×1080 пикселей. Начнём с блика на защитном стекле линзы. В первую очередь необходимо нарисовать фигуру стекла, по которой мы будем пускать блик. Если у вас другой объект, то нужно отрисовать фигуру той части объекта, на которой вы будите делать анимацию блика. Снимаем блокировку слоя, кликнув по иконке замочка у слоя с изображением, хотя в данном случае это можно и не делать.
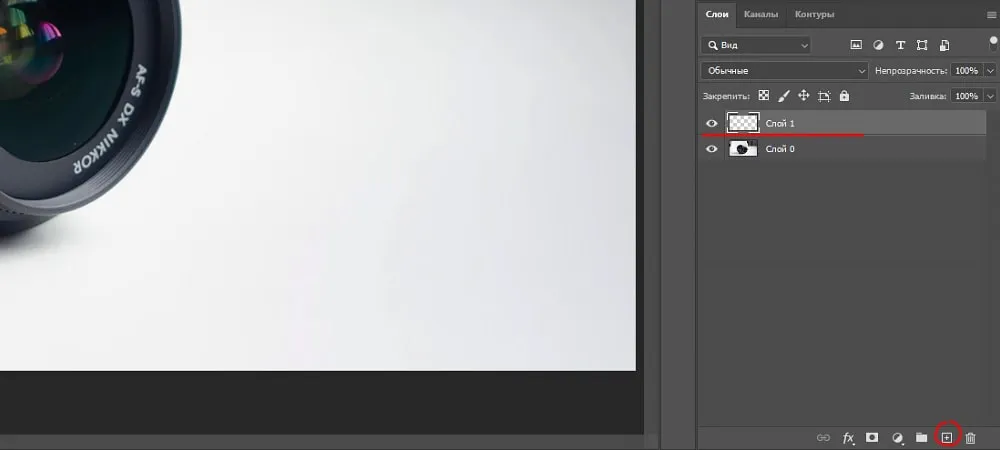
Создаём новый слой, на котором будем рисовать фигуру, кликнув левой кнопкой мыши по соответствующему значку в панели слоёв.

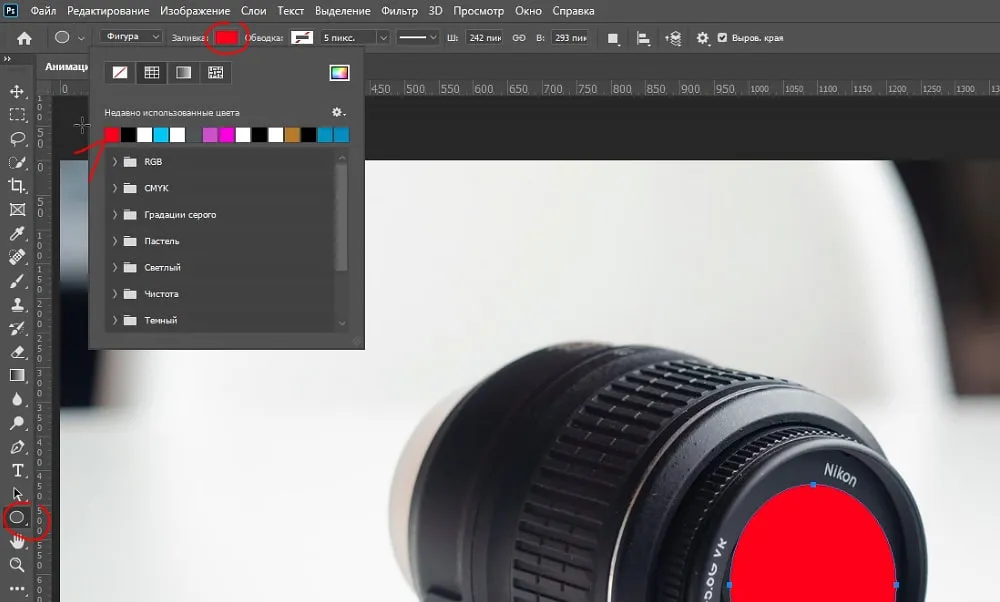
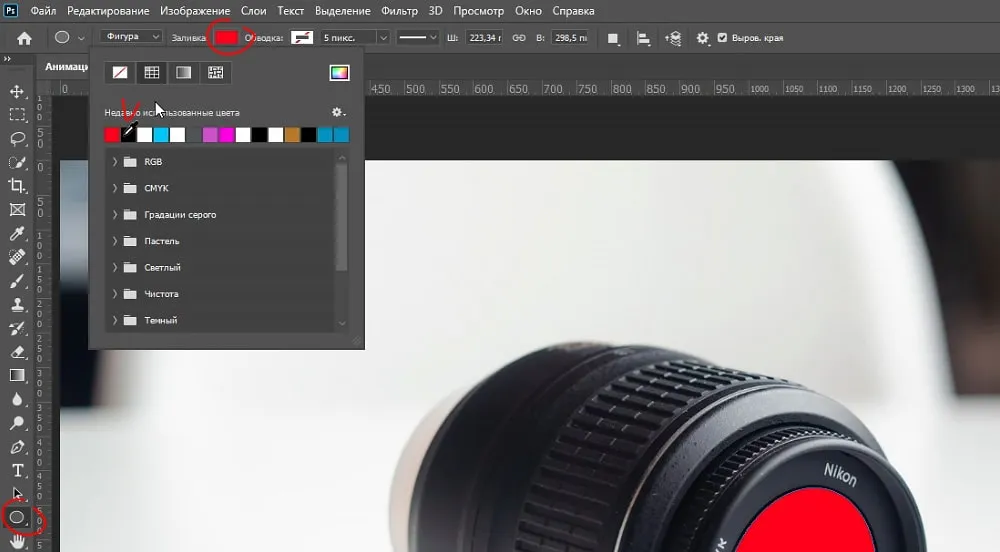
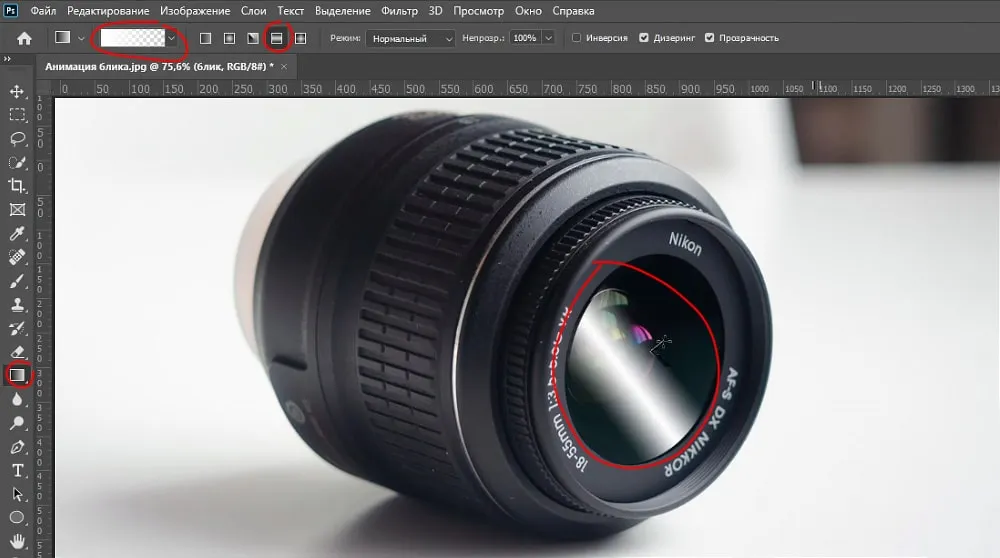
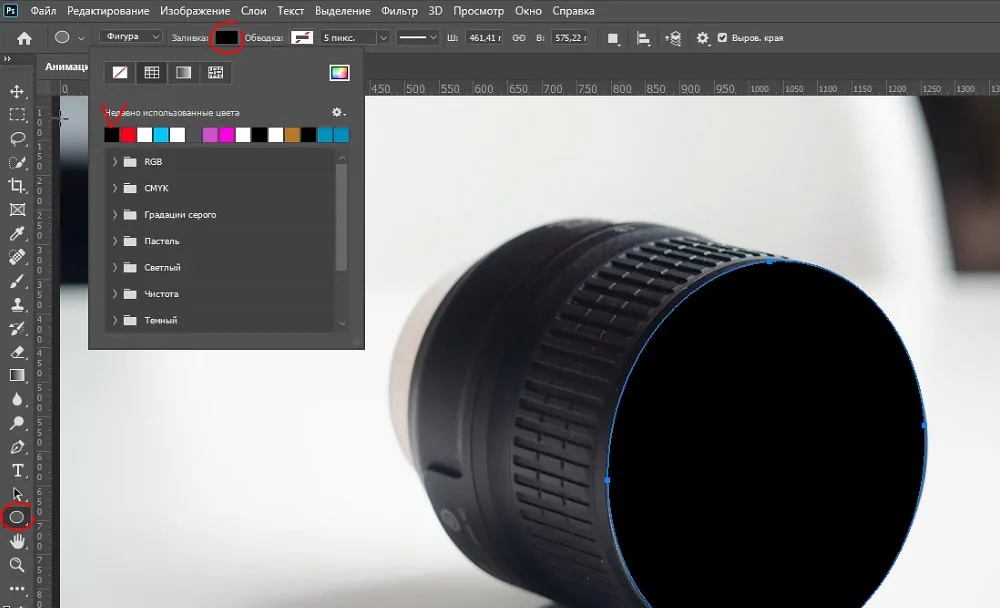
Чтобы отрисовать фигуру защитного стекла линзы Воспользуемся инструментом “Эллипс”. Нам нужна фигура чёрного цвета. Но сначала, для редактирования, лучше устанавливать её цвет, исходя из цвета самого объекта. Так как объектив чёрный, то фигуру черного цвета на его фоне будет плохо видно и мы не сможем чётко подогнать её по границам стекла. Поэтому в данном случае лучше задать фигуре какой-нибудь яркий цвет, например красный.

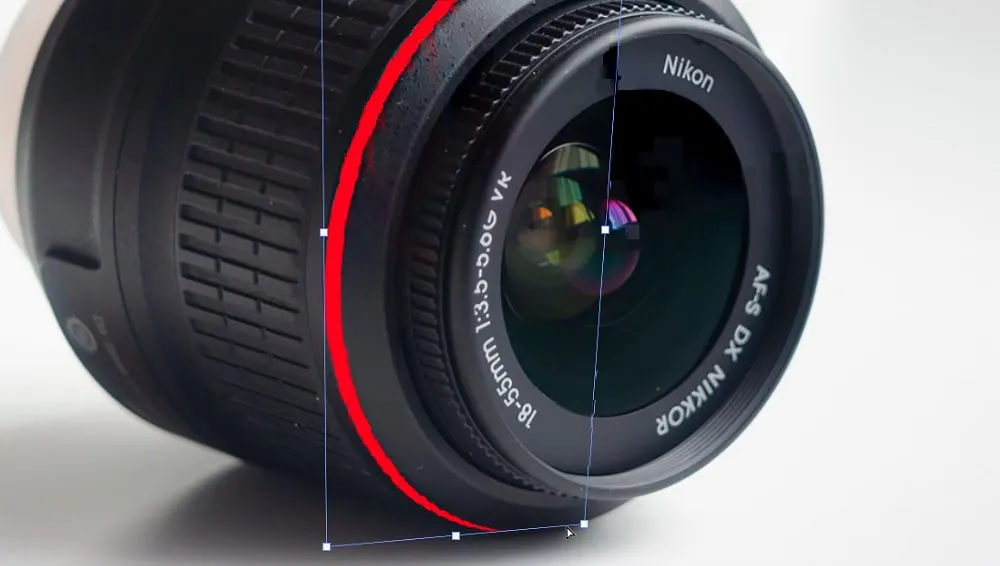
Рисуем на глаз фигуру стекла на объективе и переходим в “Редактирование” – “Трансформирование” – “Искажение”. С помощью данного инструмента подгоняем эллипс под фигуру стекла.

Теперь меняем цвет фигуры обратно на чёрный.

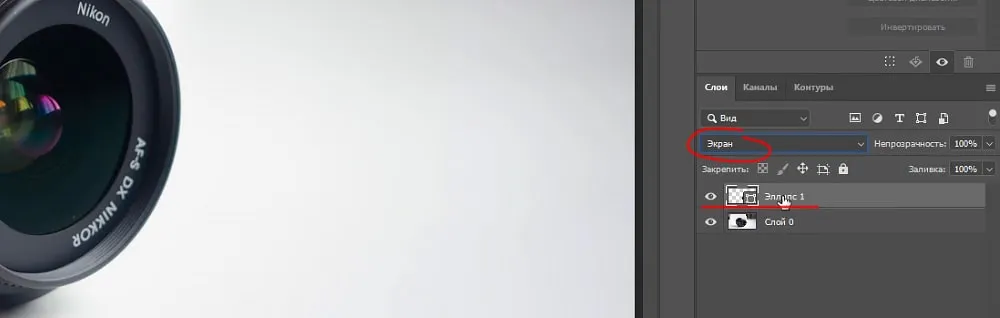
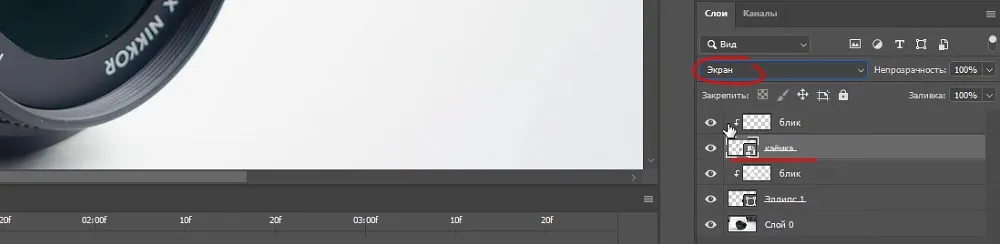
После этого задаём данному слою параметры наложения “Экран”.

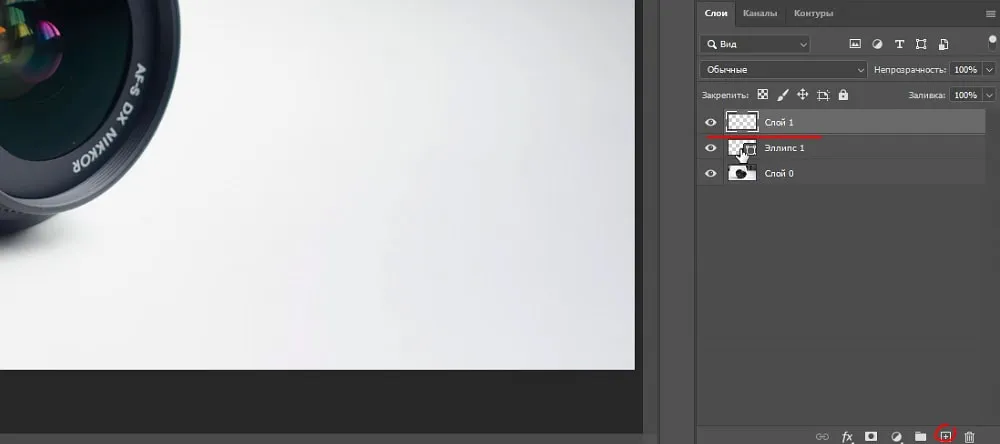
Фигура стекла у нас есть, теперь нужно изобразить на ней блик. Для этого создаём еще один новый слой.

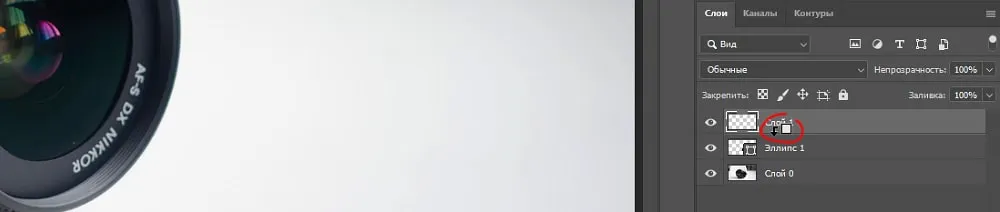
Накладываем данный слой на фигуру стекла. Для этого удерживая “Alt” на клавиатуре наводим курсор между этими слоями до появления пинтограммы “изогнутая стрелка” и нажимаем левую кнопку мыши.

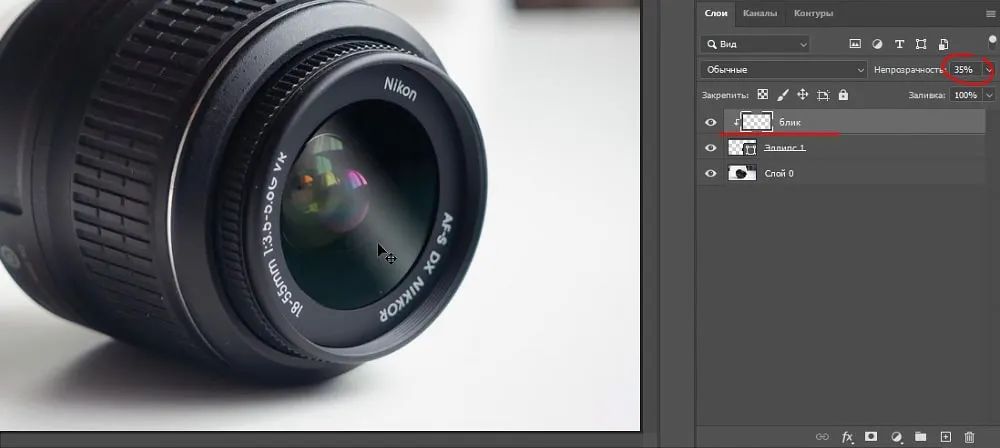
Для удобства можно переименовать этот слой в “блик”. Теперь берём инструмент “Градиент”, устанавливаем ему параметр “Зеркальный”, выбираем белый цвет и рисуем данным градиентом на стекле объектива блик под необходимым вам углом. Я сделаю вот такой угол и не большую ширину.

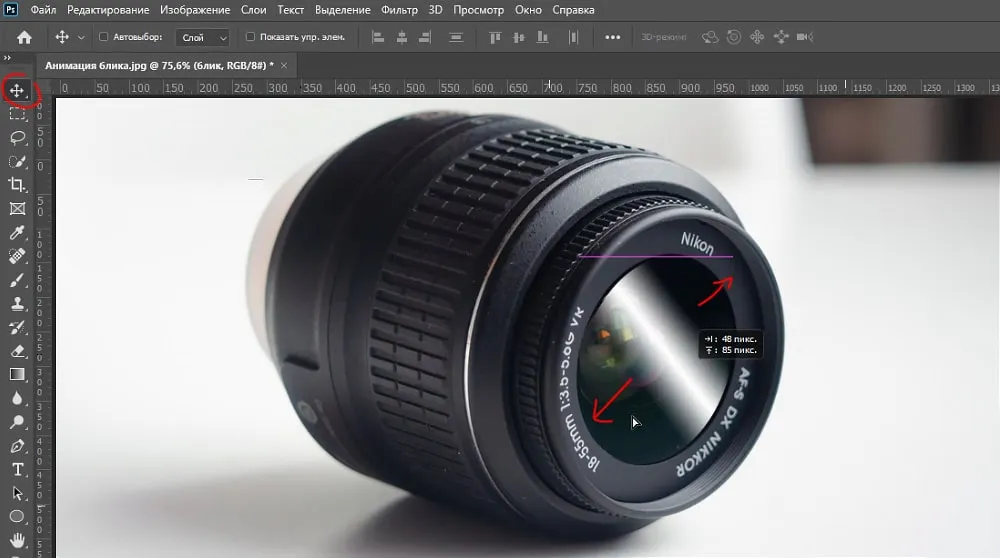
Если мы возьмём инструмент “Перемещение” и подвигаем блик по фигуре стекла, то увидим, что блик смотриться не плохо.

Но можно его сделать немного прозрачнее, я сделаю примерно 35%. Вот теперь блик выглядит более реалистично, остаётся его только заанимировать.

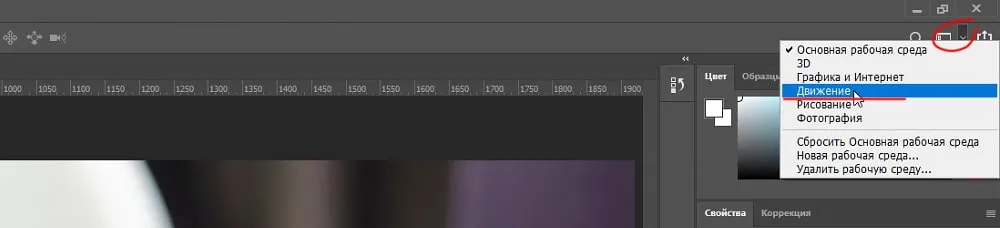
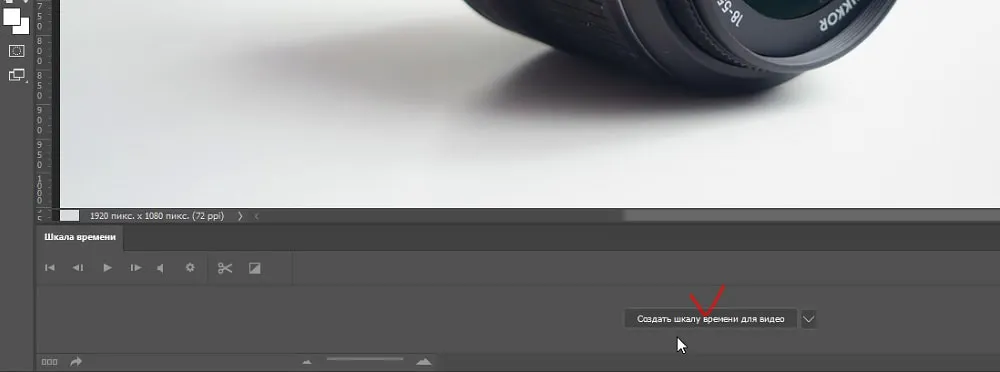
Меняем рабочую среду на “Движение”

и создаём шкалу времени для видео.

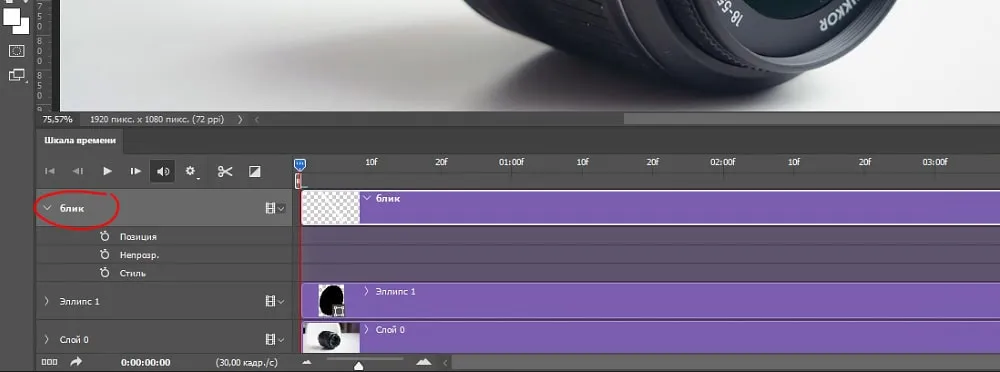
В шкале времени имеется слой с бликом, которуму нужно задать анимацию движения.

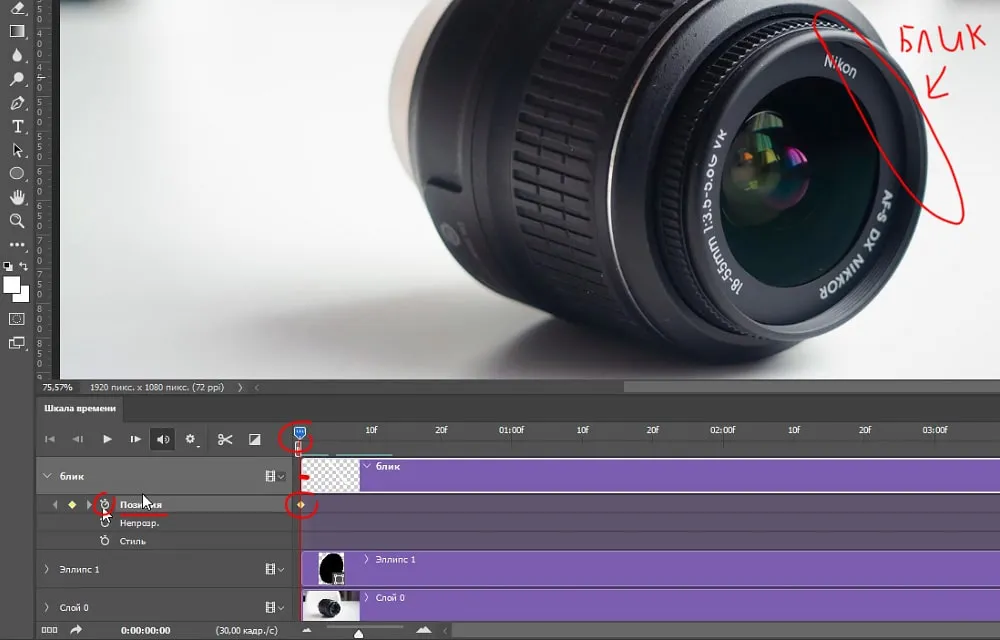
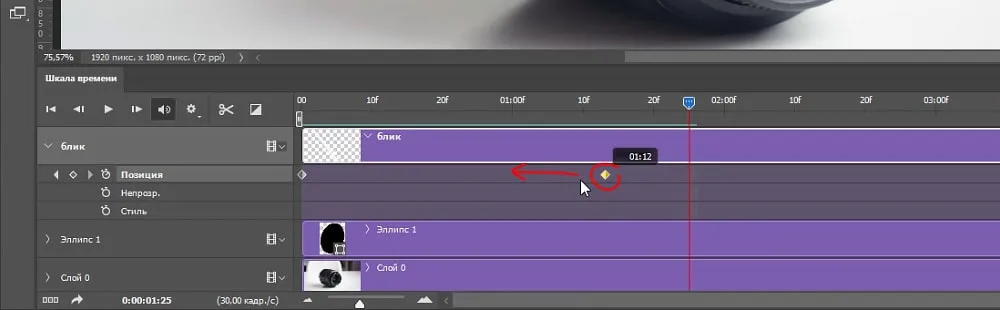
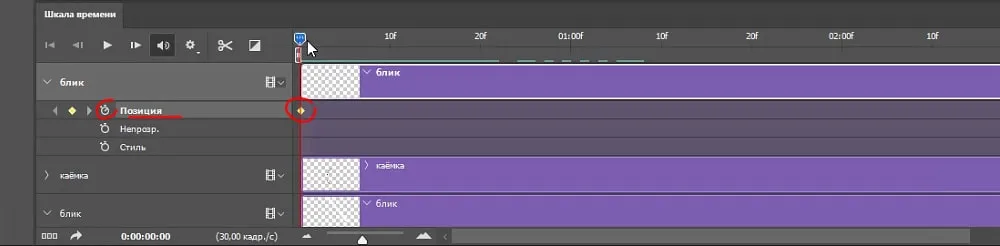
Чтобы это сделать мы, с помощью инструмента “Перемещение” берём блик и устанавливаем его в начальную точку, из которой он начнёт движение. Ползунок на таймлайне должен находится на первом кадре. И во вкладке слоя блик нажимаем на “часики” значения “Позиция”. Таким образом мы создали ключ.

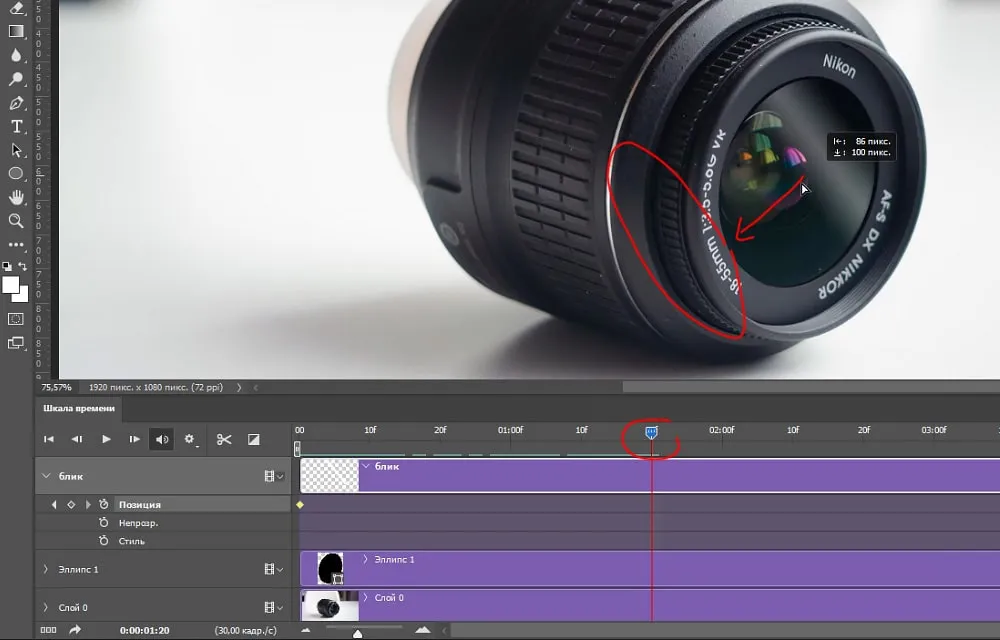
Теперь передвигаем ползунок на таймлайне, берём блик и перетаскиваем его в конечную точку, в которой он завершит движение по стеклу. И на шкале автоматически появляется второй ключ.

Если проиграть анимацию, нажав на пробел, то можно увидеть, что блик движется по стеклу в заданном нами направлении. Чтобы увеличить скорость его движения перетащим конечный ключ немного ближе к начальному на шкале времени и снова проиграем анимацию.

Таким образом настраиваем скорость анимации блика, перемещая второй ключ по тайм-лайну ближе или дальше от первого ключа.
2. Анимация блика на каёмке объектива
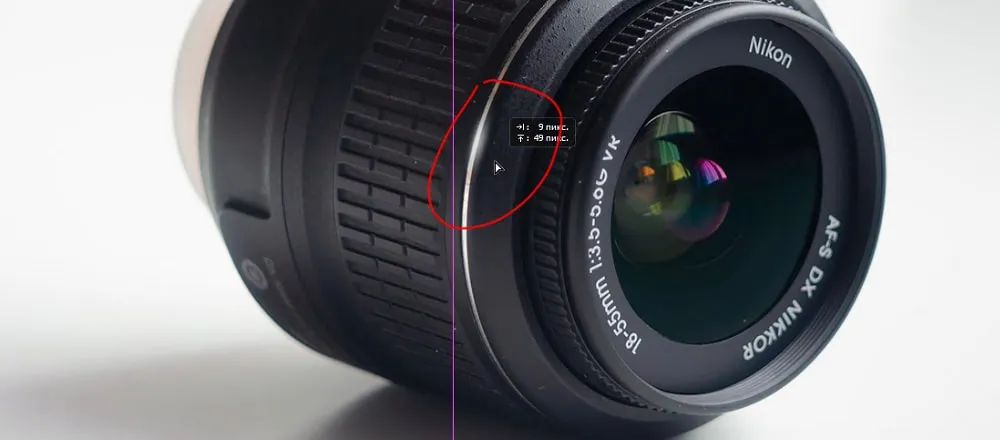
Один блик готов, теперь будем делать второй вот на этой хромированной каёмке. Как и в предыдущем случае нам нужно отрисовать фигуру этой каёмки и так же наложить на неё блик.

Как и в первом случае, создаём новый слой, берём инструмент “Эллипс” и рисуем контур каёмки. Я сделаю слой немного прозрачным, чтобы было удобнее совмещать фигуру с каёмкой объектива. И точно так же, инструментом “искажение” совмещаем край фигуры с краем кромки.

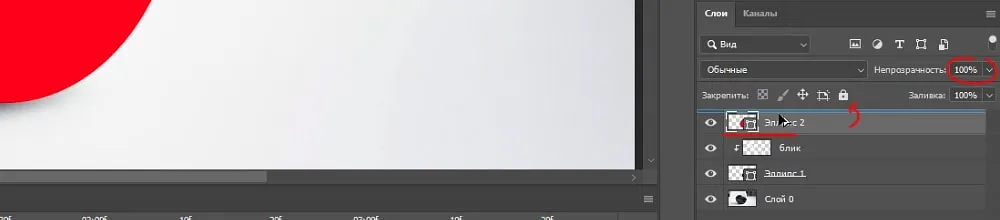
Теперь возвращаем фигуре непрозрачность на 100% и делаем копию этого слоя с фигуруй. Удерживая “Alt” на клавиатуре перетаскиваем слой выше и получаем его копию.

Задаём этой копии фигуры черный цвет.

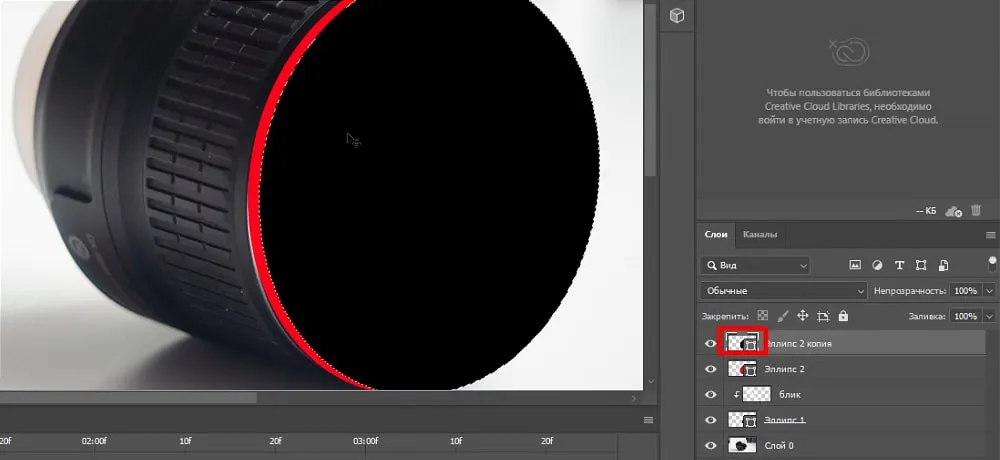
Теперь немного сдвигаем слой с копией фигуры вправо – это можно делать мышкой, используя инструмент “Перемещение”, а можно стрелочками на клавиатуре, так будет намного точнее. Получаем вот такую фигуру каёмки, которую нам теперь нужно просто вырезать с нижнего красного слоя.

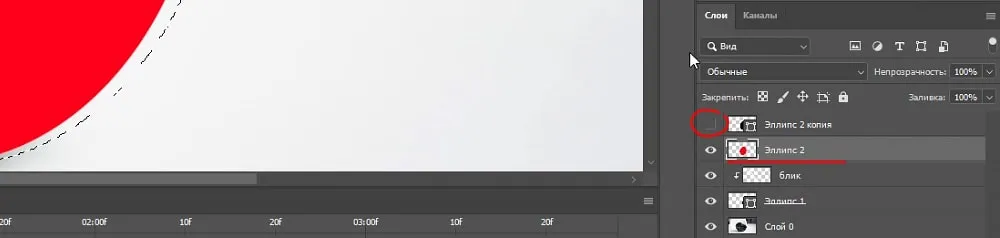
Выделяем чёрную фигуру, удерживая “Ctrl” и кликнув в панели слоёв по значку этого слоя левой кнопкой мыши.

Теперь скрываем этот слой, кликнув по значку “глаза”, выделяем слой с красной фигурой и растрируем его, кликнув правой кнопкой мыши и выбрав в меню “Растрировать слой”.

Нажимаем Delete на клавиатуре и выделення лишняя часть красной фигуры удаляется, остаётся только фигура каёмки.

Фигура получилась не совсем точной, поэтому можно снова взять инструмент “Искажение” и подкорректировать её форму.

Скрытую копию слоя с чёрным эллипсом можно удалить из панели слоёв, она нам больше не понадобиться.
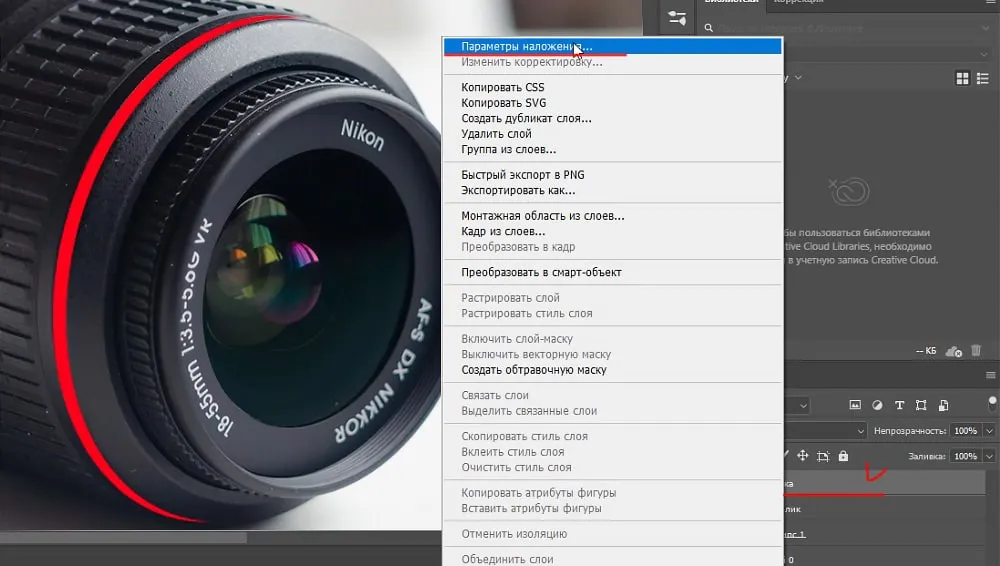
И так, каёмку мы сделали, теперь нужно создать блик и заанимировать его движение. Для начала мы сделаем каёмку чёрной. Кликаем по слою с ней правой кнопкой мыши и выбираем параметры наложения.

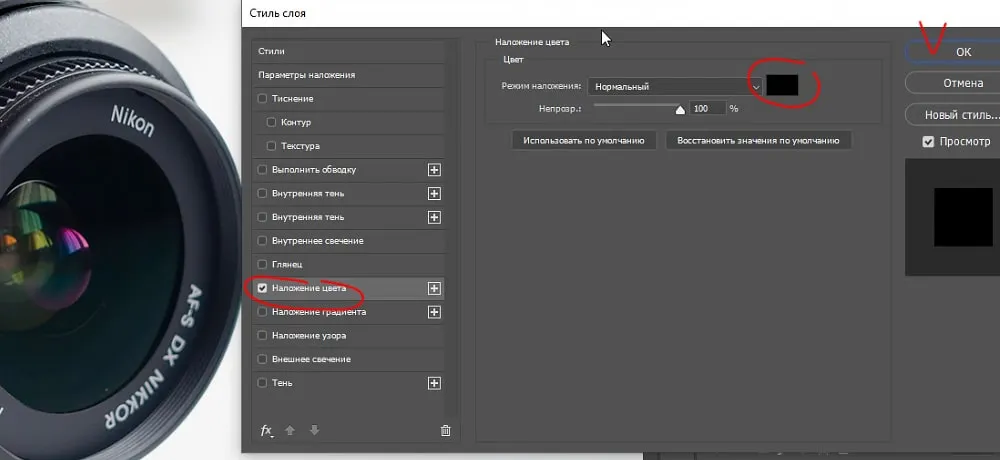
Здесь подключаем параметр “Цвет” и задаём чёрный.

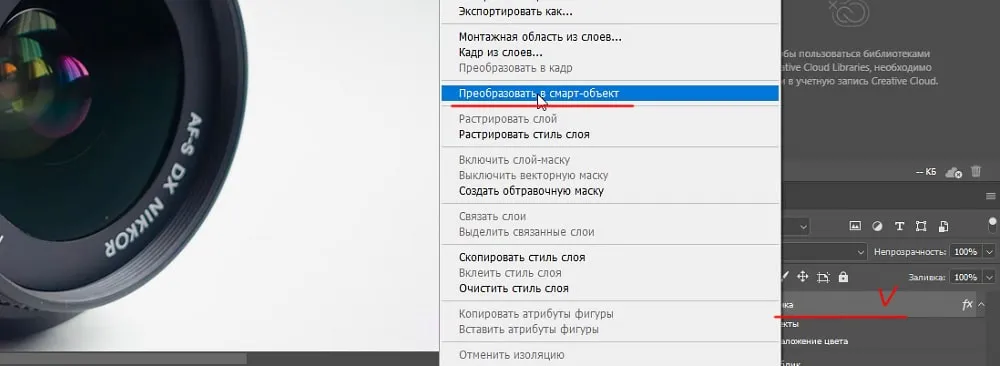
Теперь кликаем по слою правой кнопкой мыши и преобразуем фигуру в смарт-объект.

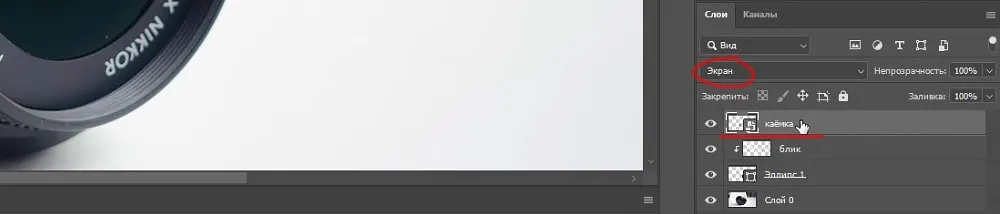
Задаём данному слою параметр наложения экран.

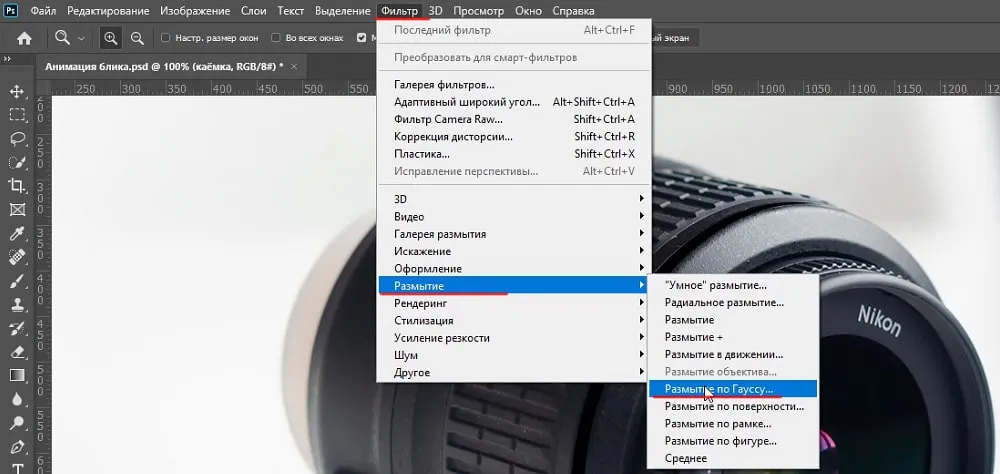
Да, кстати, тут можно сделать не простой блик, а поинтереснее. Для этого мы размоем фигуру каёмки по гауссу. Выберем в верхнем меню “Фильтр” – “Размытие” – “Размытие по Гауссу”

и выставим радиус примерно на 3 пикселя.

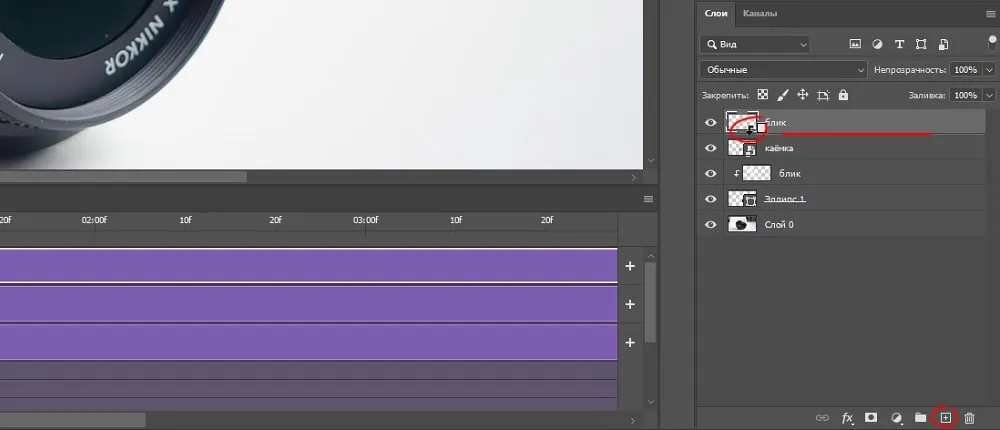
После чего преобразуем этот слой в смарт-объект, кликнув по нему правой кнопкой мыши и выбрав в меню “Преобразовать в смарт-объект”. Теперь создаём новый слой, на котором будем рисовать блик, называем его “блик” и накладываем его на фигуру с каёмкой.

Берём простую мягкую кисть белого цвета и рисуем ею блик. Получается вот такой вот эффект.

Зададим слою с каёмкой параметр наложения “Экран” и смотрим что у нас получилось.

Если перемещать блик по каёмке, то видно, что он не с жёсткими ровными краями, а подразмытый потому что мы размыли по гауссу саму фигуру каёмки. Так блик выглядит естественнее.

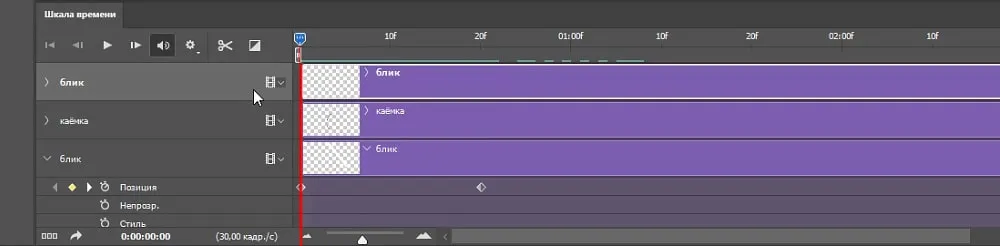
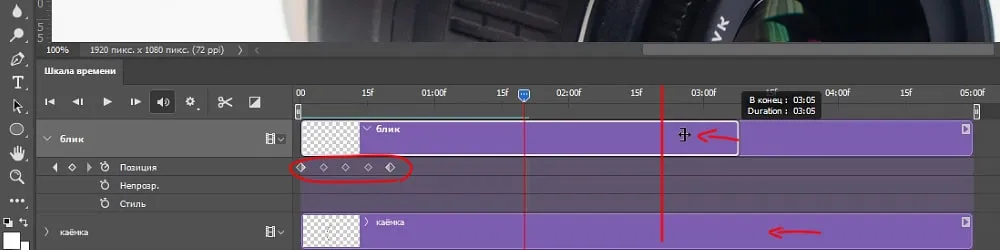
Теперь сделаем его анимацию. Выровнием слои в шкале времени и заанимируем движение блика по каёмке.

Делается это как и в первом случае с помощью параметра “Позиция”. Ставим ключевую точку на первом кадре. Для того, чтобы движение блика было по окружности каёмки, придётся добавить не две ключевые точки, а несколько, через одинаковое расстояние на шкале времени. Я поставлю еще четыре точки.

И так первую мы поставили, перемещаем ползунок на таймлайне и двигаем по каёмке блик, затем снова перемещаем ползунои и опять сдвигаем блик. В последнем положении мы просто сдвигаем блик в сторону, чтобы он пропадает с каёмки. Ну и можно настроить продолжительность анимации, отрегулировав размер дорожек.

3. Сохранение анимации в Gif формат
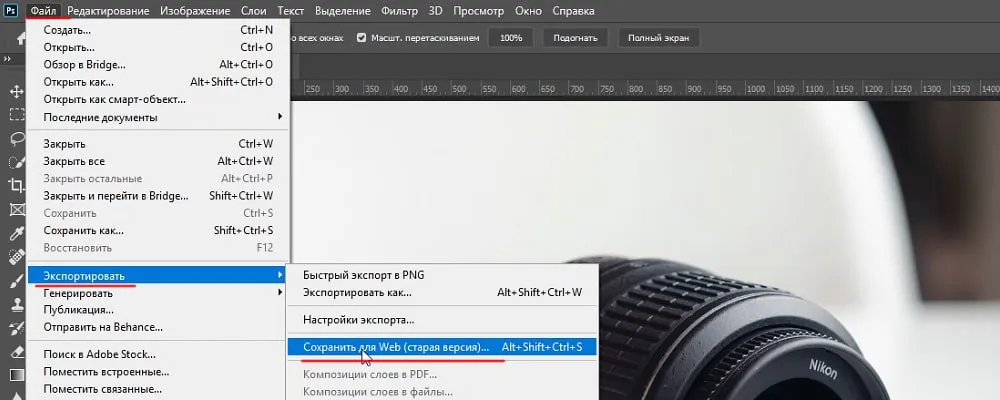
Для того, чтобы сохранить получившуюся анимацию гифкой, выбираем в верхнем меню “Файл” – “Экспортировать” – “Сохранить для веб”.

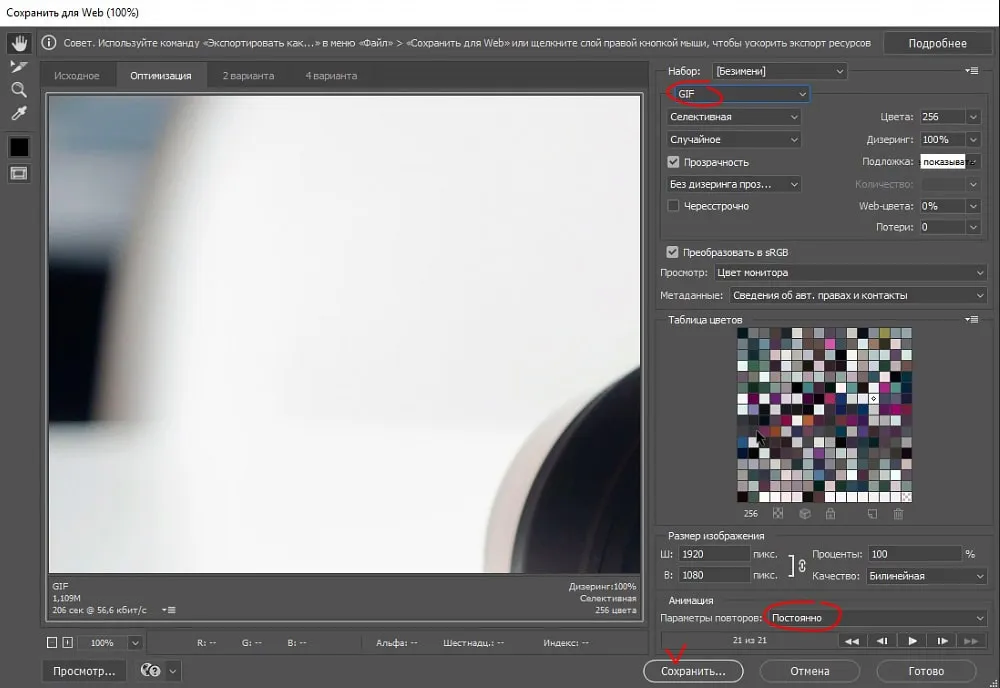
Тут выставляем формат Gif и задаем параметры повторов “Постоянно”, чтобы анимация бесконечно проигрывалась или “Однократно”, чтобы анимация проигрывалась один раз. Нажимаем сохранить и выбираем путь сохранения.

Вот таким образом можно сделать анимацию бликов на каком нибудь объекте, на тексте, да на чём угодно, всё зависит уже от ваших задач и фантазии.
Источник: photoshopov.ru