Для работы создаем новый проект, я сделаю холст размером FullHD, т.е. 1920 на 1080 пикселей, цвет фона пусть остаётся белым. Так как сам эффект мы будем накладывать на текст, для начала нужно что-то напечатать.
1. Печатаем текст и подготавливаем его под эффект
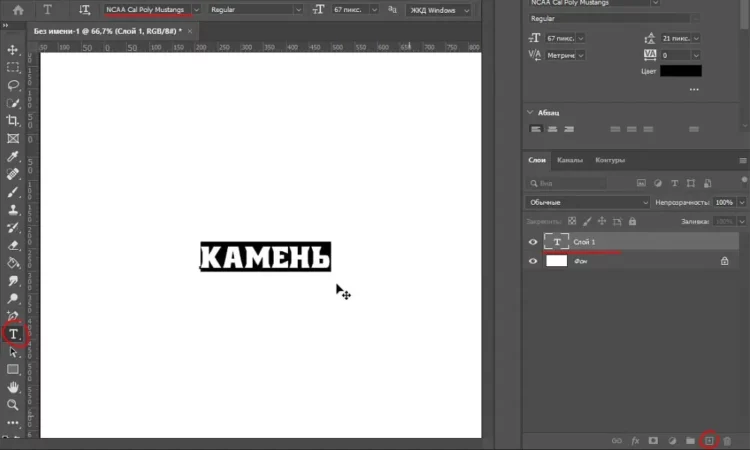
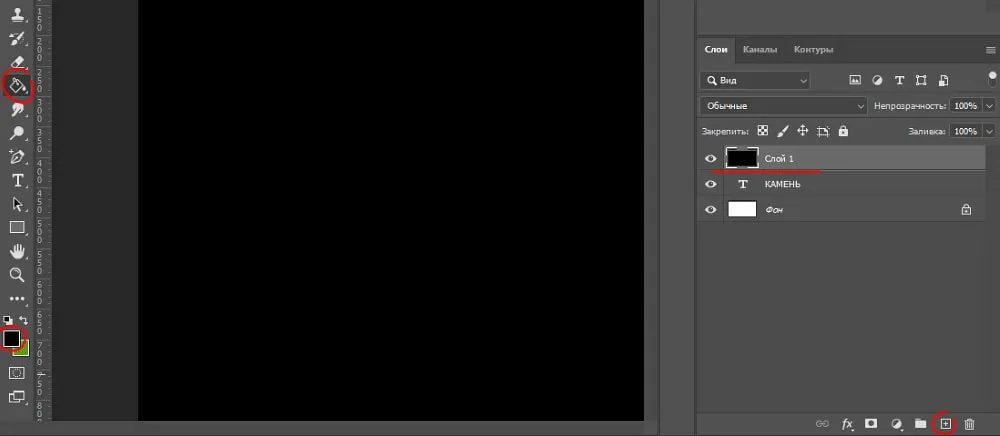
Создаём новый слой, кликнув по соответствующей пентаграмме в панели слоёв, берём инструмент “Текст”, выбираем какой-нибудь шрифт и печатаем.
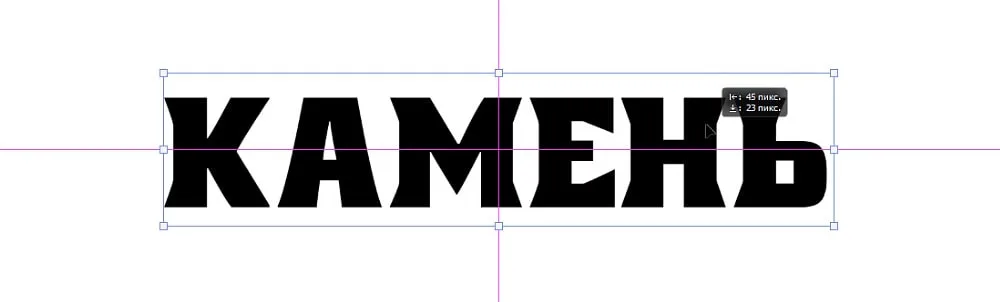
Я для работы буду использовать вот такой шрифт, который вы можете скачать вместе с исходниками урока. Размер можно настроить с помощью функции свободного трансформирования. Выбираем в верхнем меню “Редактирование” – “Свободное трансформирование” и настраиваем текста под нужный размер. Я поставлю текст ровно по центру холста.

Для начала обработаем края текста, чтобы он выглядел не идеально ровным, а имел некие зазубрины и сколы. Для этого создаём новый слой над слоем с текстом и заливаем его черным цветом. Берём инструмент “Заливка”, установливаем чёрный цвет и заливаем.

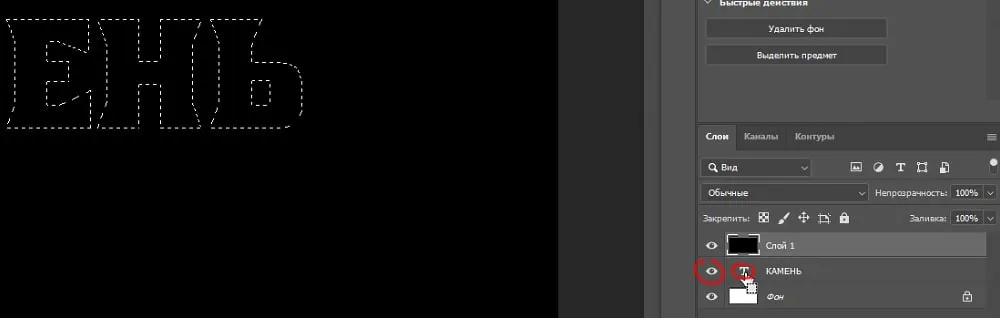
Теперь выделяем текст. Для этого удерживая Ctrl на клавиатуре наводим курсор на слой с текстом и кликаем по нему левой кнопкой мыши. Получилось выделение и теперь, чтобы сам текст не мешал, мы просто отключим видимость этого слоя, для этого нужно кликнуть по значу глаза у слоя с текстом.

2. Накладываем фильтры (работаем с маской)
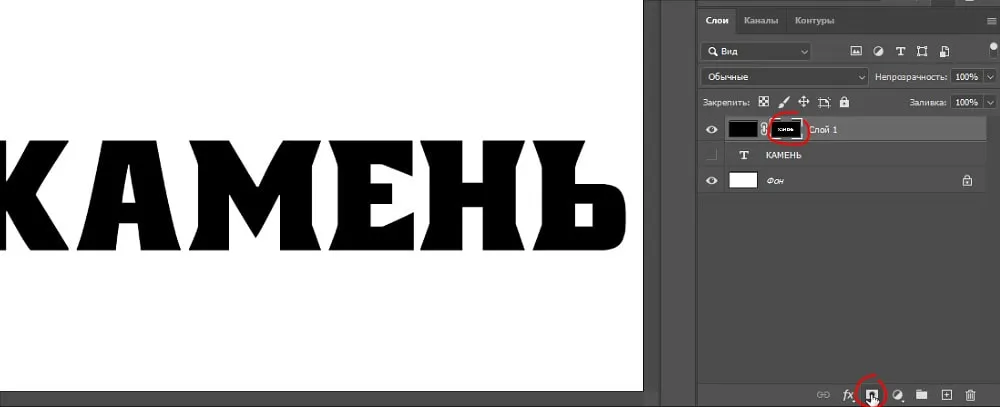
Теперь выделяем в панели слоёв слой с черной заливкой и создаём для него маску, кликнув по соответствующему значку в панели слоёв.

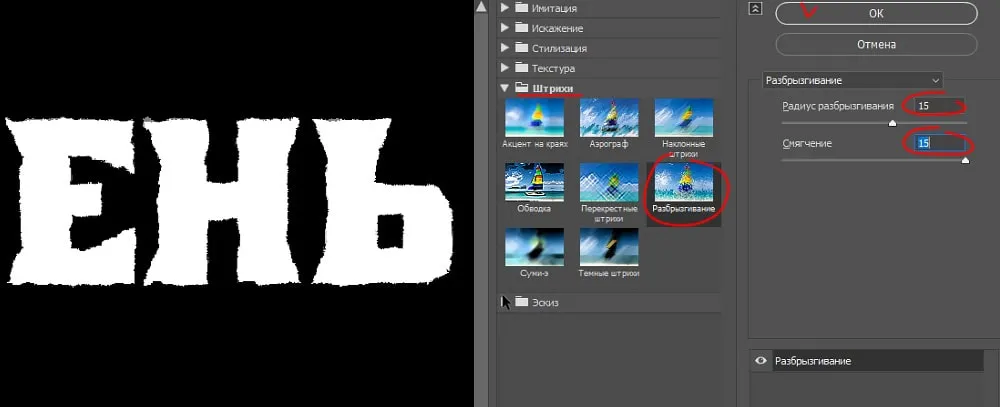
Далее, мы будем работать с этой маской слоя. Чтобы получить неровности на краях текста, наложим на маску несколько фильтров. Для этого выделяем маску слоя, кликнув по ней левой кнопкой мыши и переходим в верхнем меню в “Фильтр” – “Галерея фильтров” и ищем тут фильтр “Разбрызгивание”. Он находится во вкладке “Штрихи”. Выставим значение радиуса разбрызгивания примерно на 15-ть, а смягчение на максимум, получилось тоже значение 15-ть.

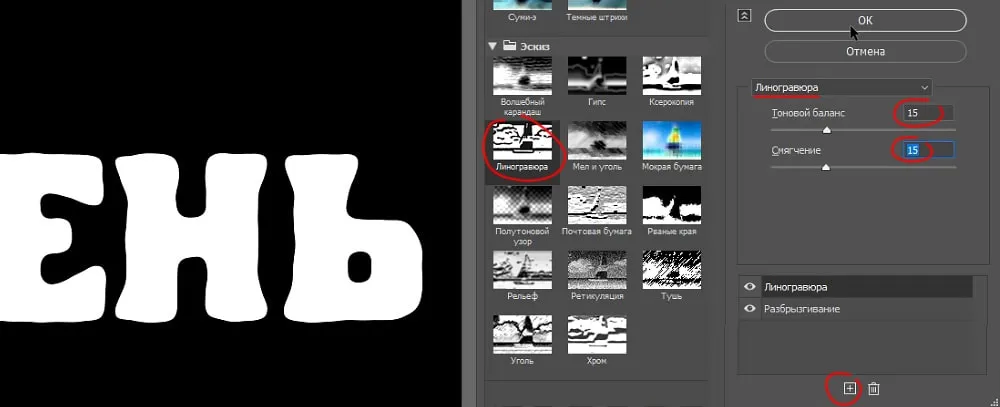
Далее наложим на маску еще один фильтр, который называется “Линогравюра”. Для этого кликаем по соответствующему значку, чтобы добавить новый слой с эффектом. Затем выбираем сам эффект, его можно найти в этой панели, во вкладке “Эскиз”, либо выбрать прямо в настройках. Данному фильтру выставим такие же значения настроек, как и предыдущему. Т.е. “Тоновый баланс” ставим значение на 15-ть и “Смягчение” тоже. Применяем эффекты, кликнув “Ок”.

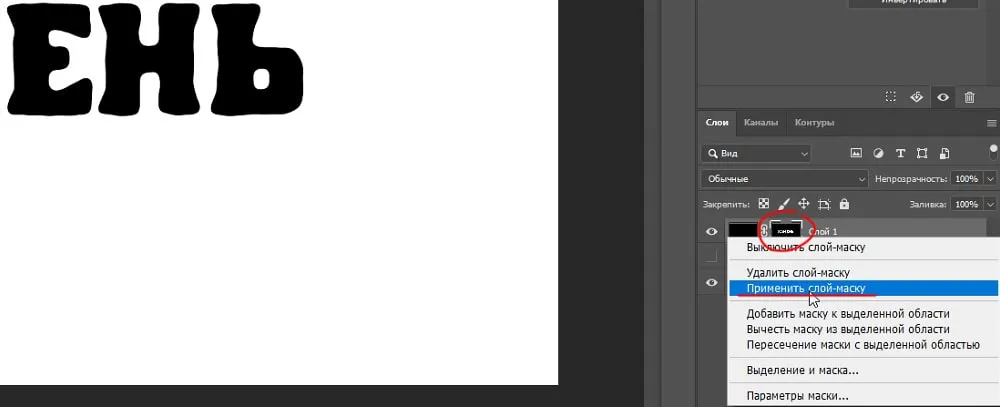
И теперь нужно просто применить созданную нами маску слоя. Для этого кликаем по маске правой кнопкой мыши и выбираем “Применить слой-маску”, получаем слой с текстом.

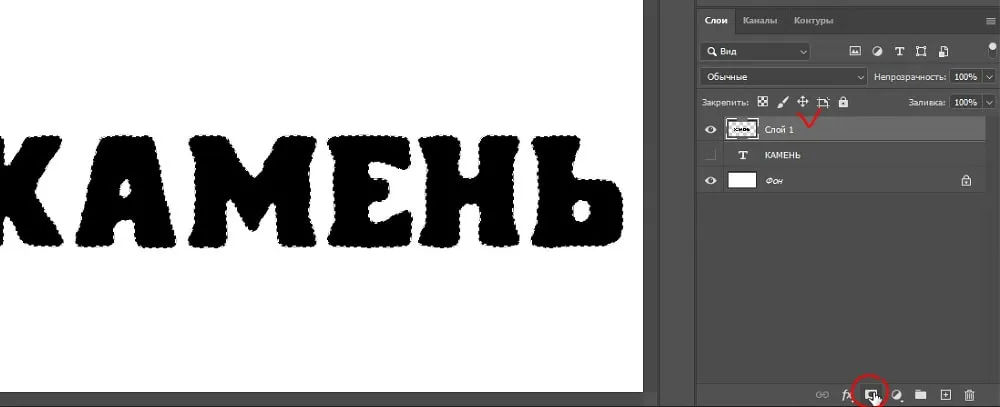
Следующим шагом наложим на текст еще один фильтр, который называется “Кристаллизация”. Для это мы снова создадим маску для слоя с текстом и на неё будем накладывать очередной эффект. Выделяем текст, для этого удерживая Ctrl на клавиатуре кликаем левой кнопкой мыши по слою с текстом. И создаём маску выделенной области, кликнув по соответствующему значку в панели слоёв.

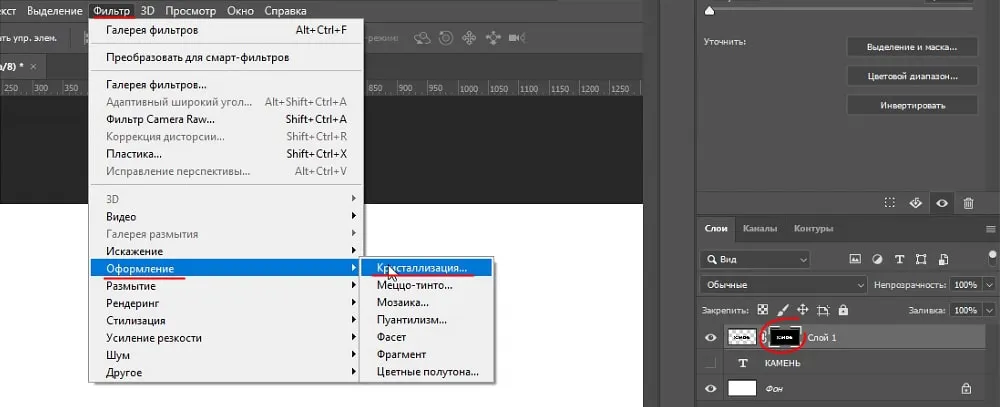
Теперь выделяем созданную маску, кликнув по ней левой кнопкой мыши и в верхнем меню выбираем “Фильтр” – “Оформление” – “Кристаллизация”.

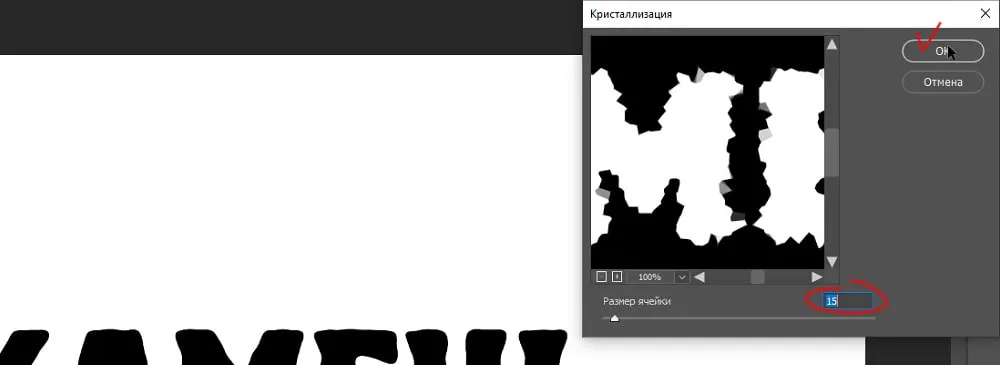
В открывшемся окне настроек фильтра устанавливаем значение размера ячейки на 15-ть и применяем фильтр.

В результате получается вот такой эффект сколов по краям текста.

3. Накладываем текстуру камня
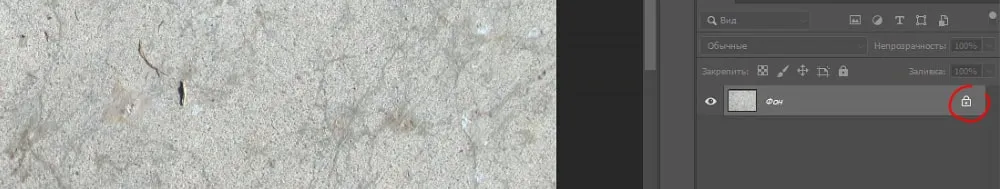
Для того, чтобы текст выглядил действительно каменным на него нужно наложить изображение текстуры камня. Для этого я нашел необходимую текстуру, её вы сможете скачать со всеми исходниками урока. Открываем файл с этой текстурой, снимаем блокировку слоя, кликнув 2 раза левой кнопкой мыши по замочку и перетаскиваем её на наш рабочий холст.

Слой с текстурой должен быть размещен поверх всех имеющихся слоёв. Накладываем слой с текстурой на слой с текстом. Для этого удерживая Alt на клавиатуре наводим курсор мыши между двумя слоями, до появления пинтограммы изогнутой стрелочки, и кликаем левой кнопкой мыши.

4. Накладываем фильтры, задаём объём, дорабатываем эффект
Теперь я хочу добавить эффект сколов на саму текстуру камня и для этого можно снова воспользоваться маской слоя. Сначала создадим дубликат слоя с текстом и разместим его поверх всех слоёв. Для этого выделяем слой с текстом и удерживая Alt перетаскиваем его левой кнопкой мыши наверх и отпускаем кнопку мыши.

Затем накладываем этот слой на слой с текстурой. Как и в предыдущий раз, удерживаем Alt, наводим курсор между слоями и при появлении пинтограммы кликаем левой кнопкой мыши.

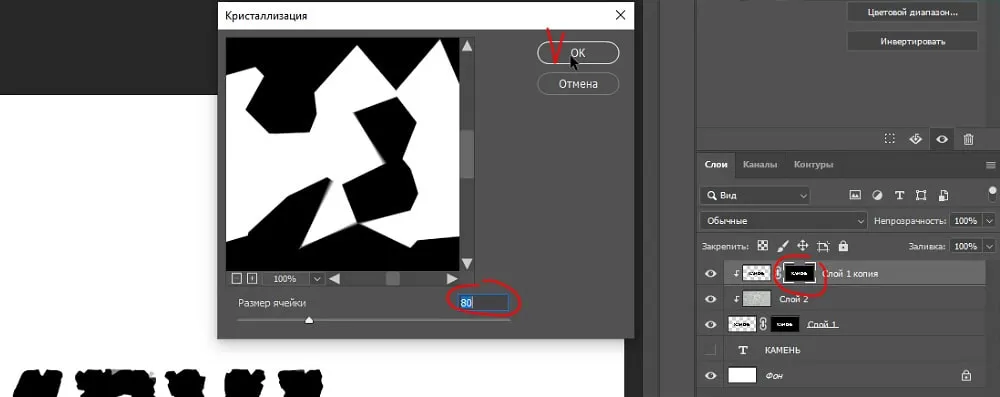
Выделяем маску слоя и переходим в верхнем меню в “Фильтр” – “Оформление” – “Кристаллизация”. В появившемся окне настроек выкручиваем параметр “Размер ячейки” примерно до значения 80-ть и применяем фильтр.

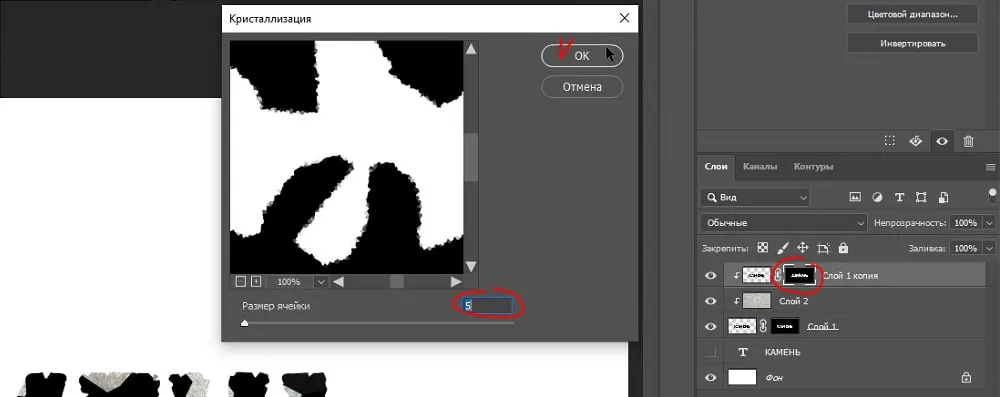
Для того, чтобы этот эффект сделать более выразительным можно еще раз наложить на эту маску тот же фильтр, только с небольшим значением размера ячейки. Выделяем маску, выбираем в верхнем меню “Фильтр” – “Оформление” – “Кристаллизация” и устанавливаем значение примерно на 5-ть.

В результате по краям появилось больше сколов.

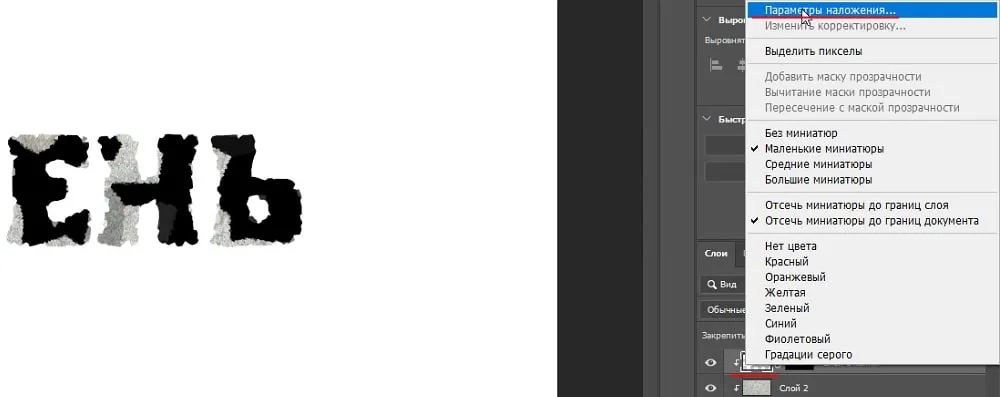
Остается доработать формы всех этих сколов, а именно сделать их выпуклыми. Для этого с помощью стилей слоя можно наложить теснение. Выделяем слой с текстом, кликаем по нему правой кнопкой мыши и выбираем “Параметры наложения”.

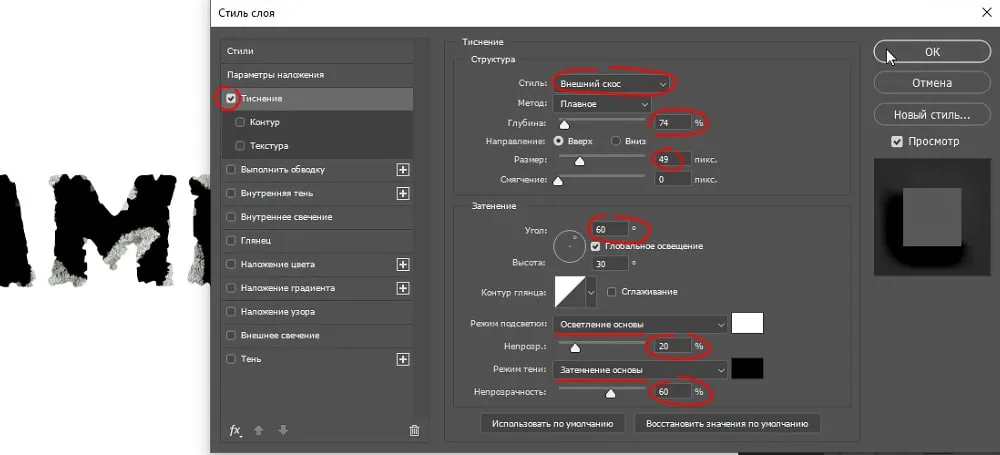
Здесь ищем стиль “Тиснение” и подключаем его к слою, поставив галочку. Тут мы установим “Внешний скос”, глубину выставим примерно на 70%, размер установим около 50 пикселей. Далее, режим подсветки поставим “Осветление основы”, непрозрачность установим около 20%, режим тени выберем “Затемнение основы” и непрозрачность поставим около 60%. Ну и последнее, что тут можно сделать – настроить угол освещения. По умолчанию он установлен в 90 градусов, давайте выставим его примерно на 60, чтобы свет падал с верхнего правого угла, а не прямо сверху вниз.

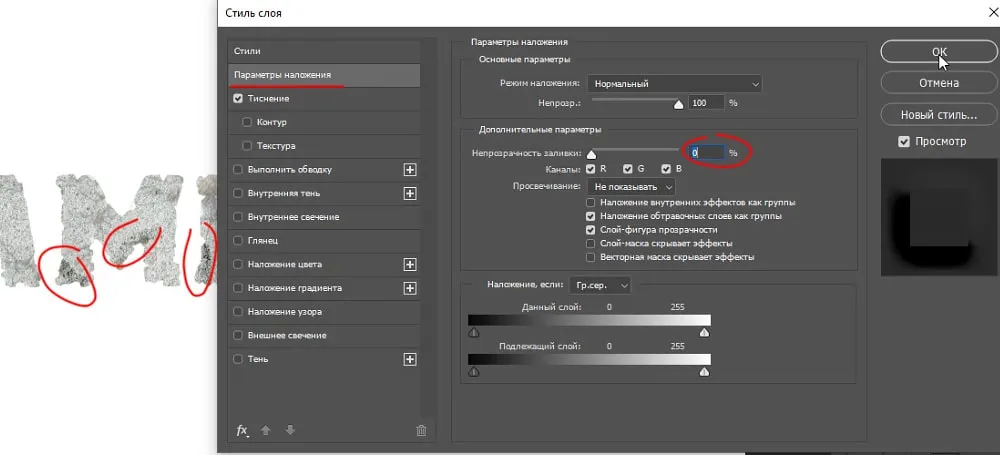
Теперь переходим во вкладку “Параметры наложения” и “Непрозрачность заливки” выставляем на ноль. В результате у нас появились дополнительные эффекты на самой текстуре текста.

Вроде получается не плохо, но сам текст сейчас плоский и для того, чтобы всё выглядело более естественным нужно придать ему объем. Для этого мы с помощью слоя с текстом, так сказать, дорисуем боковые части букв, а потом наложим на них текстуру и текст будет выглядеть трехмерным.
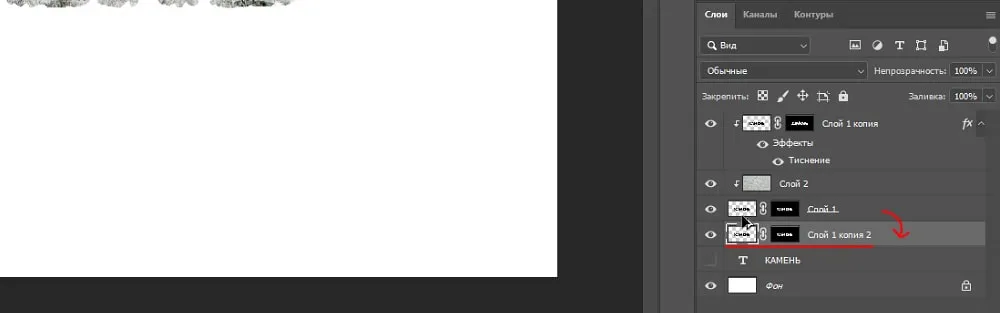
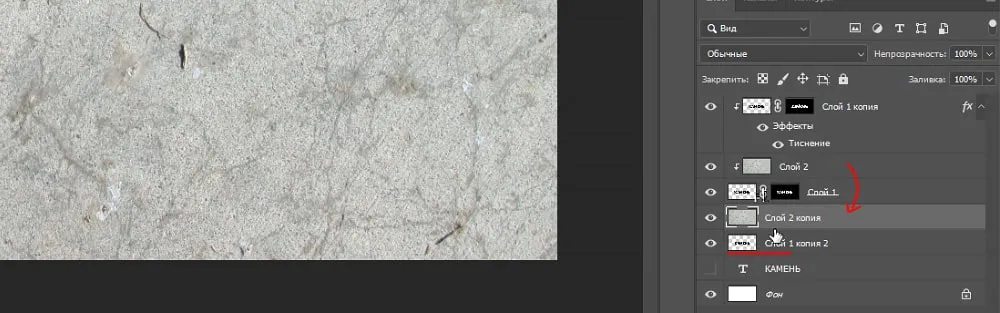
Берём слой с текстом и копируем его вниз, под все слои. Для этого удерживаем Alt на клавиатуре и левой кнопкой мыши перетаскиваем слой вниз.

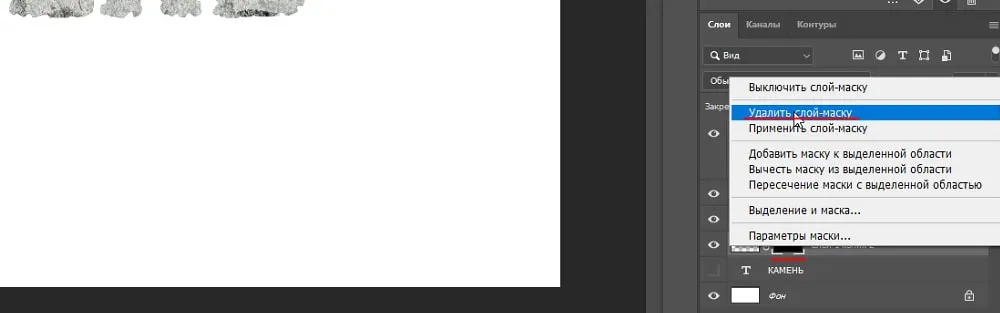
Теперь удалим маску, так как она нам не понадобиться. Кликаем по ней правой кнопкой мыши и выбираем “Удалить слой-маску”.

Теперь в верхнем меню выбираем “Редактирование” – “Трансформирование” – “Искажение” и настраиваем размер текста таким образом, чтобы буквы выглядели объемными.

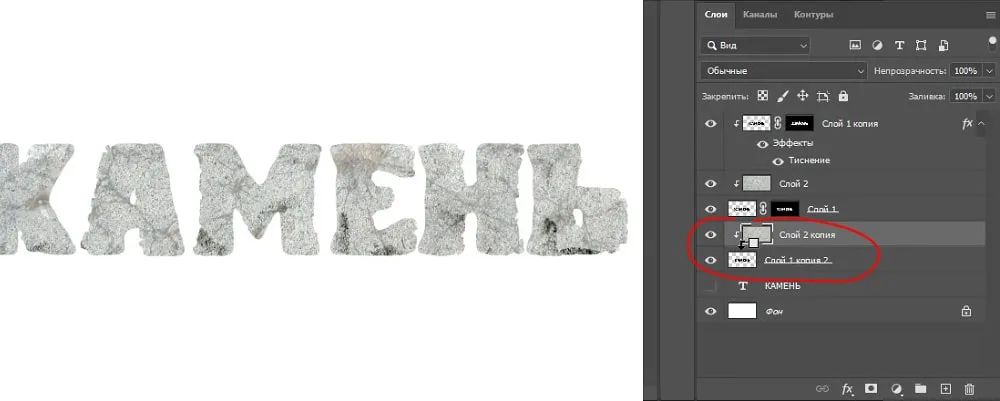
И накладываем на этот слой текстуру. Выделяем слой с текстурой, удерживая Alt левой кнопкой мыши тащим её и размещаем над слоем с боковыми гранями.

Теперь удерживая Alt наводим курсор между слоями, до появления пинтаграммы, и кликаем левой кнопкой мыши.

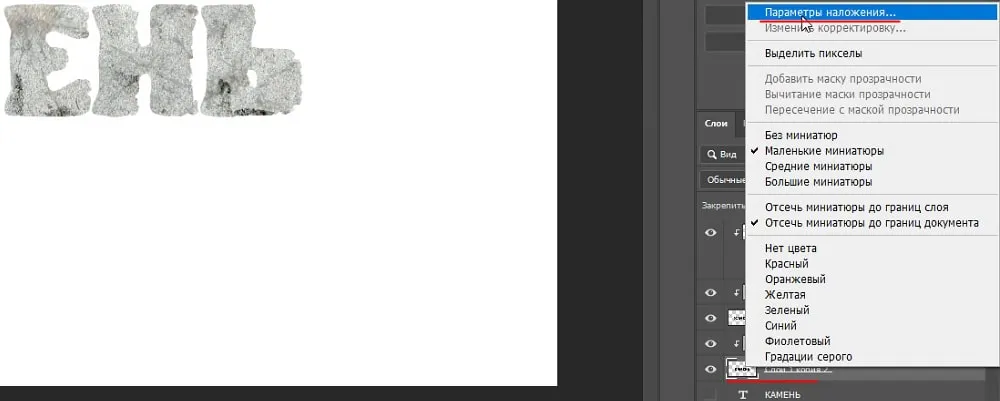
Таким образом мы наложили текстуру на боковые грани текста, но она сливается с текстурой передней части букв. Чтобы это исправить можно немного её сдвинуть мышкой в любую сторону и на этот слой с боковыми гранями можно наложить тиснение. Выделяем данный слой, кликаем правой кнопкой мыши и выбираем “Параметры наложения”.

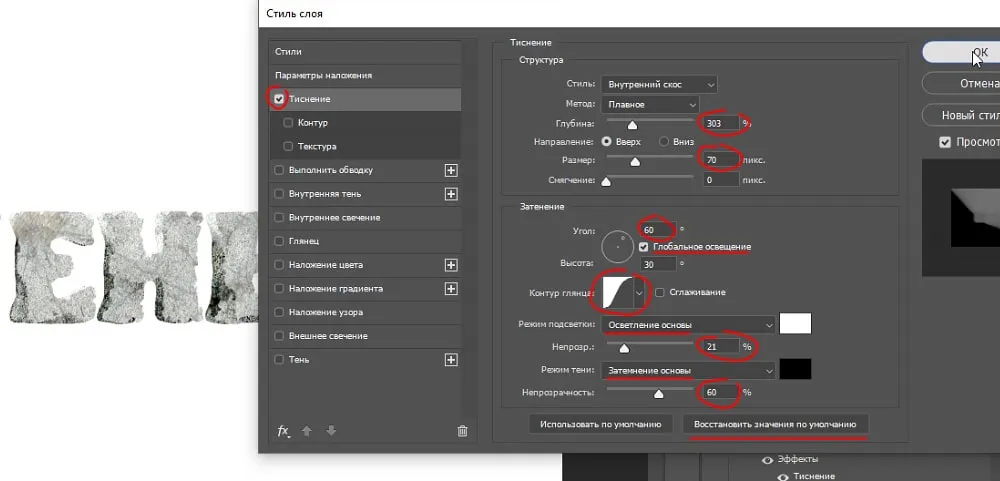
Подключаем тиснение и здесь жмем кнопку “Восстановить значения по умолчанию”. Теперь настраиваем параметры тиснения. Глубину выставим на 300%, размер на 70 пикселей, непрозрачность на 20%, режим подсветки – осветление основы, режим тени – затемнение основы и её непрозрачность на 60%. Потом, контур глянца – выбираем кривую и применяем все изменения.

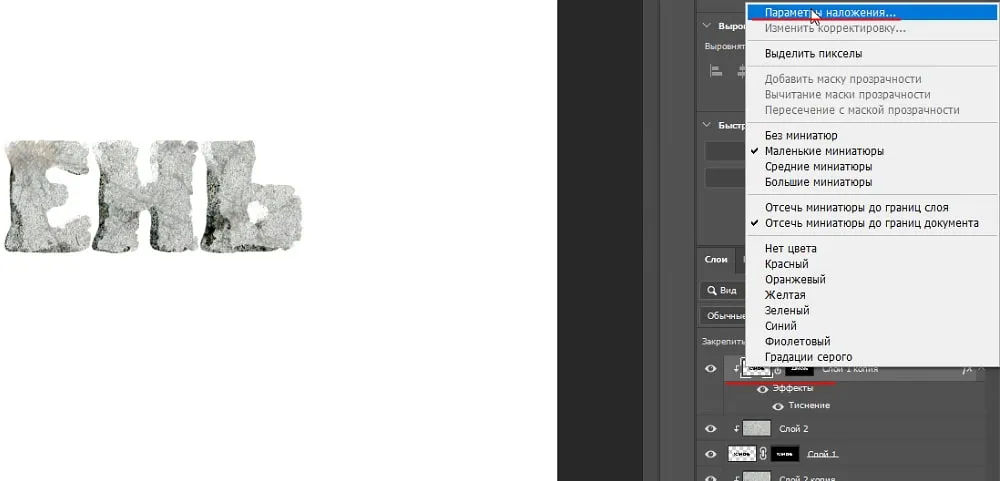
Для того чтобы четче отделить лицевую часть текста от боковых частей можно наложить на лицевую часть тень. Выделяем этот слой, кликаем правой кнопкой мыши и выбираем “Параметры наложения”.

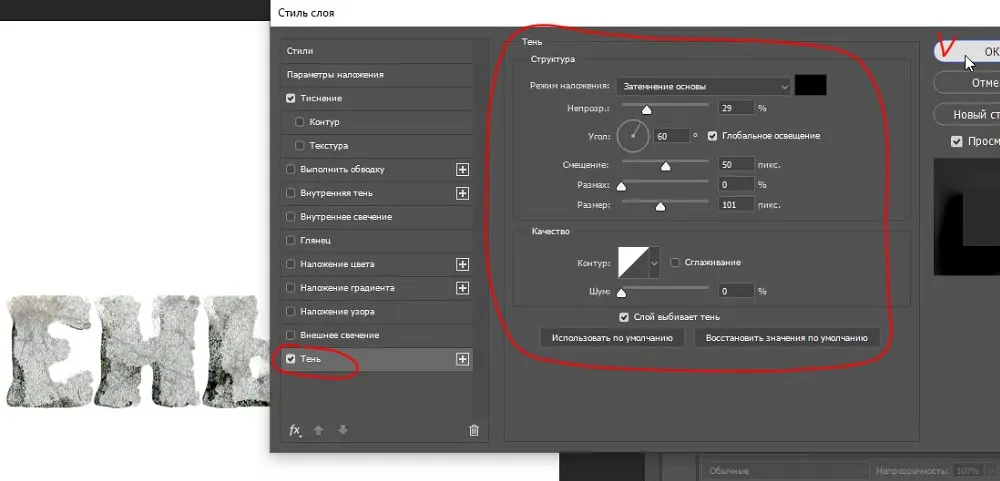
Подключаем тень и выставляем следующие настройки. Режим наложения – “затемнение основы”, непрозрачность 60%, угол – глобальное освещение, на 60 градусов, смещение – 50 пикселей, размах – ноль, размер – 100 пикселей и применяем изменения.

5. Накладываем тень от текста
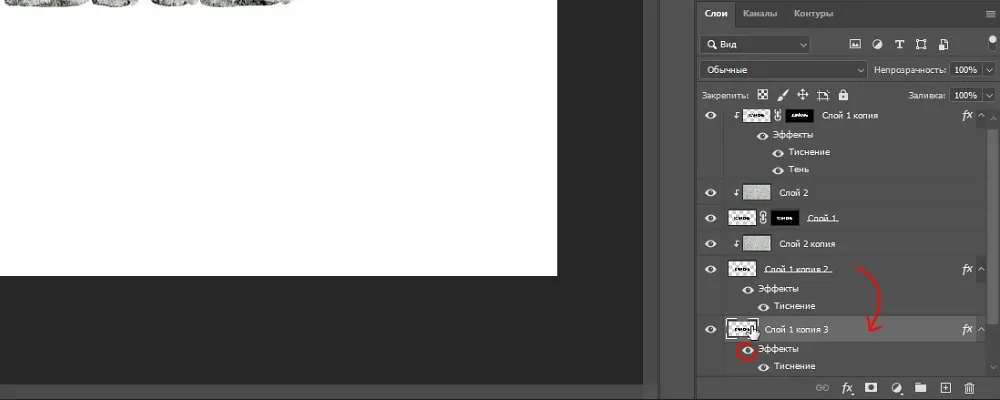
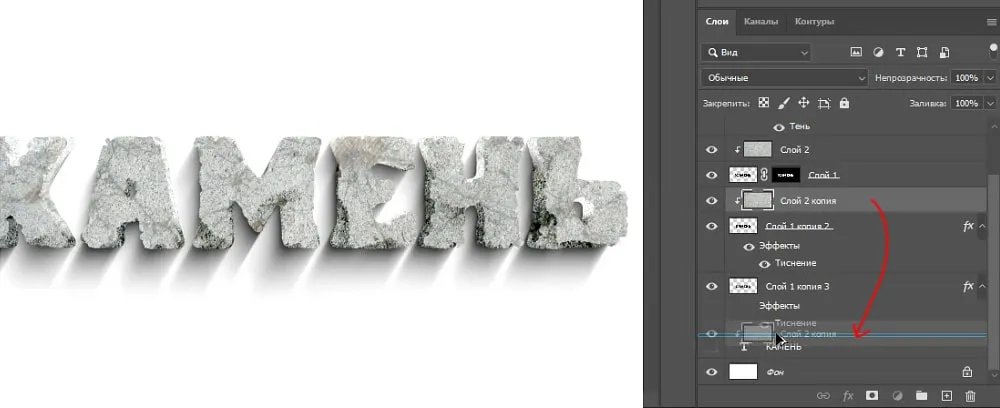
Остается наложить тень от текста на задний фон, ну и сам фон выставить. Начнём с тени. Для создания тени мы будем использовать слой с текстом, который искажали для создания боковых частей букв. Копируем этот слой в самый низ, удерживая Alt перетаскиваем его левой кнопкой мыши под все слои и отключаем у него эффекты, кликнув по пентаграмме глаза.

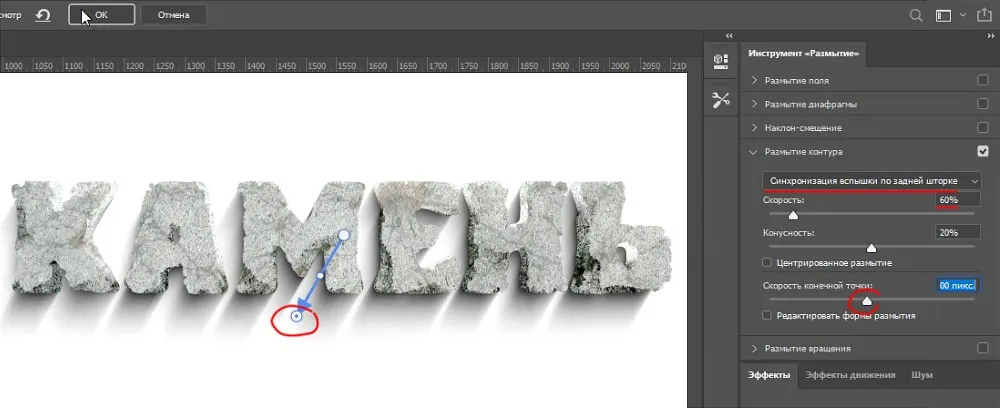
Далее выбираем в верхнем меню “Фильтр” – “Галерея размытия” – “Размытие контура”. Теперь перетаскиваем точку в положение, чтобы получилось примерно 60 градусов. В настройках фильтра вместо “Базовое размытие” ставим “Синхронизация вспышки по задней шторке”. Очень сложное название, но такой вот перевод на русский. Скорость выставляем на 60%, скорость конечной точки поставим где-то на 200 пикселей.

6. Делаем фон из текстуры
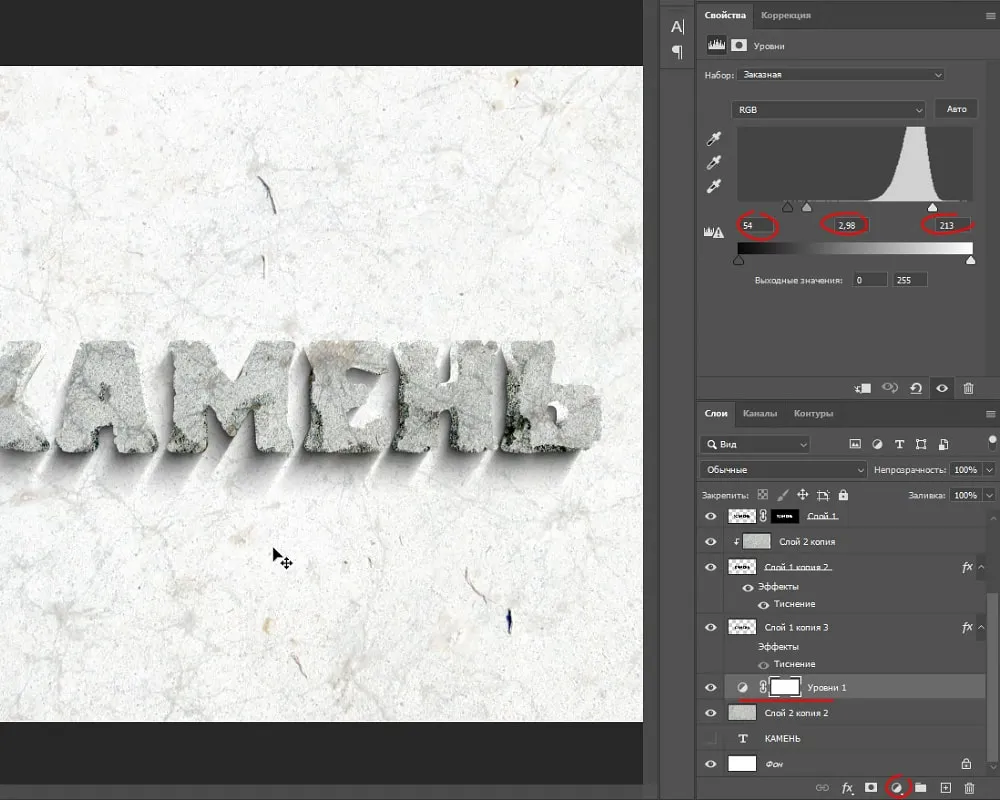
Ну и сделаем теперь фон. Копируем текстуру камня под все слои. Удерживаем Alt и тащим слой левой кнопкой мыши вниз.

Чтобы фон не сливался с буквами откорректируем на глаз его яркость и контрастность с помощью уровней. Создаём корректирующий слой с уровнями над слоем с фоном, кликнув по соответствующей пентограмме в панели слоёв и выбрав “Уровни”. Затем настраиваем уровни на глаз, до нужного результата.

По окончанию работы, хотелось бы заметить, что шрифт для подобного эффекта лучше подбирать не узкий, а наоборот размашестый. Иначе, при создании объема буквы просто сольются в монолитный текст и выглядеть все это будет не красиво.
Источник: photoshopov.ru