В данной статье будет рассмотрена анимация рукописного текста или шрифта в фотошопе. Такую анимацию можно сделать как из любого рукописного шрифта, так и просто из текста, написанного собственноручно, например можно заанимировать свою подпись и даже какой-нибудь не сложный рисунок или узор.
В одном из уроков я показывал, как делается анимация печатающегося текста в фотошопе, с помощью масок слоёв, в данном уроке для анимации мы будем использовать кальку.
Для работы я буду использовать рукописный шрифт, который вы можете скачать вместе с исходниками урока. Если хотите, вы сразу можете написать что-то собственноручно или взять какой-нибудь узор, принцип анимации будет один и тот же. В качестве фона я нагуглил мокап девушки в майке.
1. Подготавливаем текст
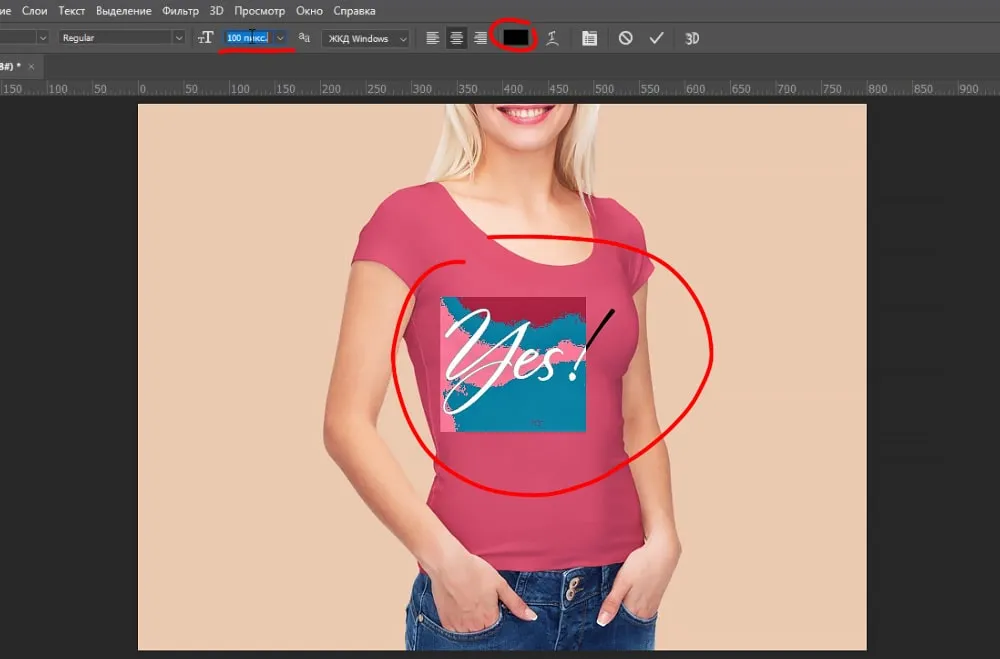
Первым делом печатаем или пишем текст, который мы будем анимировать. Создаём новый слой, печатаем текст, настраиваем нужный размер.

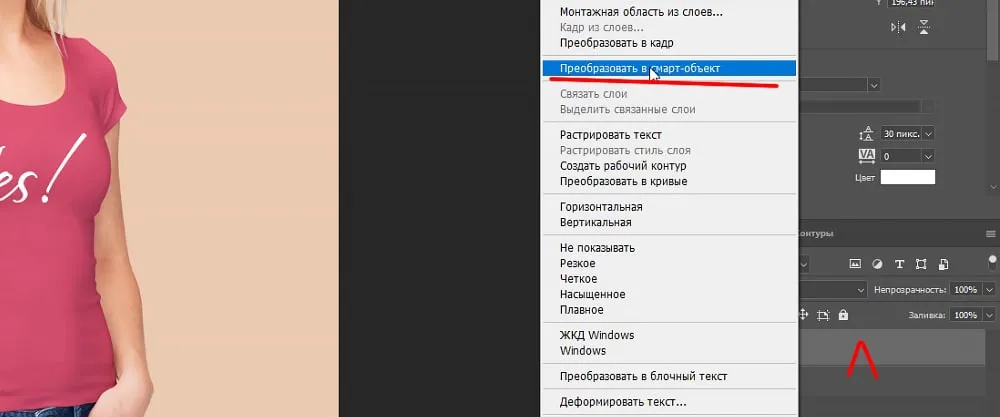
Преобразуем текст в смарт-объект и настроим нужное положение на майке. Кликаем по слою с текстом правой кнопкой мыши и выбираем “Преобразовать в смартобъект”.

Теперь выбираем в верхнем меню “Редактирование” – “Трансформирование” – “Искажение” и настраиваем положение текста.

2. Рисуем линии (кривые)
Для того, чтобы сделать анимацию более привлекательной я сделаю вылетающие линии, которые будут образовывать сам текст, создавать иллюзию того, что они пишут этот текст. Одну линию а нарисую на вылете, она будет вылетать и писать текст, а второй я завершу анимацию, она будет вылетать в конце написания текста и превращаться в восклицательный знак.

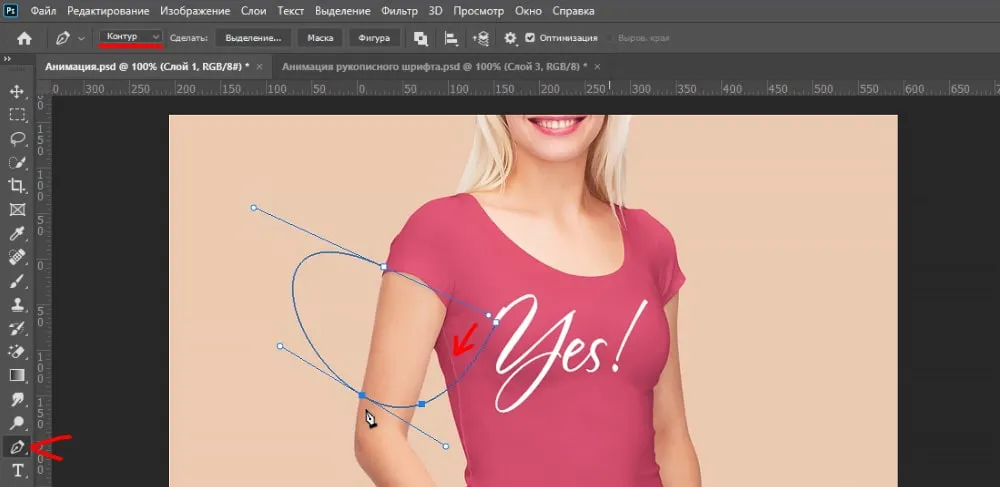
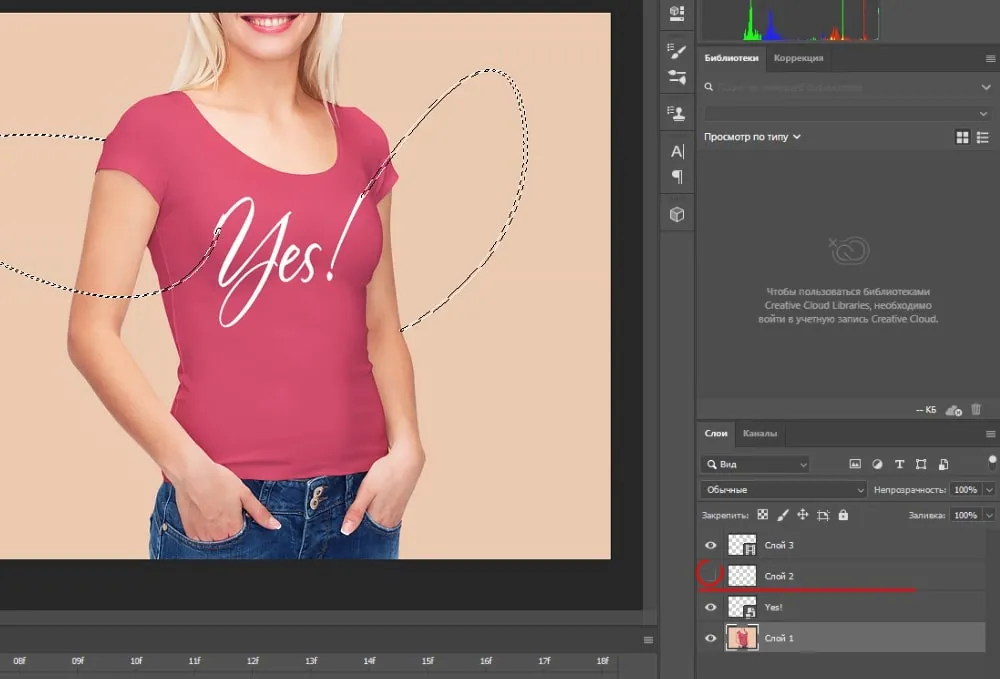
Создаём новый слой, берём инструмент “Перо”, выставляем настройки пера “Контур” и рисуем траекторию вылета линий на этом новом слое. Рисовать удобнее не от точки вылета, а не наоборот от точки её окончания, т.е. от этой части буквы.

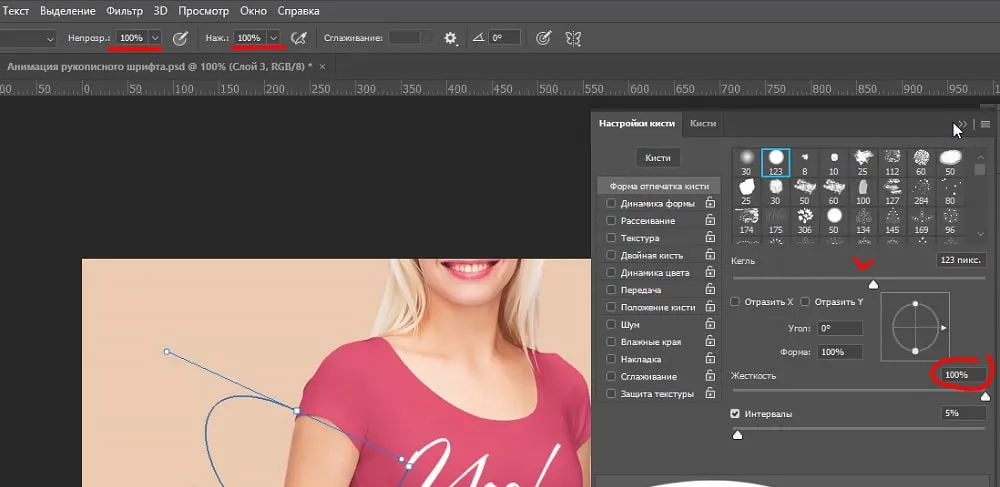
Нарисовали пером траекторию полёта, теперь выбираем инструмент “Кисть”, берём простую жёсткую кисть, убеждаемся, что у неё выставлены параметры “Непрозрачности”, “Нажима” и “Жесткости” на 100% и настраиваем кегль данной кисти по толщине надписи.

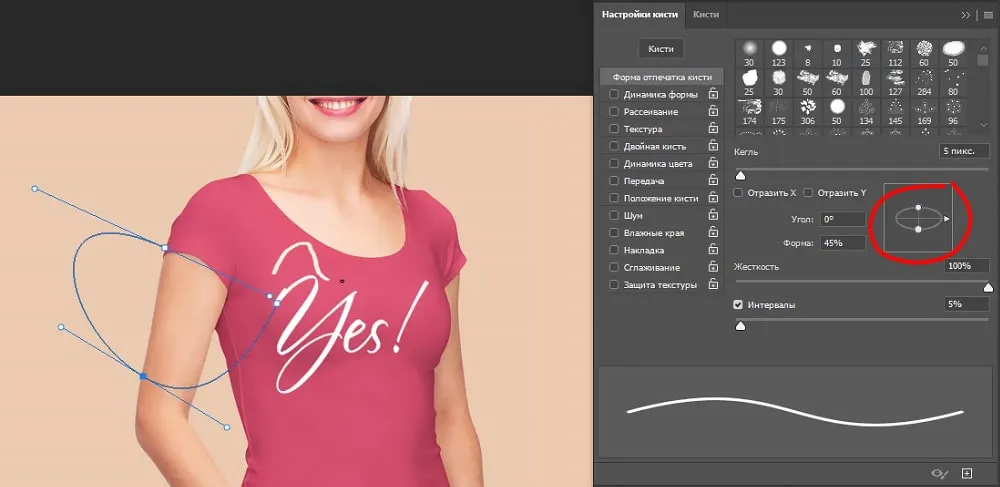
Немного сплющим кисть, чтобы создать эффект нажима.

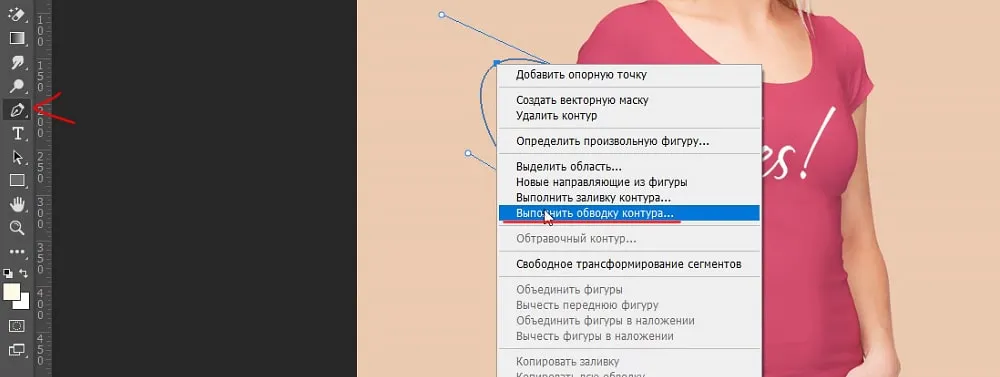
Теперь снова выбираем инструмент “Перо”, кликаем правой кнопкой мыши по нашей траектории и выбираем “Выполнить обводку контура”, далее выбираем кисть, параметр “Имитировать нажим” можно оставить включенным, можно отключить, он в данном случае роли не сыграет, нажимаем “Ок”.

У нас получается одна линия, а точнее направляющая траектория, по которой будет вылетать линия. Кликаем еще раз правой кнопкой мыши по контуру и выбираем “Удалить контур”.

Проделываем тоже самое со второй линией. Рисуем пером её траекторию полёта от конечной точки до начальной. Выполняем обводку контура. Наш шаблон, состоящий из текста и линий готов, переходим к анимации.

3. Анимируем по подготовленному шаблону
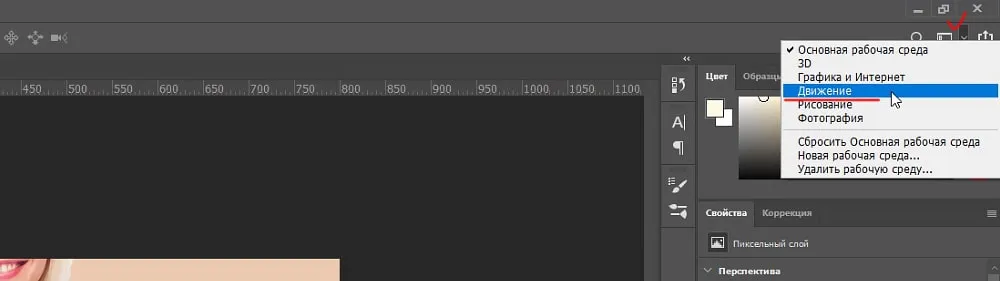
Переключаем рабочую среду на “Движение” и создаём “Шкалу времени для видео”.


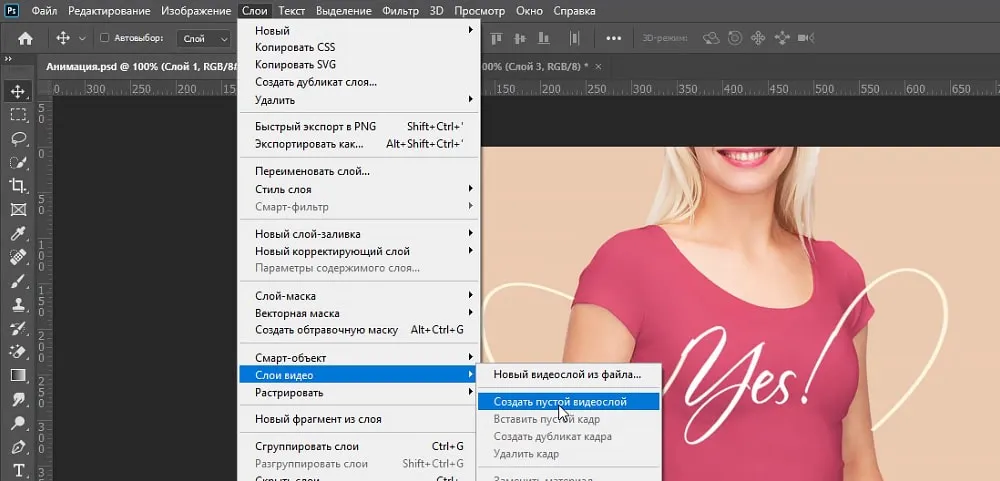
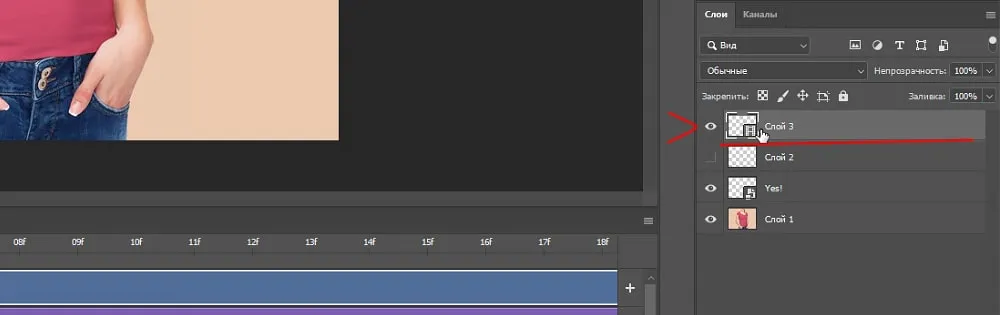
Теперь создаём пустой видеослой, для этого переходим в вернем меню в “Слои” – “Слои видео” – “Создать пустой видеослой”.

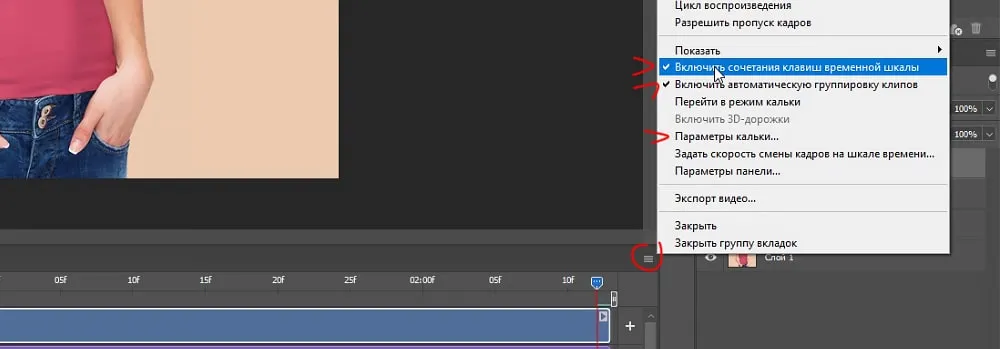
Далее, в настройках шкалы времени включаем “Сочетание клавиш временной шкалы” и “Автоматическую группировку клипов”, если данные параметры у вас не подключены.

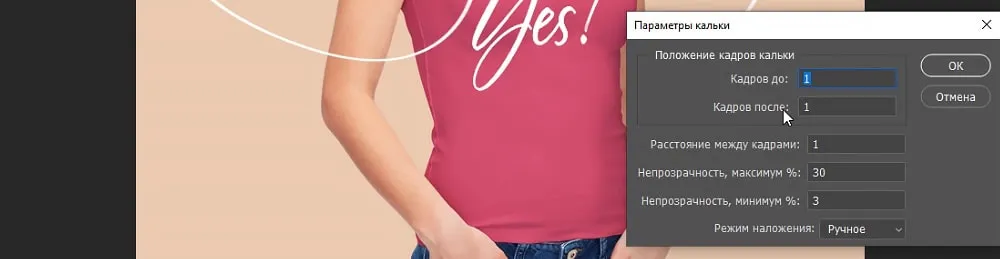
В этих же настройках шкалы времени переходим к “Параметрам кальки”. Здесь устанавливаем следующие значения: “Кадров до” и “Кадров после” – ставим “единичку”, “Расстояние между кадрами” – тоже единицу, “Непрозрачность максимум” ставим 30%, “Непрозрачность минимум” – “троечка” и “Режим наложения” ставим – “Ручное”. Нажимаем “Ок”.

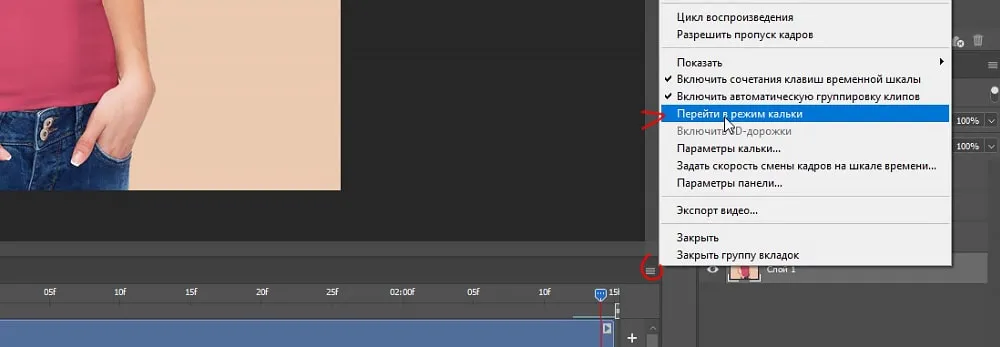
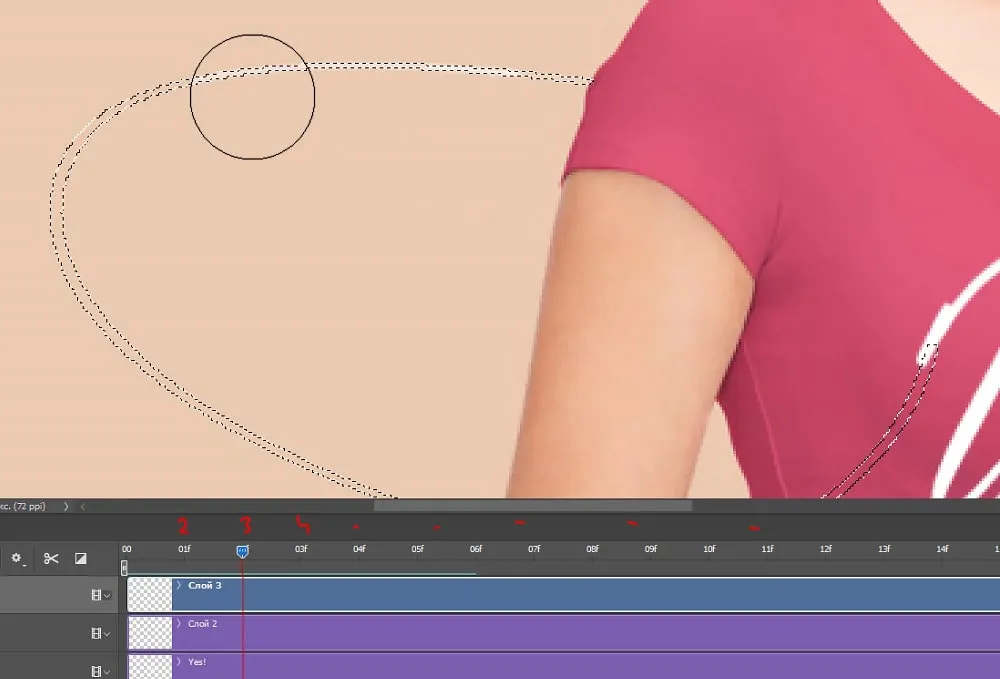
В первую очередь сделаем анимацию вылетающей линии, с которой и будет начинаться анимация текста. Для того, чтобы в шкале времени рисовать анимацию покадрово, необходимо переключиться в режим “Кальки”. В настройках шкалы времени выбираем “Перейти в режим кальки” и увеличиваем временную шкалу на максимум, чтобы было удобно переключаться с кадра на кадр.


Вся анимация рисуется на видеослое, поэтому перед рисованием необходимо его выделить, кликнув один раз левой кнопкой мыши.

Рисовать начнём со второго кадра, переключаемся на него, выделяем линии, удерживая “Ctrl” и кликнув по слою с линиями левой кнопкой мыши и скрываем сам слой с линиями, кликнув по иконке глаза в панели слоёв. Теперь у нас выделена траектория и по ней мы будем покадрово отрисовывать вылетающую линию.

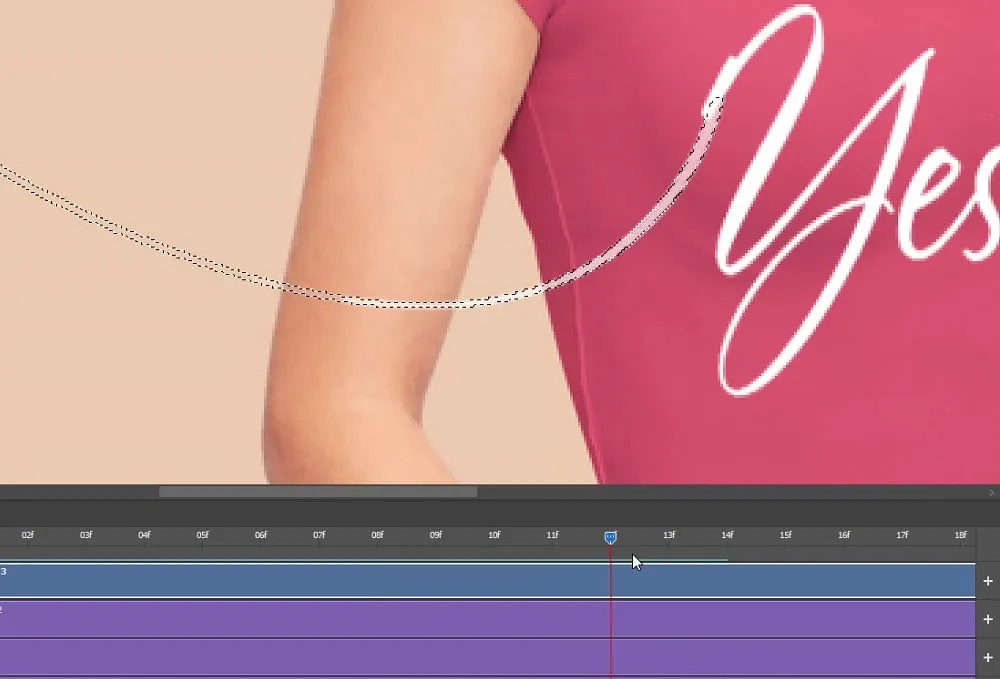
Выделяем “видеослой”, еще раз напоминаю, рисуется всё именно на видеослое, будьте внимательны! Берём кисть, устанавливаем нужный цвет, в моём случае – белый, делаем побольше кегль и рисуем по выделению не большую линию в месте её вылета. Далее переходим на второй кадр и по этой же линии отрисовываем её продолжение, а точнее говоря смещение, смещаем её на небольшое расстояние.

Как мы видим, у нас при переключении кадра первая отрисованная линия стала прозрачнее и по ней удобно отрисовывать продолжение анимации – это как раз-таки работают выставленные нами настройки кальки. Рисуем линию по предыдущей с небольшим её смещением, переходим на следующий кадр и так далее, пока не дойдём до буквы и линия полностью не сольётся с ней.

Смещение линии нужно выставлять не большое, чтобы анимация смотрелась плавнее, чем меньше смещение в каждом кадре, тем анимация выглядеть будет привлекательнее, но процесс её рисования будет более продолжительным.
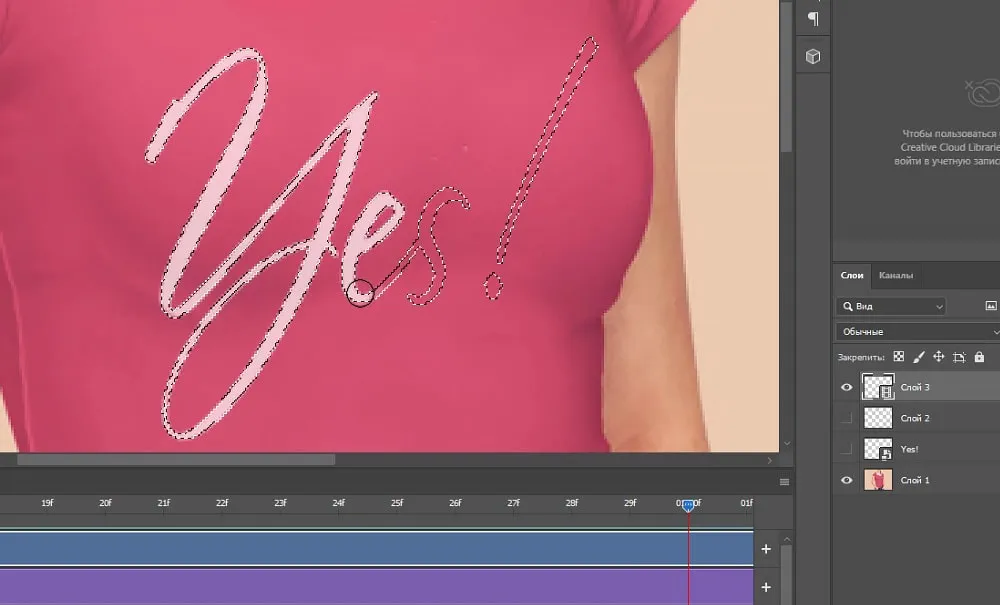
Теперь заанимируем сам текст, для этого выделяем его, как и в случае с линией, удерживая “Ctrl” кликаем по тексту левой кнопкой мыши и скрываем сам слой с текстом. Выделяем видеослой и отрисовываем по кадрам анимацию текста. Рисуется всё точно так же как и в случае с линией, но тут мы уже ничего не смещаем, а просто постепенно частями закрашиваем текст. Закрашиваем часть первой буквы, переходим на следующий кадр и закрашиваем букву дальше, при этом всё, что закрашивали в предыдущих кадрах нужно так же повторно обводить,чтобы уже отрисованные части текста в предыдущих кадрах были закрашены во всех последующих, иначе текст будет пропадать.

Видите, я перешёл уже на вторую букву, но в каждом кадре продолжаю закрашивать все предыдущие фрагменты, т.е. предыдущую букву. Таким образом кадр за кадром закрашиваем весь текст.
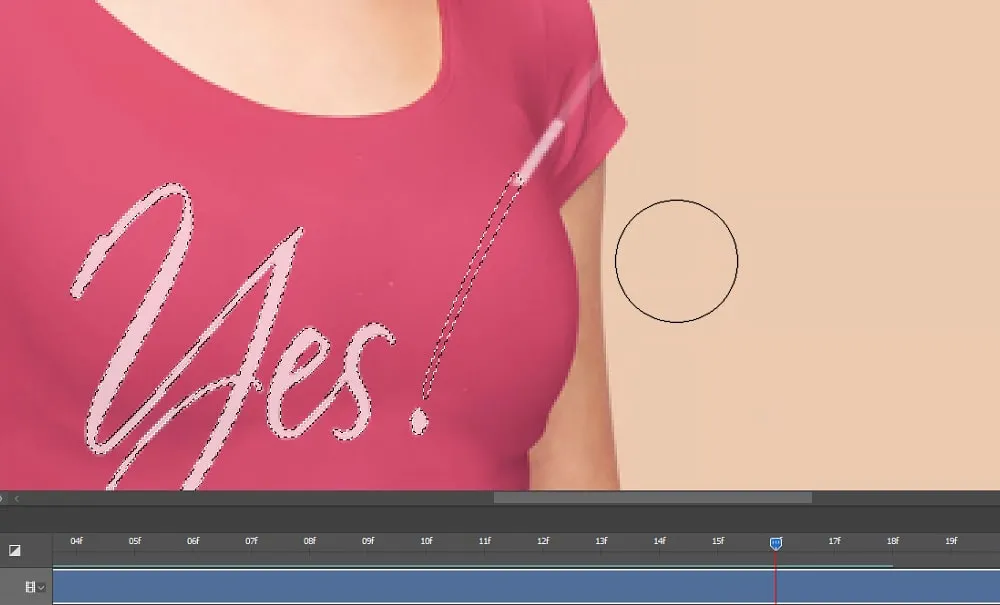
Теперь остаётся заанимировать вылет второй линии, делается это точно так же, как и с первой, только на последних кадрах мы еще добавим восклицательный знак, т.е. линия у нас пропадает, как и первая, а восклицательный знак появляется.

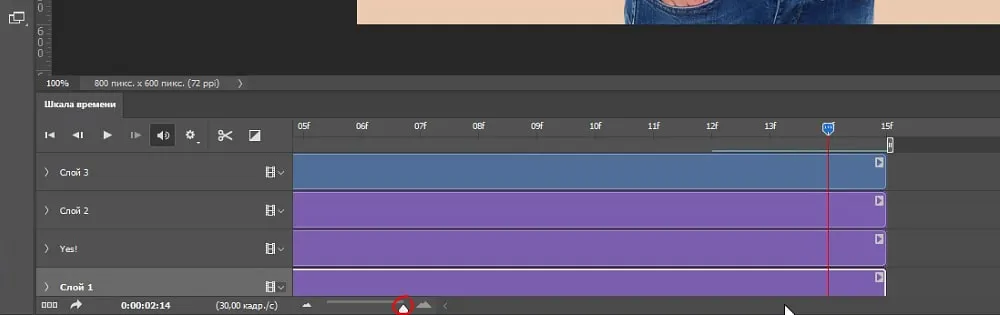
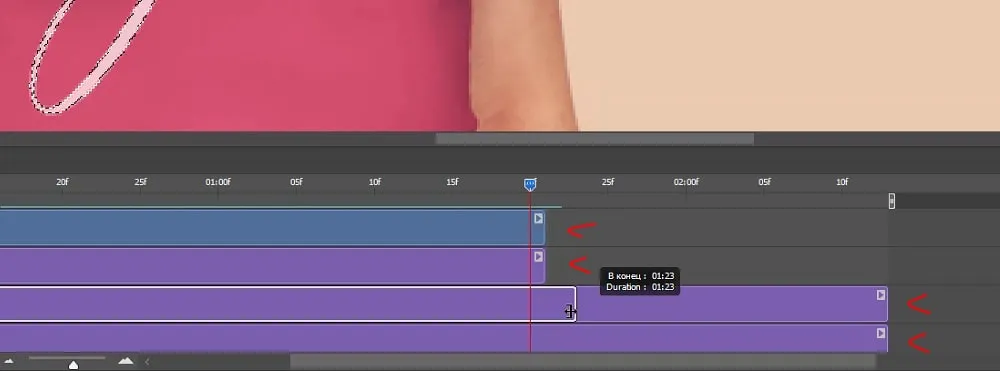
Анимация у нас готова, остаётся настроить слои шкалы времени по размеру анимации, подгоняем их мышкой, просто потянув за край. Выставляем слои на одном уровне на моменте окончании анимации.

4. Сохраняем анимацию
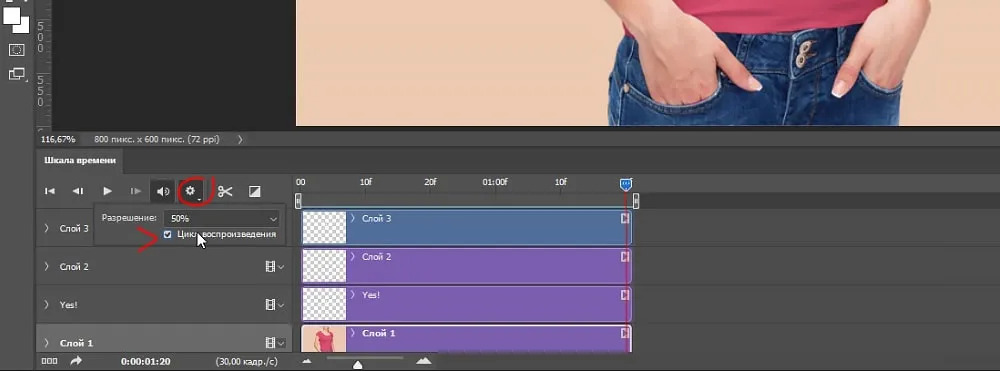
Если вы хотите сделать анимацию зацикленной, то вот здесь в настройках нужно поставить галочку “Цикл воспроизведения, тогда ваша анимация будет повторяться, а не останавливаться на последнем кадре.

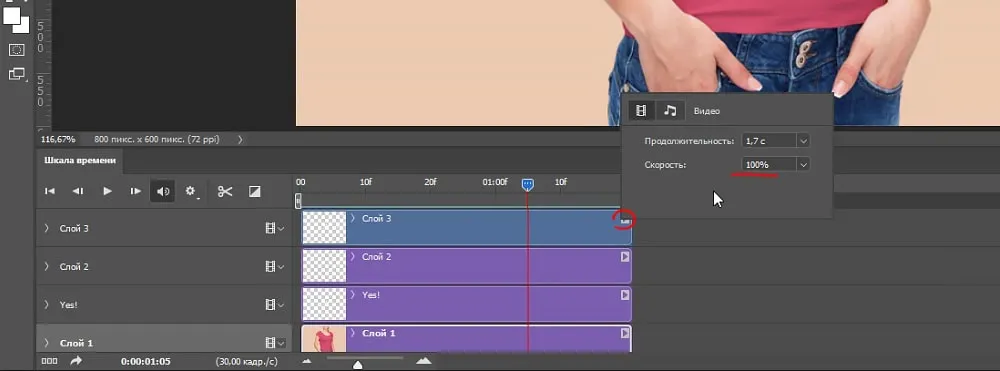
Так же перед сохранением анимации в гифку или видеофайл можно еще настроить скорость её воспроизведения.

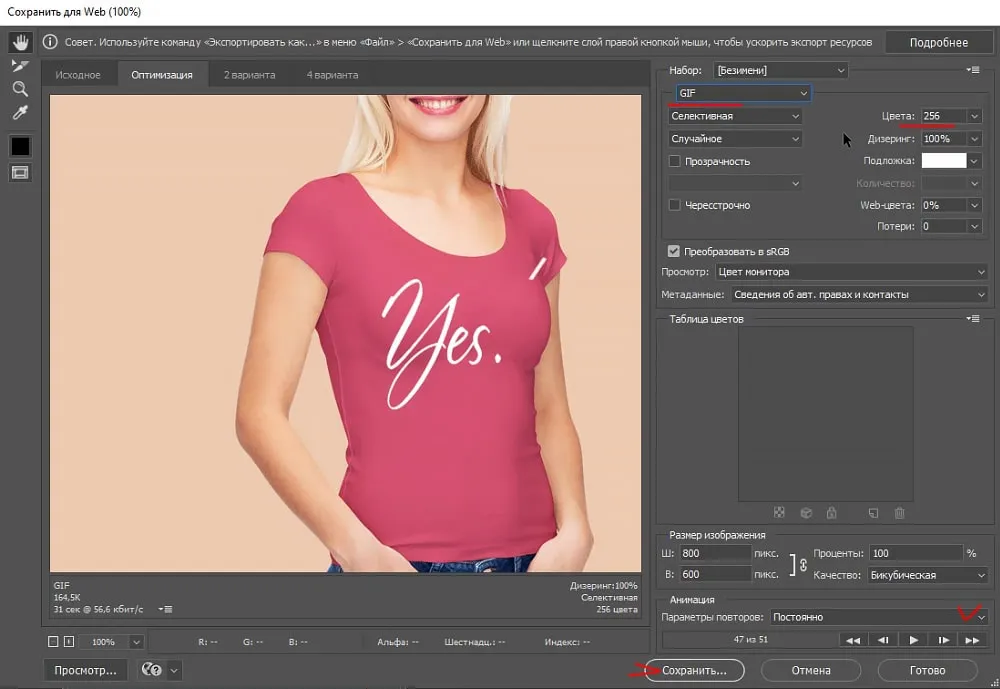
Теперь сохраняем анимацию в гифку, выбираем в верхнем меню “Файл” – “Экспортировать” – “Сохранить для веб” и здесь устанавливаем нужные значения: формат сохранения “ГИФ”, цвета – 256 и параметры повторов однократно или постоянно.

Вот таким образом можно делать интересную анимацию не только текста, но и каких-то зарисовок, узоров и прочего, всё зависит уже от вашей фантазии.
Источник: photoshopov.ru